Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Can't change image size when exporting in Save to ...
- Can't change image size when exporting in Save to ...
Copy link to clipboard
Copied
Hi, I am creating an instagram carousel in photoshop - i.e. a very long canvas. I created a new blank canvas with the custom dimensions of 1350 for height and 9720 for width (it will equal 9 slides that are 1080). I added multiple images and then split the canvas into 1080 sections. When I go to export Save for web legacy, it shows that the image size is 8192 W and 1138 H. That's odd. When I try to change it to 9720 and 1350, it gives me this error. So I went with it to see what the images would look like but that has reduced the quality of my image slides. I go back in and double check that my canvas size is still what I put it as and sure enough it still is 9720 + 1350. So shouldn't the image size in export match that? If so how can I change it?
 1 Correct answer
1 Correct answer
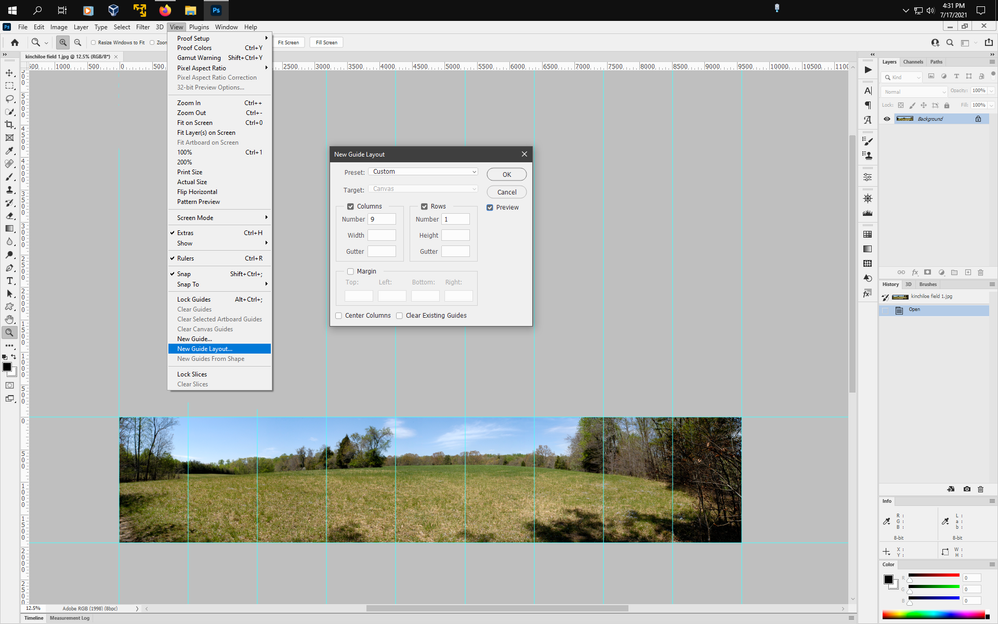
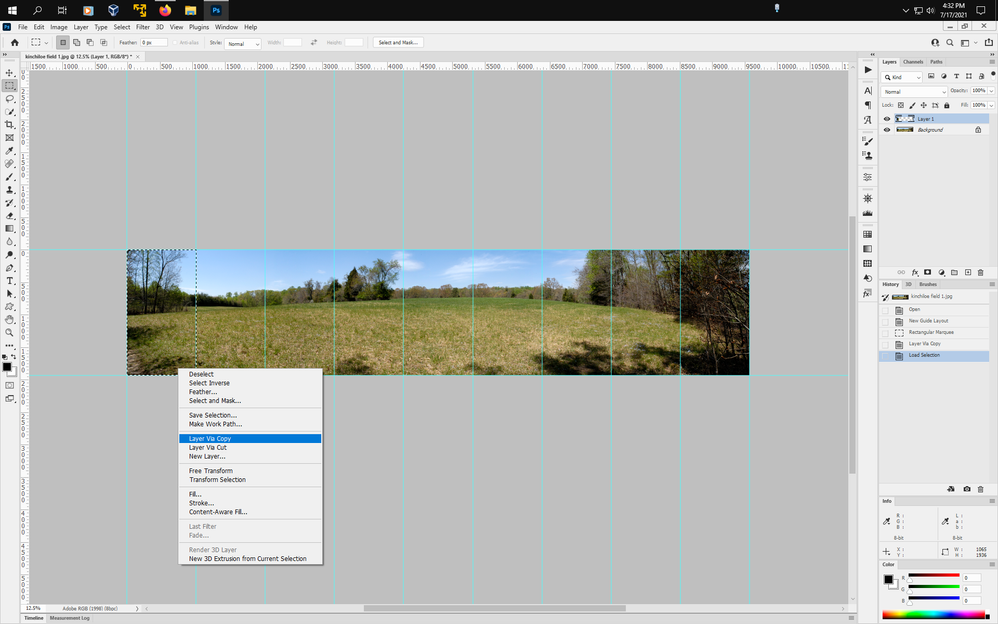
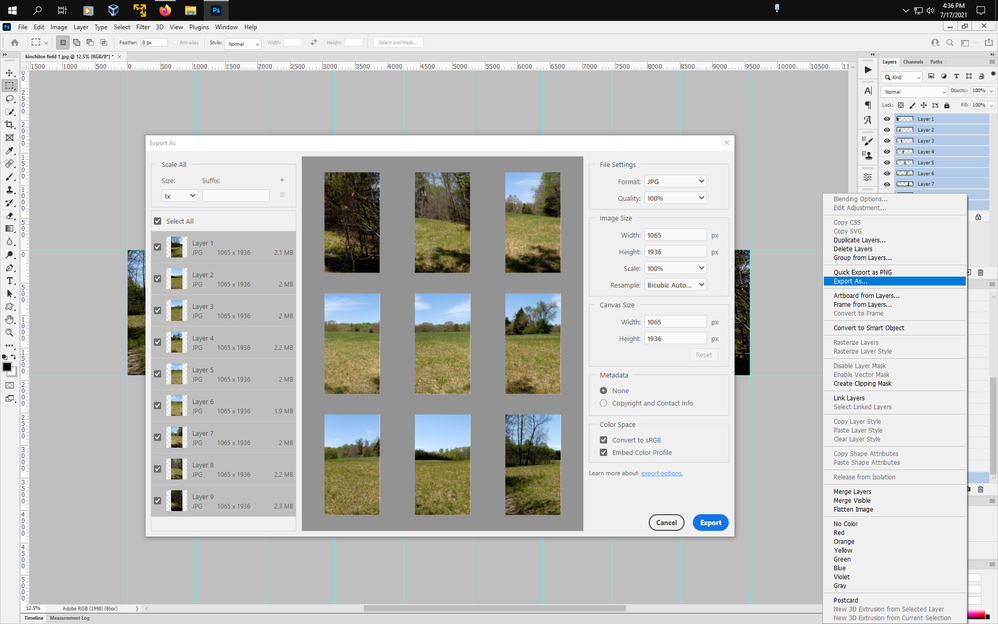
You could use View>New Guide Layout to divide the image into 9 sections, use the Rectangular Marquee Tool to Layer>New>layer Via Copy each section and then select all 9 layers right click and use Export As which should save thiose 9 layers to separate trimmed files.
Explore related tutorials & articles
Copy link to clipboard
Copied
Oh and to clarify - in the first screen shot the error shows that I was exporting it as a GIF. I just did it quickly to reproduce the error for the screenshot. But I was trying it as a JPEG and that's what I want is jpg format - multiple (9) images to come out from this.
Copy link to clipboard
Copied
8192 pixels H or W is the limit for Legacy SFW, so it will reduce your canvas to that amount as seen in the bottom right of the SFW dialog. Try File > Export > Export As > and choose jpeg in the dialog menu. It will allow 9720 px.
(I have to double check things, but that way you have good information).
Copy link to clipboard
Copied
Oh That's interesting! So I tried that and yes it now shows 9720 + 1350 and the quality looks so much better - however, now it saves it as one long image instead of exporting 9 individual photos from the canvas. I don't know why "save for web" process knows to automatically split the images where I have spliced them, but the Export > Export As > jpeg option doesn't retain the splices. So now is there a workaround for that?
Copy link to clipboard
Copied
I've never tried to split an image before either in SFW or Export This video gave a clear idea if what you are doing and unfortunately SFW is recommended because it generates
images from the slices. So this is where I'm stuck.
Copy link to clipboard
Copied
I've done it countless times with 10080*1350 canvas (10 instagram slides at 1080*1350) and it never had a problem
Copy link to clipboard
Copied
So now we know SFW reduces your panorama to 8192, but exports the slices. Export > Save as Jpeg can't export slices.
So if no one answers this problem, start a new topic explaining the situation.
Gene
Copy link to clipboard
Copied
Okay thank you I'll wait and see if someone else knows the answer! Thanks for your help.
Copy link to clipboard
Copied
You could use View>New Guide Layout to divide the image into 9 sections, use the Rectangular Marquee Tool to Layer>New>layer Via Copy each section and then select all 9 layers right click and use Export As which should save thiose 9 layers to separate trimmed files.
Copy link to clipboard
Copied
Why create another topic?
I have added a script in the other topic to automate the process of splitting the image into columns and rows.
Copy link to clipboard
Copied
I'm having this issue as well, even though I've done lots of carousels like that and it always exported the correct size, but for this file it doesn't
Copy link to clipboard
Copied
There's a better way to do this than the correct answer above. Start the same with the New Guide Layout to create your sections, then use the Slice Tool to get to the Slices From Guides button and that will create your sliced sections for output via Save for Web. Easy peasy.
Copy link to clipboard
Copied
That's what I've been doing; the issue is that today when I do the save for web to export the slices, the image gets resized (as a whole) so instead of 10080px the long side is 8192
weird thing is that I've been doing it the same way for months without any resizing
Copy link to clipboard
Copied
10080?
Copy link to clipboard
Copied
It's been this way since the beginning. There are posts going back through all versions of Photoshop regarding the 8192px limit.
Copy link to clipboard
Copied
Then was there a bug that let me do that? I'm 100% sure I have lots of 10 1080*1350 slices coming out from a 10080 image
Copy link to clipboard
Copied
I just saved to web 1080x1350 slices from 10080 canvas and it works for me.
Copy link to clipboard
Copied
You can out put fine when you create your main canvas as an artboard. So your 10080 should be an artboard to start. Then follow the same procedure. Note that even though in the Save to web it will show the smaller canvas size, it will still output to proper size for you. A bug for sure, but using artboards is always the best way to do your work.
Copy link to clipboard
Copied
doesn't work for me. I put the 10080 canvas in an artboard, it already has slices, then save for web, and the slice is resized and not 1080 length...
but again, I was able to export 10*1080px images without artboards in the past months
Copy link to clipboard
Copied
Don't touch the Save for web settings, just click Save and you'll be good
Copy link to clipboard
Copied
not working for me unfortunately; I have the 10080 image on one artboard, then I hit save for web, and even if I don't touch anything it resizes the export
in the past months I could select different slices as well and it did it with no issue
Copy link to clipboard
Copied
Weird... I just did one where the canvas is 20000x2000 and split them into 9 slices and output 2222x2000 files no prob
Copy link to clipboard
Copied
Mac or PC?
Copy link to clipboard
Copied
mac
Copy link to clipboard
Copied
Hmmmm weird... Maybe mac is the problem? JK. Not sure what so say. I am on a PC. Talk me through your steps...
-
- 1
- 2