Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Smoothing out scanned drawn lines in Photoshop...
- Re: Smoothing out scanned drawn lines in Photoshop...
Smoothing out scanned drawn lines in Photoshop.
Copy link to clipboard
Copied
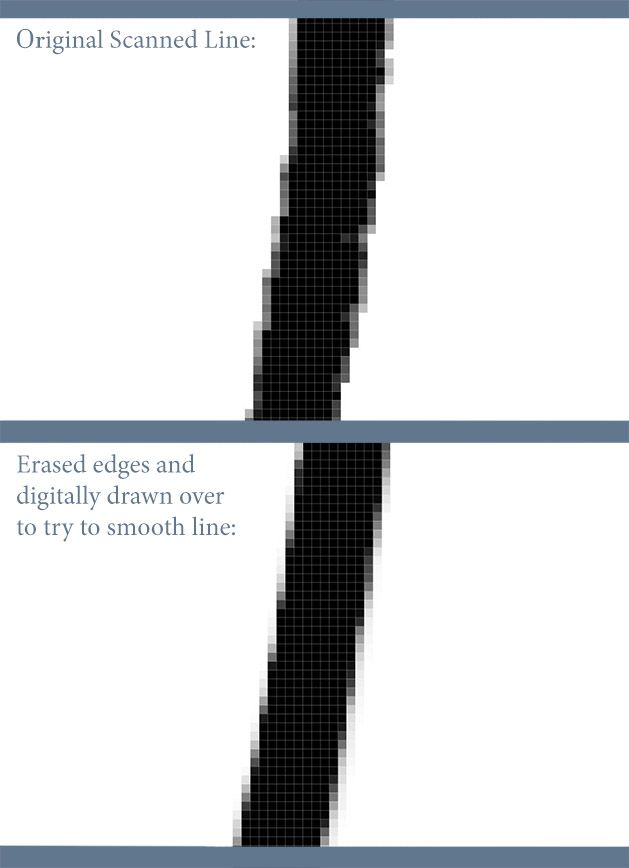
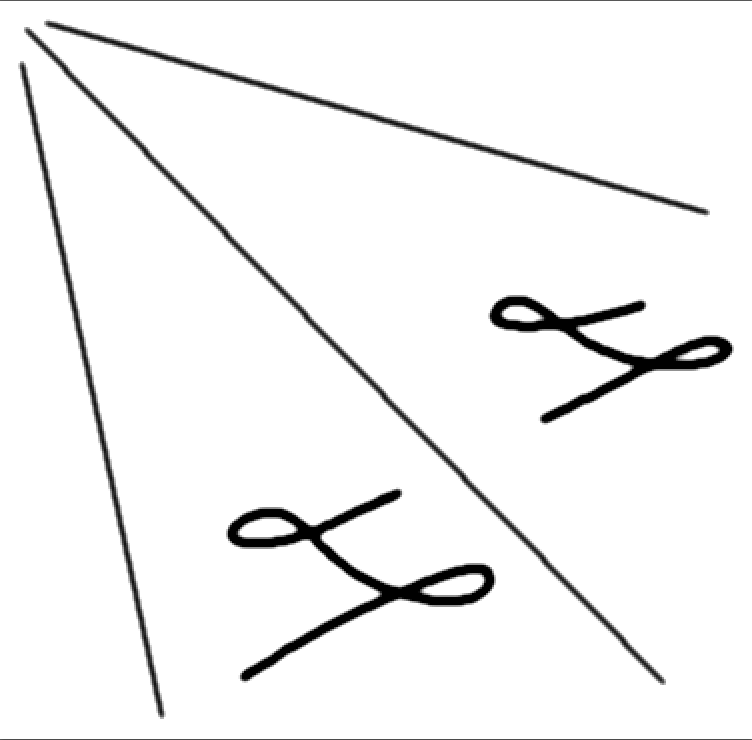
Hello everyone! I use Photoshop to color my illustrations. A problem I have with this is that whenever I scan my drawing, the pen lines show up as not as smooth as I'd like them to be. So I usually have to go over the entire drawing and manually erase certain edges and re-draw. Does anyone here happen to know whether there is a quicker way of smoothing out these drawn lines in Photoshop? It could be a big help if there is an answer to this! Thanks!
I have included a closeup picture of the line to show what I mean:
Explore related tutorials & articles
Copy link to clipboard
Copied
It might help to scan at a much higher resolution than you need, and then reduce the scan in Photoshop before coloring it.
Copy link to clipboard
Copied
Thanks for the suggestion. I tried that. It kinda worked, but not really. 😕
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hello, I love it when we can use one of the oldest Photoshop tricks ever shared:
https://mprove.de/script/90/KPT/KPT4.html
Basically, blur, then go to levels, and bring the outer levels to the inside.
But the high-res is a good suggestion...
Copy link to clipboard
Copied
Hi BG.123!
It looks like you line work is still scanning pretty cleanly. I usually have good luck using layer styles to fill in the lines more solid.
I usually use either, “Stroke”, “Inner Glow”, or “Color Overlay”. The nice thing when using layers styles is when you edit your linework in photoshop, with will keep the style on top to keep your lines looking consistent. I use these for doing quick cleanup on scanned plans.
For Stroke – Start by setting the position to inside and blending to normal to start. Then try to scale up the size to fill in the linework appropriately.
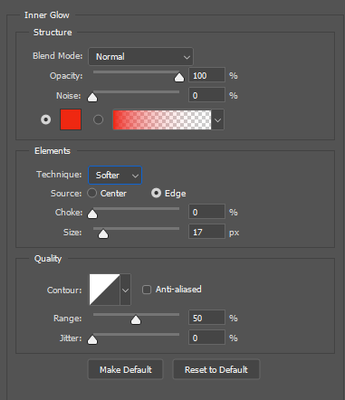
For inner glow – Start with blend mode normal, opacity 100% and again scale the size till it fills the linework.
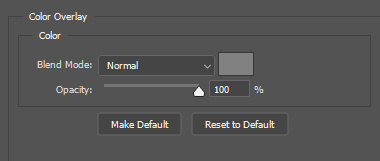
For Color Overlay – Start with blend mode at normal, and opacity 100%
Hopefully that helps and saves some time for you!
Copy link to clipboard
Copied
Additionally, you can use the other sliders and options like opacity to blend the selected layer style over the linework. I also like the feature to recolor the lines after the fact for stylistic choices too!
Copy link to clipboard
Copied
The scans I use with LaserJet do seem to come out pretty sloppy. What's the best clean up method
Copy link to clipboard
Copied
Can you send us some samples and detail more of what you are dealing with?
Copy link to clipboard
Copied
Hi again. So I did go through all the methods everyone here had informed me off.
Unfortunately, I still was not getting the look I wanted. Since there doesn't seem to be a suitable way other than manually erasing and redrawing parts of the line, I guess I will just stick with that. Time consuming for sure! Perhaps Adobe can develop a better option in a future update.
Copy link to clipboard
Copied
What about vectorizing the lines? Either in Capture, or in Illustrator?
Copy link to clipboard
Copied
Do you have a method of best doing that? I'm more familiar in Photoshop for right now.
Copy link to clipboard
Copied
There is a function in Illustrator called "Image Trace" which could help!
Youtube tutorial here: Convert Drawings Into VECTOR Graphics • Illustrator & Procreate Tutorial - YouTube
Adobe Help Section for Live Trace: How to edit artwork in Illustrator using Image Trace (adobe.com)
Copy link to clipboard
Copied
Illustrator is a different program than Photoshop though, correct?
Copy link to clipboard
Copied
It is yes. It will create a vector image of you scanned linework through the process.
Copy link to clipboard
Copied
Okay. Does Illustrator do that automatically once a scanned drawing file is opened, or is there a different process within the program to vectoring those drawn lines? Will that method smooth out the lines?
Copy link to clipboard
Copied
Hello, please check Chris 486's answer a few posts ago, he gave you links to tutorials to perform exactly that.
That said, the cleaner the pixels, the cleaner the vectorized result will be.
You can also do it in Photoshop, if you go to your CC library panel, and click on the + icon, and select create assets>shapes: https://helpx.adobe.com/uk/photoshop/using/capture-extension-in-libraries-panel.html
(do not hesitate to search for terms you do not know in the previous answers, or to open the links given to you! )
Copy link to clipboard
Copied
Hello again. Sorry, but none of the possible solutions that have been mentioned here have helped yet with this issue. There doesn't seem to be any way to achieve the look of smoothing the drawn scanned lines how I'd like.
Copy link to clipboard
Copied
Hello again. Sorry, but none of the possible solutions that have been mentioned here have helped yet with this issue. There doesn't seem to be any way to achieve the look of smoothing the drawn scanned lines how I'd like.
By @BG.123
I have l;ooked through this old thread and can not see it mentioned, so I'll share a trick for improving ragged line art.
The first screen shot is a 200% zoom of lines drawn with the Photoshop pencil tool, because it's an easy way to create jaggies.
This is the same line art that has been Gaussian blurred (value 1.5) and a Levels adjustment to harden the resulting antialiassing (again viewd at 200%)
And viewed at actual pixel size
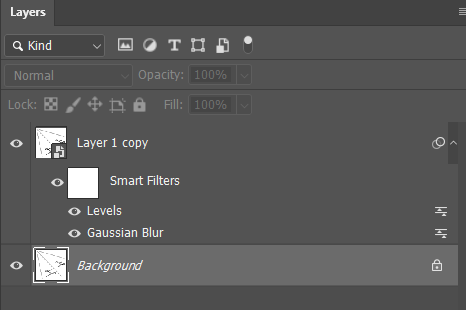
This only works when the linework and background are on the same layer, because Leevels needs the greyscale antialiassed pixels to average out. It is a good idea to make the layer a Smart Object because this lets you fine tune both the Gaussian Blur and Levels adjustment, although you could use a Levels adjustment layer to achievee the same thing.
I am not sure how well this would work on a scan of something like a map, because the blur will applied to everything, and might not resolve back to crisp outlines with Levels.
If the background is something other than full white, you could use one of the sharpen filters after Gaussian blur. In fact that would probably be better as it would be easier to control the halo levels is going to produce. I suspect levels would also kill the background colour.
Copy link to clipboard
Copied
Hi. Unfortunately, the example you're showing here is not the quality or method for the drawn scanned line I am looking for. 😞
Copy link to clipboard
Copied
Hi, could you share an example that we could tinker with?
Did you try combining the suggestions?
Larger scans, Different blurring techniques, then levels,
Then maybe alt-clicking the fourth icon in the Path panel, to set a radius of 1 pixel, and converting the result to a path?
Copy link to clipboard
Copied
In your very first example, I see that the edged have been smoothed, but also the trajectory of the line.
All the methods we suggested revolve about smoothing the edges of the drawing.
Are you looking for a way to smooth the overall direction and flow of the drawing strokes themselves, like you can in Photoshop?
Copy link to clipboard
Copied
Hi @BG.123 ,
Like @PECourtejoie requests - Share a file or quality snapshot of the whole canvas so we can see what you see. Then we can get an apples to apples comparison of what you are working with and see the same results.
Copy link to clipboard
Copied
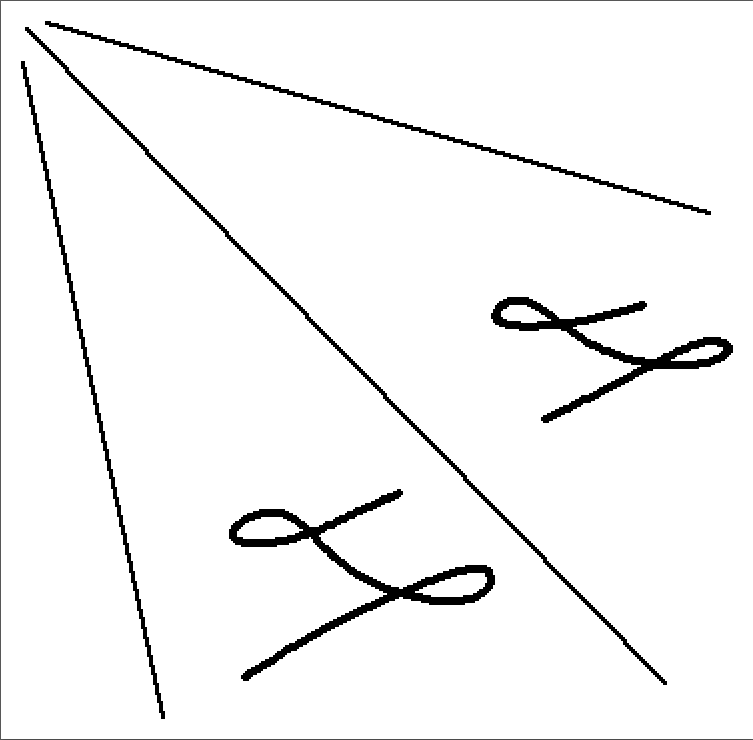
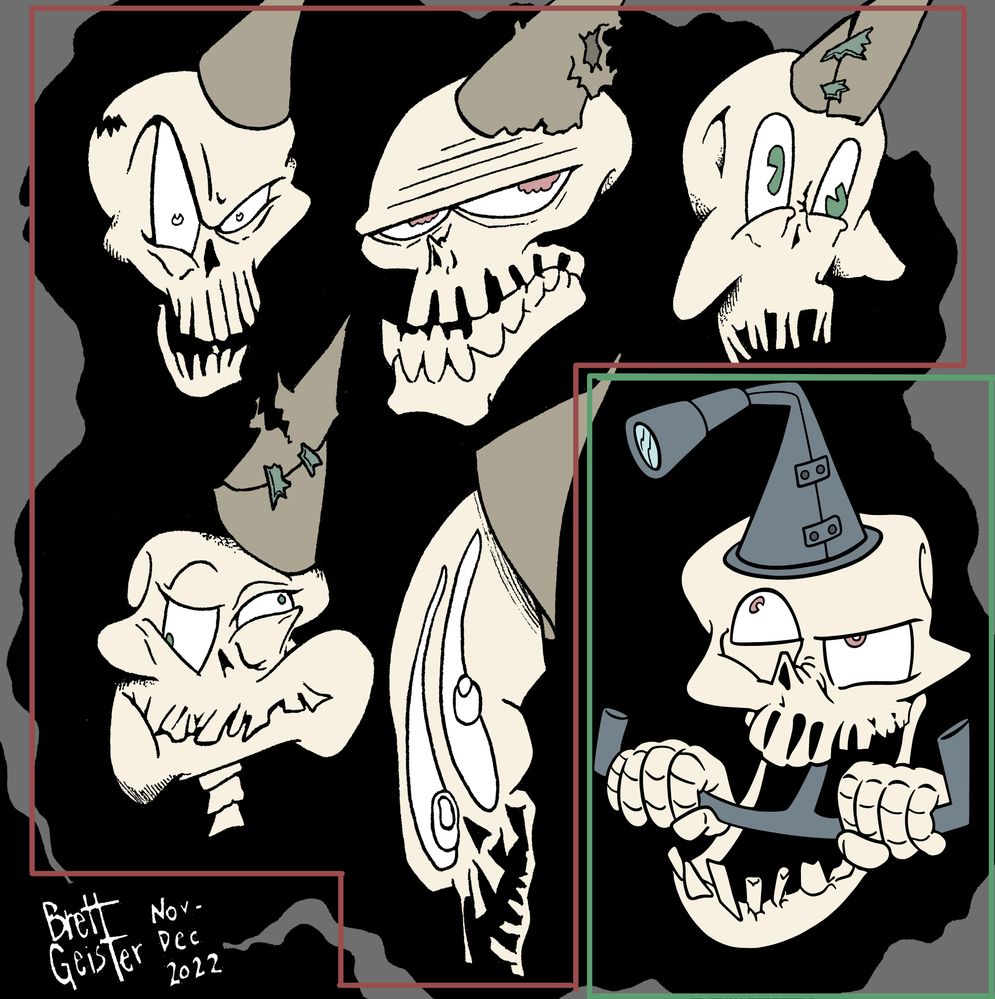
Alright, you asked for it! 😉 Attached is an example.
The faces inside the red have the unsmoothed black lines. (This is what my black pen lines look like once I scan the artwork.)
The face inside the green has the smoothed black line. (This is where I have went in with an eraser and brush tool in Photoshop to manually make the line smoother. This is the way I'd prefer to have the lines look.) 
Copy link to clipboard
Copied
Hi, I guess you are using a very heavily textured paper...
I had made a tutorial to vectorize documents, try to tinker with a median filter or tother simplification filters beforehand, and tweak the Tolerance radius.
-
- 1
- 2