Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Using Photoshop CC on Macbook Pro retina
- Re: Using Photoshop CC on Macbook Pro retina
Using Photoshop CC on Macbook Pro retina
Copy link to clipboard
Copied
Hi, I am a web designer and I am trying to find a way forward in using Photoshop CC on my Macbook Pro (late 2013). I have found posts that say you can open photoshop CS6 in "Low Resolution" however I cannot find the same option in Photoshop CC. Zooming my design comps by 200% surely is not the answer.
Thanks for any advice anyone can give.
- Michael
Explore related tutorials & articles
Copy link to clipboard
Copied
For an industry standard product like PS it should be easy to make the best experience for pros.
Copy link to clipboard
Copied
Exactly! Thank you dxjoel.
I'm having the same problem... I've been combing the web for a solution and nothing in site. I'm on MacBookPro Retina 15" running CS6 13.0.6.
Why can't Adobe PS render at same size as every other program? As a designer, 'lo-res mode' is not an option.
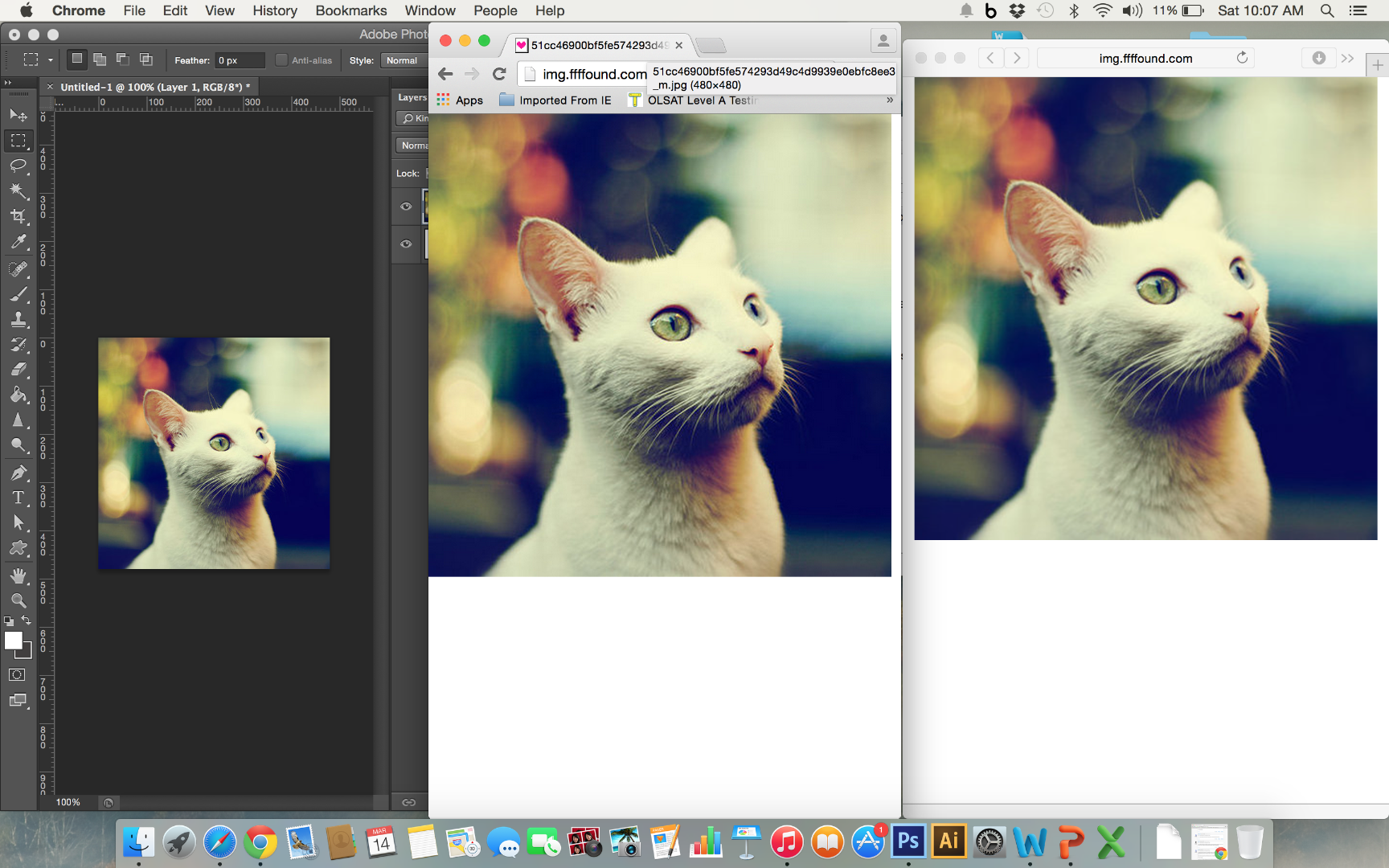
I'm attaching a screenshot of he SAME 480x480 IMAGE in photoshop, chrome and safari.

Can you imagine, as a web designer, how it's hard to work like this? There is no longer the 1:1 ratio that I get from CS6 on my iMac or PC.
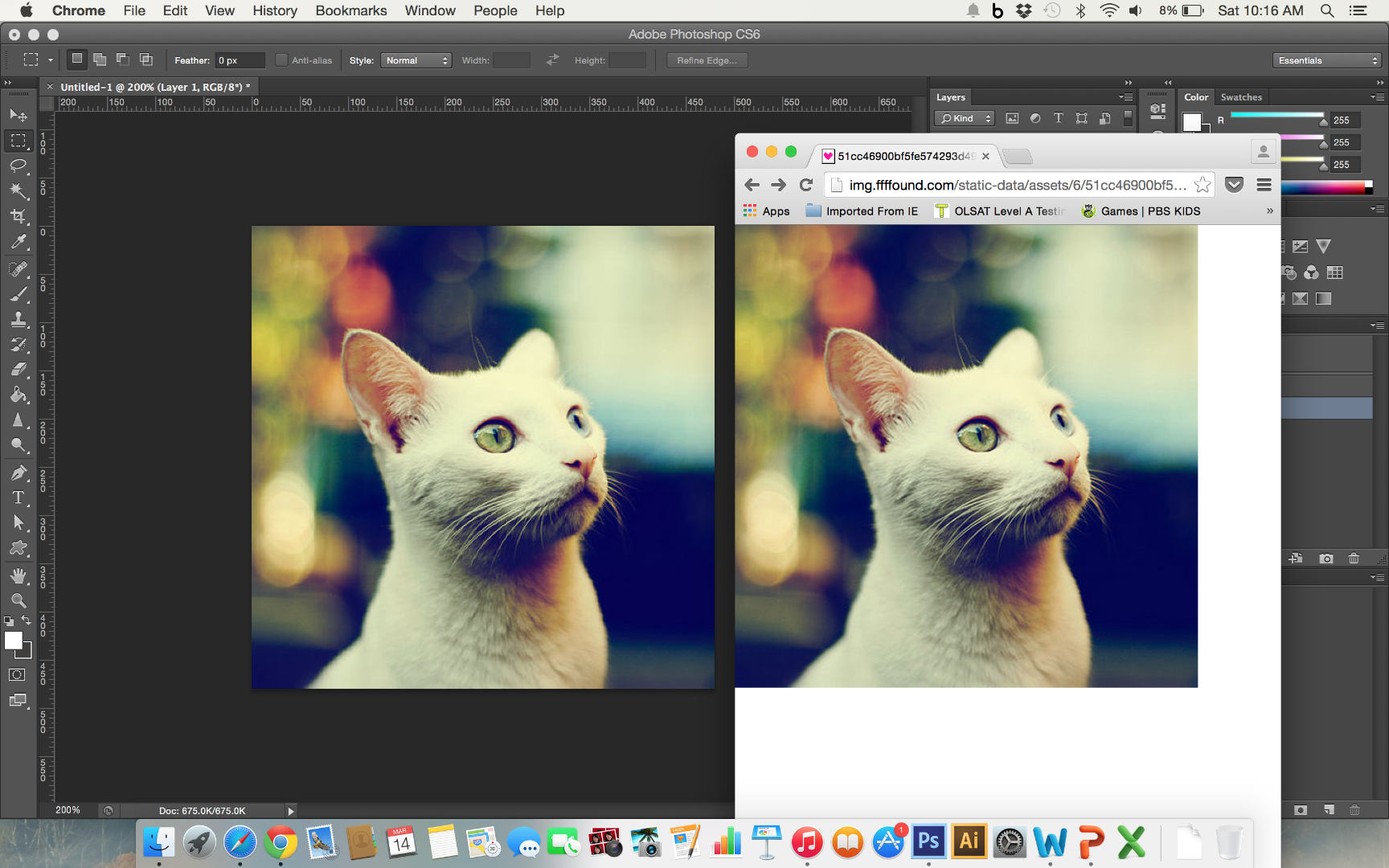
Here's a screenshot of the SAME IMAGE on CS6 (at 200%) and Chrome (at 100%)... Pretty close!, but upon close examination, there's pixelation in CS6 side that's not there in the actual image. So, not comfortable with that workflow. I have relied on Photoshop as a pixel-perfect product for ~20yrs... now I can't use it on this machine.

I mean, even when I go to Help > Update ... the PS program's dialogue text is pixelated! Something is very 'off' here. Is this issue fixed in the CC version?
Need some answers, or it's time to look for new options.
Thanks!
David
Copy link to clipboard
Copied
It's a bummer this thread was marked as "answered." It's clearly not. I'm having the same issues/questions after recently upgrading to a retina MBP.
Copy link to clipboard
Copied
same here
Copy link to clipboard
Copied
I see now... yes, the update worked. http://blogs.adobe.com/jkost/2013/01/viewing-photoshop-cs6-in-low-resolution-on-a-retina-display.ht...
thank you
Copy link to clipboard
Copied
Photoshop CC 2015 came out yesterday. Is there still no other fix around this other than "Opening in Low Resolution" - Photoshop looks rubbish this way. When working with a client they think the artwork is blurry, and do you know how hard it is to explain the reason why to a client?! They struggle to fully understand.
Adobe really need to fix this.
Copy link to clipboard
Copied
My thoughts: When designing for mobile screens you used to design for the iPhone standard of 320px wide. That was it. Then with retina phone displays, you had two choices: design for 320 and scale up the view on phone, increasing pixilation, or start designing at a 640 canvas for a 1x1 view. Seems that the same rules apply here on MacBook Pro Retinas, although there are other options using display scale within system preferences and also PS Low Resolution mode, which I haven't explored all of the combination of options around. When I'm stuck on my laptop in an older design, the best option seems to be scaled up 1 step in OS X display prefs, and 200% view in Photoshop. I use vector art throughout, and bitmaps are smart objects, so things are not blurry or pixelated, though.
Here is some detail on that process, where you can scale in image size from 2x to 1x and back without any image degradation.
Copy link to clipboard
Copied
The only workaround I've now had the time to adjust to is creating documents at twice the resolution:
- My computer setup: 15" Retina + external 1920x1200
- Create documents at 2880 x 1800, fiting the 15" Macbook Pro Retina perfectly
- On the 1920 x 1200 I'll zoom out to 66.67% and it fits perfectly the 1920x1200 monitor perfectly
- Zooming out to 50% (on the 1920 monitor) simulates a 15" laptop screen at 1440 x 900, leaving enough room to the right and left of the canvas my toolbars and layer panels.
- Exporting SVG's and JPG/PNGs from this document can be done by Right Clicking a layer and selecting Export As. Then you can adjust the image size to be 50% if you want to save out for non-retina, or leave it at 100% for 2x images.
Hope this helps any of you web designers!
Copy link to clipboard
Copied
Usas el APS CC 2015?
Copy link to clipboard
Copied
I have been looking everywhere for a good solution to this problem. There isn't one. Yes, you can open Photoshop in low resolution mode. But as a designer, everything looks like crap. I'm amazed that Adobe would let this happen. There is another forum post on the same subject from 2013! It's been two years and Adobe has yet to fix the problem.
Copy link to clipboard
Copied
Hey Guys -
This worked for me, recently got an iMac 27" 5k retina. I went into the PS preferences and set the 'New Document Preset Resolutions' to match my PPI of the display, in this case it was 218ppi. Default is 72ppi. This link has all the retina display ppi's - Retina Display - Wikipedia, the free encyclopedia.
Not sure if this is the correct way, but it seems to work for me.
Copy link to clipboard
Copied
I tried that on my MacBook Pro Retina that has a resolution of 220 ppi but no difference.
The way Photoshop behaves is quite simple (though unintuitive):
No matter how we cut it, my MacBook Pro Retina 15'' has exactly 2880 x 1800 pixels on screen.
For the sake of visibility and clarity you can go into Settings -> Display and adjust your viewing ratio relative to the 2880 x 1800.
The Mac automatically adjusts the Retina display to exactly half the length and half the width to 1440 x 900. Which leads to whatever youre seeing on screen to be blown up 4 times (1/2 length and 1/2 of width = 1/4 of display hence 4x) than if you'd be seeing 2880 x 1800 natively. Which means that if you were running everything natively, (which apple doesn't even give you the option of doing - the most pixels it allows you to display on your screen at once is 1920 x 1200)- but let's assume that you could run everything at 2880 x 1800, everything would look 4 times smaller.
What the photoshop engine is doing it seems is assuming that you are running a system 4 times smaller than what the OS is translating to you with all 2880 x 1800 pixels on screen displaying the system. This is why things are 4 times smaller within Photoshop than when you open them in the Finder. Because the finder assumes you're running things at 1440 x 900. Photoshop assumes you're running things at 2880 x 1800.
Opening Photoshop in Low res mode basically tells photoshop to look at the resolution of your screen determined by the OS rather than the actual amount of pixels on screen. So it goes back to assuming your screen's actual amount of pixels is 1440 x 900.
So if you open a file that is 2880 x 1800 in normal PS mode regardless of the PPI you set it at, it will fill exactly 100% of your screen.
If you open a file that is 1440 x 900 in low-res mode this time regardless of the PPI you set it at, it will also then fill exactly 100% of your screen.
I don't use illustrator, though hearing users of illustrator being in a seamless environment sounds lovely, and I wish Photoshop would make the jump.
Basically Adobe can point the PS engine to run in low-res mode but by keeping the UI and fonts etc. in normal retina or hi-res mode.
It's pretty crazy when you stop to think about it... this is still an issue.
Copy link to clipboard
Copied
and we are now in 2016 and still nothing on this issue..
Copy link to clipboard
Copied
I still have this issue. What's up Adobe ? Come on !
Copy link to clipboard
Copied
Would suggest checking out this discussion:
(That's the official site for Photoshop Feedback – whereas here, it's more of a general user forum.)
Copy link to clipboard
Copied
it's really disgusting that Adobe are still not acknowledging this as flaw. Photoshop is now unusable to me. I've been using it for almost 20years and now I have to jump ship because of this ridiculous bug.
Copy link to clipboard
Copied
This might be too late but I'm giving up and switching to Windows Is that crazy?
Copy link to clipboard
Copied
@Anthony Bilmes wrote:
This might be too late but I'm giving up and switching to Windows Is that crazy?
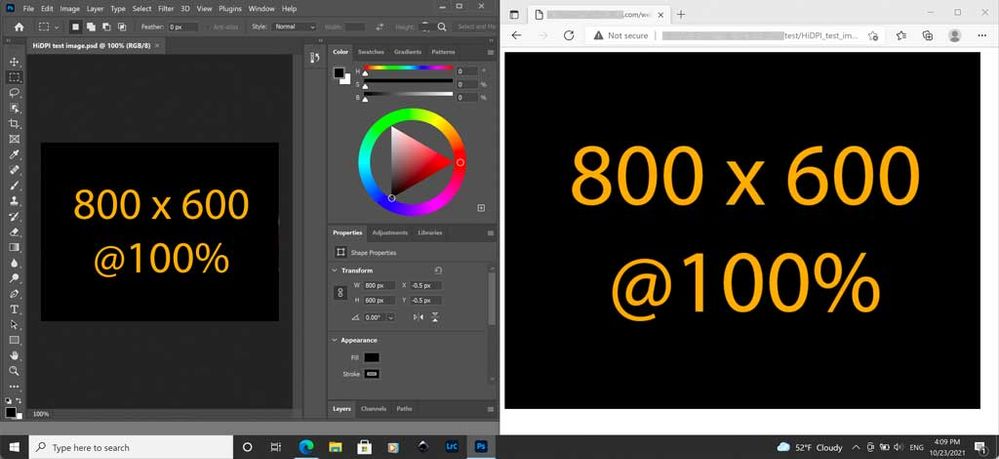
It might be crazy if it’s based on the assumption that this is only a Mac problem. Because you are also going to run into it in Windows. The picture below is of an image in Windows 10 on a HiDPI display, shown in Photoshop on the left, and in the Microsoft Edge web browser on the right, both at the magnification that each application defines as 100%. And you can see that the browser version is blown up 2x, just as it is on the Mac. In fact, just as it is in any web browser on macOS or Windows.
The confusion started when Apple began using higher pixel density displays, which they branded Retina, and are 2x pixel density on the desktop (higher on mobile). Having a more detailed, less jaggy screen display was such a good and appealing idea that Windows and Android did the same thing. They also started using 2x or higher pixel density, which they call HiDPI displays. Retina and HiDPI are basically the same concept. In both, as display pixel density increases, pixel sizes get smaller, so images at 100% display smaller and smaller in any software defining 100% as “one image pixel equals one display pixel.” To avoid images looking too small on 2x displays, desktop web browsers hack around it by assuming 2x (and so applying a 2x upscale) on Retina/HiDPI displays, for images where the page code doesn’t declare a pixel density.
So you won’t escape the problem by switching away from Photoshop, or switching away from the Mac. No matter where you turn, you will still face the necessity of understanding why web browsers apply a 2x or higher upscale to images on Retina/HiDPI displays, when the web page code doesn’t specify a pixel density. And it will still be beneficial to learn how to design web graphics for different and multiple pixel densities. Because the issue is independent of Photoshop or Mac/Windows.
Copy link to clipboard
Copied
good explanation. i still want the option to design at 100% to my end product in a web browser.
Copy link to clipboard
Copied
I think it would be reasonable for Photoshop to offer a feature called something like “1x browser preview”.
The basis for that is Photoshop already offers many kinds of output simulation features for different types of print and screen output, including being able to simulate output color (soft-proofing), actual print size, and color blindness. It would make sense for Photoshop to simulate 1x browser scaling on 2x displays. If someone hasn’t already suggested this as a feature request in the Ideas section of this forum, you can submit one so that it can be upvoted and commented on.
Copy link to clipboard
Copied
We don't need 1x browser preview. Just zoom to 200%. How difficult is that? There would be no change on screen.
Copy link to clipboard
Copied
Agreed - and that also has the huge benefit of being entirely "transparent", meaning it's very clear what it actually does (and by extension what the browser does). I suspect a "1x browser preview" would just confuse people no end - not to mention how impossible it would be for us to explain this.
Let's keep it simple. Here's what happens, here's what you do.
Copy link to clipboard
Copied
@D Fosse wrote:
Agreed - and that also has the huge benefit of being entirely "transparent", meaning it's very clear what it actually does (and by extension what the browser does). I suspect a "1x browser preview" would just confuse people no end - not to mention how impossible it would be for us to explain this.
The reason I do not agree is that the Photoshop team recently went to the trouble of adding the View > Actual Size command. That command does one thing: Simulate print size accurately. It does what no other magnification command has ever done in Photoshop: It queries the OS to get the ppi resolution of the display (which has become possible in more recent OSs and hardware), then corrects the magnification so that one inch on the Photoshop ruler equals one inch in the real world.
Adobe felt it was worth allocating engineering resources to provide print designers with accurate real world size simulation through View > Actual Size. Because it is tied to real world inches, the Actual Size command cannot be used to preview output size for web design or video graphics.
So why not do the same, create a HiDPI-corrected browser size preview for web designers, which are now a larger user base than print designers?
Rermember, it isn’t just a case of “web designers should now be designing at 2x” (which I do agree with). Many web site builder systems are still designed around 1x units, for example, and some don’t properly handle 2x assets. If you look up the recommended sizes for ad banners, profile pictures, and various other elements, they are often still in 1x units. Heck, if you look at the templates for web documents in Photoshop and some other Adobe apps, they are in 1x units too! So the transition is far from complete. A 1x browser preview simulation still has a place (that is why this thread is so long) and again, the justification is that the Photoshop team recently decided that accurate print size simulation was worth doing. This is just another form of accurate output size preview…for an even larger user base.
Copy link to clipboard
Copied
You don't understand if you are crying about "design at 100%" because viewing at 200% IS designing at 100% IF you have scaling set for pixel doubling.
I have two Retina Macs, both set to 200% scaling. So 2880x1800 ACTUAL pixels displays as 1440x900 DISPLAY pixels. This means every four ACTUAL pixels is treated by the macOS as one DISPLAY pixel.
Photoshop always shows ACTUAL pixels. 100% will be the equivalent of 50% in other software. This is not wrong.
Just set your image to display at 200% in Photoshop and it will be correct.
If you use a different scale factor, you have to adjust Photoshop magnification accordingly.
Copy link to clipboard
Copied
Every mobile phone and tablet these days is 2x and higher res. Many laptops and some desktop displays are 2x. The days of designing at 1x should be over. You can't see the design as most people will (most people are on 2x these days). Design at 2x and you'll design at 100%. You can always scale down graphics to 1x for exporting if you need to (which increasingly is NOT needed).
These issues are also solved when using a web/app design app such as Adobe XD. Resolution is not an issue in XD like it is in Photoshop. All screens (low res or high res) can view XD files at 100% and then you choose to export at 1x or 2x as needed.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor