Adobe Community
Adobe Community
Copy link to clipboard
Copied
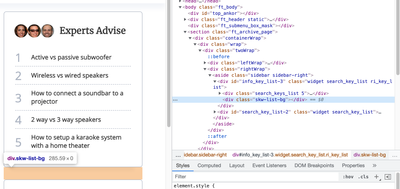
Hey everyone. I have just started to study Photoshop and I want to take the initiative in my work and show the management that I am learning and developing. We have a design on our site [Link removed by Moderator] and I asked about the designer who did this design - they told me that he was hired once. So I can volunteer to do a new design, but it takes a lot of learning. So that's the question. Different parts of the site are made as if they are voluminous - they have shadows. But I don't know how to do it. Can you tell me how to make it? Because here they are (images 1 and 2), but not here (image 3).
I will be immensely grateful to you!
 1 Correct answer
1 Correct answer
Yes, most likely done in the code but you can use fx at the bottom of the layers panel to add a shadow in Photoshop.
Explore related tutorials & articles
Copy link to clipboard
Copied
Could the drop shadow be part of the coding or template for the site?
Copy link to clipboard
Copied
I do know a little about design (I would like to believe it), but I do not know about programming at all. Can you please see on our site if this is spelled out in the code?
Copy link to clipboard
Copied
Yes on the site there is a <div> for the shadow
Copy link to clipboard
Copied
Oh. thanks. I'll tell the management about it. Thank you very much! 🤗
Copy link to clipboard
Copied
Probably done with CSS. Check https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadow()
Copy link to clipboard
Copied
Yes, most likely done in the code but you can use fx at the bottom of the layers panel to add a shadow in Photoshop.
Copy link to clipboard
Copied
Oh, thanks! I did it! Thanks a lot!🤗