- Home
- Photoshop Elements
- Discussions
- How to put a colored border around a single image ...
- How to put a colored border around a single image ...
Copy link to clipboard
Copied
How do I draw or place a colored border around a single image on a custom canvas with a white background that also contains other images? How do I control the stroke and color of this frame?
I prefer a frame with a stroke on the outside and blank on the inside that can overlay if possible on the image slightly to a colored layer under the image if this is possible in Elements?
New to Elements and new to creating a custom canvas for a photo notecard in Elements.
Working on Mojave iMac.
Would appreciate step by step instruction for this. Still getting used to the tools and menus available and how to wrangle them under my control.
Thank you.
 2 Correct answers
2 Correct answers
- Open the picture file
- Use one of the selection tools, e.g. lasso tool, selection brush, to select the object
- Place the object on its own layer (press CTRL+J)
- Press CTRL and left click on the layer thumbnail (not the name) on Layer 1
- Open a blank layer at the top (Layer 2), and go to Edit>stroke(outline) selection. Enter value for stroke width, color, and position: Inside.. ok it.
Forgot to add this
Copy link to clipboard
Copied
- Open the picture file
- Use one of the selection tools, e.g. lasso tool, selection brush, to select the object
- Place the object on its own layer (press CTRL+J)
- Press CTRL and left click on the layer thumbnail (not the name) on Layer 1
- Open a blank layer at the top (Layer 2), and go to Edit>stroke(outline) selection. Enter value for stroke width, color, and position: Inside.. ok it.
Copy link to clipboard
Copied
Forgot to add this
Copy link to clipboard
Copied
TY. I'm sorry I may not have expressed my question clearly enough.
I want a frame around one whole image on a canvas. A rectangle frame..colored..ability to set stroke..but have a clear center so that I can put the frame layer over the image.
Also using iMac. Do not have right or left clicks.
End result like this..
Copy link to clipboard
Copied
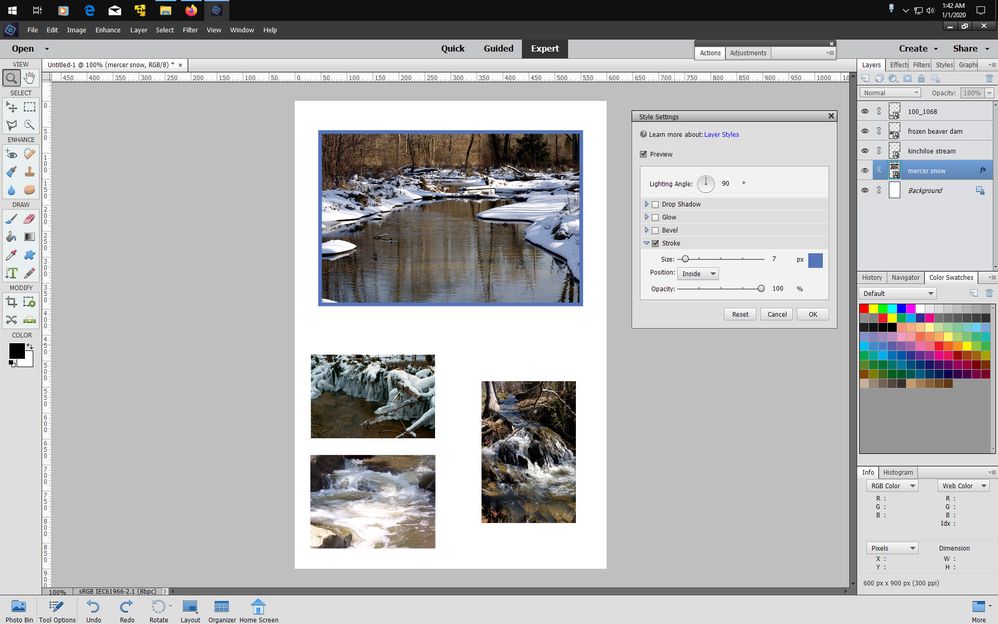
Another way is to use a Stroke Layer Style by going to Layer>Layer Style>Style Settings.
Copy link to clipboard
Copied
Thank you. This is helpful. Took me awhile to find all the hidden menus, but that works.
Copy link to clipboard
Copied
Like this