Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Create Actions to Automatically Export Images
- Create Actions to Automatically Export Images
Copy link to clipboard
Copied
Hi Guys!
I'm currently creating the pictures for my online-shop for clothes.
I've 10 pictures of my Standard T-Shirt (each a different color).
I've imported them into PHOTOSHOP (each on a different layer).
I've imported my design (also on a different layer).
Now I want to automatically export the 10 pictures for the Standard T-Shirt with the design on it.
If possible I would like to automatically name each of the 10 files (with the correct color name).
I've probaly watched every YouTube-Video & read articles on 3 forums ragrding PHOTOSHOP, but haven't found what I'm searching for. I only know, that Actions can be created, but that's it. No specific instructions. Can anybody please help me? 😞
 1 Correct answer
1 Correct answer
The following script may be an answer:
The raw code is here, ready for a select all:
photoshopCompositionComposer-v0.1.jsx
- Copy the code text to the clipboard
- Open a new blank file in a plain-text editor (not word-processor)
- Paste the code in
- Save the text file as .txt
- Rename the text .txt to .jsx
- Install or browse to the .jsx file to run
More detailed instructions here:
Downloading and Installing Adobe Scripts
Good luck!
Explore related tutorials & articles
Copy link to clipboard
Copied
The following script may be an answer:
The raw code is here, ready for a select all:
photoshopCompositionComposer-v0.1.jsx
- Copy the code text to the clipboard
- Open a new blank file in a plain-text editor (not word-processor)
- Paste the code in
- Save the text file as .txt
- Rename the text .txt to .jsx
- Install or browse to the .jsx file to run
More detailed instructions here:
Downloading and Installing Adobe Scripts
Good luck!
Copy link to clipboard
Copied
when i run this script i m getting this error.. pls help bro...
Even i have follow the same layer style as mention here:
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi can you please help me? I have read everything and tried everything here,so now I'm wondering is this composition composer works on cs6? because i keep getting the error everytime i try.
Plus there's not enough details on how to use the composition. do i need to add this underspace _? and do i need to add full stops at on the folders names? should i put a underspace between ever word in the folders??? I'm lost and tired out....please help -_-
Copy link to clipboard
Copied
What have you done, saved the page as HTML or something?
More on how to save and install scripts here:
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html
You could try to download the .zip compressed version rather than working with the code:
https://github.com/mechanicious/photoshopCompositionComposer/archive/refs/heads/master.zip
Copy link to clipboard
Copied
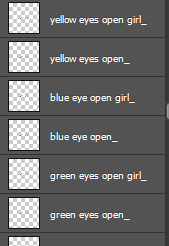
do i need to add the underspace between the words as well when their spaced? or leave it as it is? or there should be no space in them.
Copy link to clipboard
Copied
I added the new photoshop composition composer and everytime photoshop freezes. -_-. my save data is 3gs on the bottom left and it just can't seem to do anything but freeze, so now what?
Copy link to clipboard
Copied
If the script interface is appearing, then you have got past the previous issue of incorrect code.
What is the canvas size in pixels? Is this file RGB 8bit per channel?
How many sets/groups do you have? How many layers in each set/group?
Try to simplify a copy of the file to troubleshoot. Just have one layer in each layer set/group to see if the combination files are generated.
Copy link to clipboard
Copied
Technically, you don't "need" anything at the end of the layer name for the script to work, however, it does help to separate the final combined filename with a valid character at the end. A script can help to rename many layers with a hyphen or underscore or space (I personally would avoid a . period/dot).
Copy link to clipboard
Copied
Copy link to clipboard
Copied
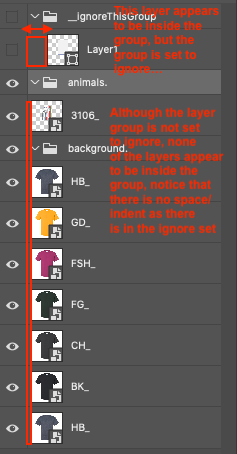
The file layer structure in your example does not create combinations, it is just an illustration created in many layers and groups, but the end result is just a single image with a white background. Now, if you had say 4 different coloured backgrounds and an appropriate top-level layer set structure, then the script would be suitable.
At 3000 x 3000 px, the 1 GB on disk file is 4+ GB when open. By cropping down the image to the effective visual area of approx. 1500 x 2200 px you can reduce the working load down to 1.4 GB. You can always add the white background colour extension back in again as needed. All the extra pixels for the unnecessary white space eat into available memory.
If you are just looking to save out each top-level layer set to a separate image, then the following script may help:
Or these:
https://github.com/Paul-Riggott/PS-Scripts/blob/master/Layer%20Saver%20Plus.jsx
https://github.com/Paul-Riggott/PS-Scripts/blob/master/Layer%20Saver.jsx
Copy link to clipboard
Copied
Thanks for checking it out, I'll try them out later or tomorrow and get back to you. This was very helpful.
Copy link to clipboard
Copied
Thank You so much up to this point, Stephen!
It works perfectly... apart from:
I want to export .jpg-files instead of .png-files.
I've already browsed the web, couldn't find an answer though.
Do you now it?
Best Wishes!
Copy link to clipboard
Copied
Also consider an alternative script:
You could also use a batch action or Image Processor or Image Processor Pro to batch convert to JPEG from the standard PNG/PSD output offered by this script.
Copy link to clipboard
Copied
Thank You so much up to this point, Stephen!
It works perfectly... apart from:
I want to export .jpg-files instead of .png-files.
I've already browsed the web, couldn't find an answer though.
Do you now it?
Best Wishes..!
Copy link to clipboard
Copied
The script code would need to be modified to create a JPG rather than a PNG.
EDIT: Try this, currently set to JPEG quality level 10...
/*
https://github.com/mechanicious/photoshopCompositionComposer
photoshopCompositionComposer-JPEG.jsx
Modified by Stephen Marsh, 2nd September 2021
*/
var userDisplayDialogsPref = app.displayDialogs;
app.displayDialogs = DialogModes.ALL;
var savePath;
app.displayDialogs = DialogModes.NO;
function getType(thing){
if(thing === null) return "[object Null]"; // special case
return Object.prototype.toString.call(thing);
}
function getCombinations(arr, n) {
if (n == 1) {
var ret = [];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
ret.push([arr[i][j]]);
}
}
return ret;
} else {
var ret = [];
for (var i = 0; i < arr.length; i++) {
var elem = arr.shift();
for (var j = 0; j < elem.length; j++) {
var childperm = getCombinations(arr.slice(), n - 1);
for (var k = 0; k < childperm.length; k++) {
ret.push([elem[j]].concat(childperm[k]));
}
}
}
return ret;
}
}
function showAllArtLayers() {
for(var i = 0; i < layerSets.length; i++) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
layerSets[i].artLayers[z].visible = true;
}
}
}
function hideAllArtLayers() {
var layerSets = app.activeDocument.layerSets;
for(var i = 0; i < layerSets.length; i++) {
if(layerSets[i].artLayers.length) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
layerSets[i].artLayers[z].visible = false;
}
} else {
for(var z = 0; z < layerSets[i].layerSets.length; z++) {
layerSets[i].layerSets[z].visible = false;
}
}
}
}
function getArtLayerCollectionCollection() {
var layerSets = app.activeDocument.layerSets,
artLayerCollectionCollection = [];
for(var i = 0; i < layerSets.length; i++) {
var artlayerCollection = [];
if(layerSets[i].artLayers.length) {
for(var z = 0; z < layerSets[i].artLayers.length; z++) {
if(layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].artLayers[z]);
}
} else {
for(var z = 0; z < layerSets[i].layerSets.length; z++) {
if(layerSets[i].name.indexOf('__') !== 0)
artlayerCollection.push(layerSets[i].layerSets[z]);
}
}
artLayerCollectionCollection.push(artlayerCollection);
}
return artLayerCollectionCollection;
}
function combine() {
var artLayerCollectionCollection = getArtLayerCollectionCollection(),
artLayerCollectionCollectionCombinations = getCombinations(artLayerCollectionCollection, getLayerSetsCount()),
continueConfirmation;
if(! artLayerCollectionCollectionCombinations.length) return alert('Script has aborted. No combinations found. Please make sure no empty groups are present.');
continueConfirmation = confirm(artLayerCollectionCollectionCombinations.length + " combinations found. Would you like to continue?");
if(! continueConfirmation ) return alert('Script has been aborted.');
savePath = Folder.selectDialog("Select an output folder");
var includePSDFiles = confirm('Would you like to include corresponding PSD documents with the JPEG versions?')
for(var i = 0; i < artLayerCollectionCollectionCombinations.length; i++) {
hideAllArtLayers();
var artLayerNames = [];
for(var z = 0; z < artLayerCollectionCollectionCombinations[i].length; z++) {
var artLayer = artLayerCollectionCollectionCombinations[i][z];
artLayer.visible = true;
artLayerNames.push(artLayer.parent.name);
artLayerNames.push(artLayer.name);
}
saveDocumentAsJPEG(savePath + '/' + normalizeSaveFileName(artLayerNames.join('')).substr(0, 254));
if(includePSDFiles) saveDocumentAsPSD(savePath + '/' + normalizeSaveFileName(artLayer.parent.name + artLayerNames.join('')).substr(0, 254));
}
}
function getSmallestLayerSetCount() {
var count = null,
layerSets = app.activeDocument.layerSets;
for(var i = 0; i < layerSets.length; i++) {
var artLayers = layerSets[i].artLayers;
if(count === null) count = artLayers.length;
if(artLayers.length < count) count = artLayers.length;
}
return 1;
}
function getLayerSetsCount() {
var layerSets = app.activeDocument.layerSets,
count = 0;
for(var i = 0; i < layerSets.length; i++) {
if(layerSets[i].name.indexOf('__') !== 0) count++;
}
return count;
}
function normalizeSaveFileName(name) {
return name;
}
function saveDocumentAsJPEG(path) {
app.activeDocument.saveAs(new File(path), new JPEGSaveOptions(), JPEGSaveOptions.quality = 10);
}
function saveDocumentAsPSD(path) {
app.activeDocument.saveAs(new File(path), new PhotoshopSaveOptions());
}
combine();
app.displayDialogs = userDisplayDialogsPref;
Copy link to clipboard
Copied
I have previously modified this script to use JPEG and change the default naming produced by the script:
Saving multiple files into same folder from actions
Copy link to clipboard
Copied
You're the best, Stephen! 🙂
It works perfectly!
You've just saved me a lot of time.
All the best to You!
Copy link to clipboard
Copied
Your welcome!
Copy link to clipboard
Copied
.slice() can be removed. Now I see also getType function, so probably more stuff too.