Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Save an image so it's width & height are divisible...
- Save an image so it's width & height are divisible...
Copy link to clipboard
Copied
Hello everyone,
I have a batch of images, all have different dimensions, and I want to re-save them to make sure their dimensions are divisble by 16.
I was wondering if anyone had any suggestions on how to do this, either as an Action or may be even create a Script I can run?
I'm not code savvy so haven't a clue where to start, any suggestions will be greatly appreciated! I'll send you a beer over the web pixel by pixel 😛
Kind Regards, Steve
 2 Correct answers
2 Correct answers
I missed this detail to understand you right away 🙂
#target photoshop;
var s2t = stringIDToTypeID,
res = executeActionGet(getPropertyRef(p = s2t('resolution'))).getUnitDoubleValue(p),
w = executeActionGet(getPropertyRef(p = s2t('width'))).getUnitDoubleValue(p) * res / 72,
h = executeActionGet(getPropertyRef(p = s2t('height'))).getUnitDoubleValue(p) * res / 72;
(d = new ActionDescriptor()).putUnitDouble(s2t('width'), s2t('pixelsUnit'), (Math.ceil(w / 16)) * 16);
d.putUnitDouble(s2That's right, I ignored that fact intentionally to make shorter code, not like this:
preferences.rulerUnits = Units.PIXELS; with(activeDocument)
resizeCanvas(width + 16 - width % 16, height + 16 - height % 16)
Explore related tutorials & articles
Copy link to clipboard
Copied
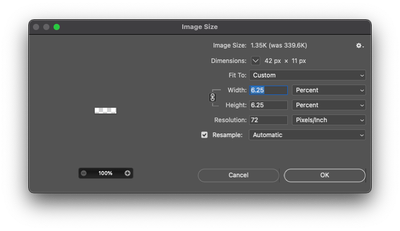
Use relative resize dimensions. 100%/16 = 6.25%
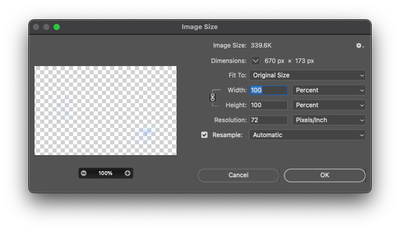
Image -> image size
Copy link to clipboard
Copied
Hey Jazz-y, many thanks for your response.
I tried inputting your suggestion above but it just shrunk the image down to 6.25%, rather than adjusting the original dimensions to make sure it's divisible by 16. Am I not doing it correctly?
You can see the width & height of an image is 670px x 173px, but i'd like to set up an action or script to make those dimensions divisible by 16. They would then read 672px x 176px.
Many thanks
Copy link to clipboard
Copied
And also just to clarify, I do not want the image to be stretched when it's made divisible by 16. I need to add on the extra pixels to the canvas size
Copy link to clipboard
Copied
I missed this detail to understand you right away 🙂
#target photoshop;
var s2t = stringIDToTypeID,
res = executeActionGet(getPropertyRef(p = s2t('resolution'))).getUnitDoubleValue(p),
w = executeActionGet(getPropertyRef(p = s2t('width'))).getUnitDoubleValue(p) * res / 72,
h = executeActionGet(getPropertyRef(p = s2t('height'))).getUnitDoubleValue(p) * res / 72;
(d = new ActionDescriptor()).putUnitDouble(s2t('width'), s2t('pixelsUnit'), (Math.ceil(w / 16)) * 16);
d.putUnitDouble(s2t('height'), s2t('pixelsUnit'), (Math.ceil(h / 16)) * 16);
d.putEnumerated(s2t('horizontal'), s2t('horizontalLocation'), s2t('center'));
d.putEnumerated(s2t('vertical'), s2t('verticalLocation'), s2t('center'));
executeAction(s2t('canvasSize'), d, DialogModes.NO);
function getPropertyRef(property) {
(r = new ActionReference()).putProperty(s2t('property'), property);
r.putEnumerated(s2t('document'), s2t('ordinal'), s2t('targetEnum'));
return r;
}
Copy link to clipboard
Copied
Wouldn't it be same with Math.ceil and without + 16?
Copy link to clipboard
Copied
Sure! I rarely use Math, just forgot 🤦
Corrected.
Copy link to clipboard
Copied
Me too as I use ~~, the equivalent of Math.floor 😄
Copy link to clipboard
Copied
Great! I really like binary operators (probably because I don't understand them much 😳)
Copy link to clipboard
Copied
I have for you another surprise for user problem:
preferences.rulerUnits = Units.PIXELS
with(activeDocument)resizeCanvas(width - width%16,height - height%16)
Copy link to clipboard
Copied
🤦🤦🤦🤦🤦🤦🤦
Copy link to clipboard
Copied
preferences.rulerUnits = Units.PIXELS
with(activeDocument)resizeCanvas(width - width%16,height - height%16)As far as I understand, the author needs to save the image by adding pixels to it, and not reduce its size.
Copy link to clipboard
Copied
That's right, I ignored that fact intentionally to make shorter code, not like this:
preferences.rulerUnits = Units.PIXELS; with(activeDocument)
resizeCanvas(width + 16 - width % 16, height + 16 - height % 16)
Copy link to clipboard
Copied
Wow, many thanks @jazz-y & @Kukurykus for your reponses! Really appreicate it.
I'm just a humble 2d Animator so implementing your code is a little over my head! Would you be able to give me some pointers on how to run the code or am I way outta my depth here?!! 😛
Copy link to clipboard
Copied
Save the script in 16.jsx file to Presets / Scripts folder of your Photoshop, then (re)launch application to run the item, named as script (without extension) from File > Scripts menu.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Many thanks @Kukurykus, i'll give it a try and let you know how i get on.
@Stephen_A_Marsh cheers for the extra reading, really appreciate all your help
Copy link to clipboard
Copied
@Kukurykus @jazz-y followed your guidence above and it worked a treat!! Exactly what I was after.
Thanks again for your help and time, you guys are awesome!
Copy link to clipboard
Copied
Make me a favour and mark jazz-y solution. His code is also correct for your goal 😉
Copy link to clipboard
Copied
@SteviePee wrote:
Hello everyone,
I have a batch of images, all have different dimensions, and I want to re-save them to make sure their dimensions are divisble by 16.
Curious minds need to know why?
Copy link to clipboard
Copied
Hey @Stephen_A_Marsh, apologies for not going into more detail, I just didn't want to write a novel!
I'm working on game animations created in Spine2D that are scaled into 16 different sizes for use on various devices.
I've found that when the Spine anims are scaled down, if the images used in the Spine anims are not divisible by 16 they begin to shift around, especially at the smaller scales.
The assets used in the animations are exported from Photoshop as pngs, then loaded into Spine. It's at this stage that I wondered if I could set up an Action, or even create a script, that would make sure every PNG exported from PS is divisble by 16. Trouble is a lot of this is over my head as i'm a code newbie 😛
Copy link to clipboard
Copied
Thanks, my background is prepress/print so it is always interesting to see how others use and do things!
Copy link to clipboard
Copied
hey @Kukurykus @jazz-y , was wondering if you could help expand the code you created above.
Could it be possible to run a script that on exporting as a PNG does the following:
1. Checks if a PSD layer is divisible by 16.
2. If it's not divisible, add on pixels equally to the Length & Width so it is now divisible by 16.
3. If the layer is divisible by 16, exports the png as normal.
This would be awesome in helping with exporting png assets for a game i'm creating.
Many thanks,
Steve
Copy link to clipboard
Copied
Topic carried over to a new thread: