 Adobe Community
Adobe Community
- Home
- Photoshop Elements
- Discussions
- Photos fail to resize and Photo Merge broken in El...
- Photos fail to resize and Photo Merge broken in El...
Photos fail to resize and Photo Merge broken in Elements
Copy link to clipboard
Copied
I like to reduce my photos to a smaller size to post on Word Press, because otherwise the pages take too long to load. I used to have issue with elements 6, but I upgraded to the latest version. The problem is happening again. The photo will appear resized, but if I look at the properties of the file, the photo still the same size and before, and it take several attempts to make the actually photo size shrink. I am not talking about reducing the amount of megabytes, but making the photo itself become smaller in physical size. Is this a known bug? If I have a regular size photo, and I want to post in Word Press, I like to shrink it to 30 or 40 percent of the original size so as to keep it the same, but just have it appear smaller. Bigger photos also show too big in Word Press, and the resize in word press, does not work very well. It may also fail causing a big huge picture to take up half the page and look unprofessional. Word Press will charge you more if you upload too many photo that are large in file size and you will run out of room. Also the so called photo merger only places one photo on top of the other one and fails to create them side by side. Maybe I would like to have two images next to each other? I tired the photo merger, and then I created a blank canvas and dragged the files on the canvas, but they are stuck on top of reach other. They will not move to be size by size. They need to create an image place holder to make the photos move and stay on the canvas. I click on the "hand tool" to move the photos, but they will not budge. The only way to do this is to create a microsoft word document and insert my photos into it. They appear side by side, then I have to screen capture them into a new image. The image is not great quality, but its a better fix then not being able to do it at all.
Copy link to clipboard
Copied
From Expert mode try using:
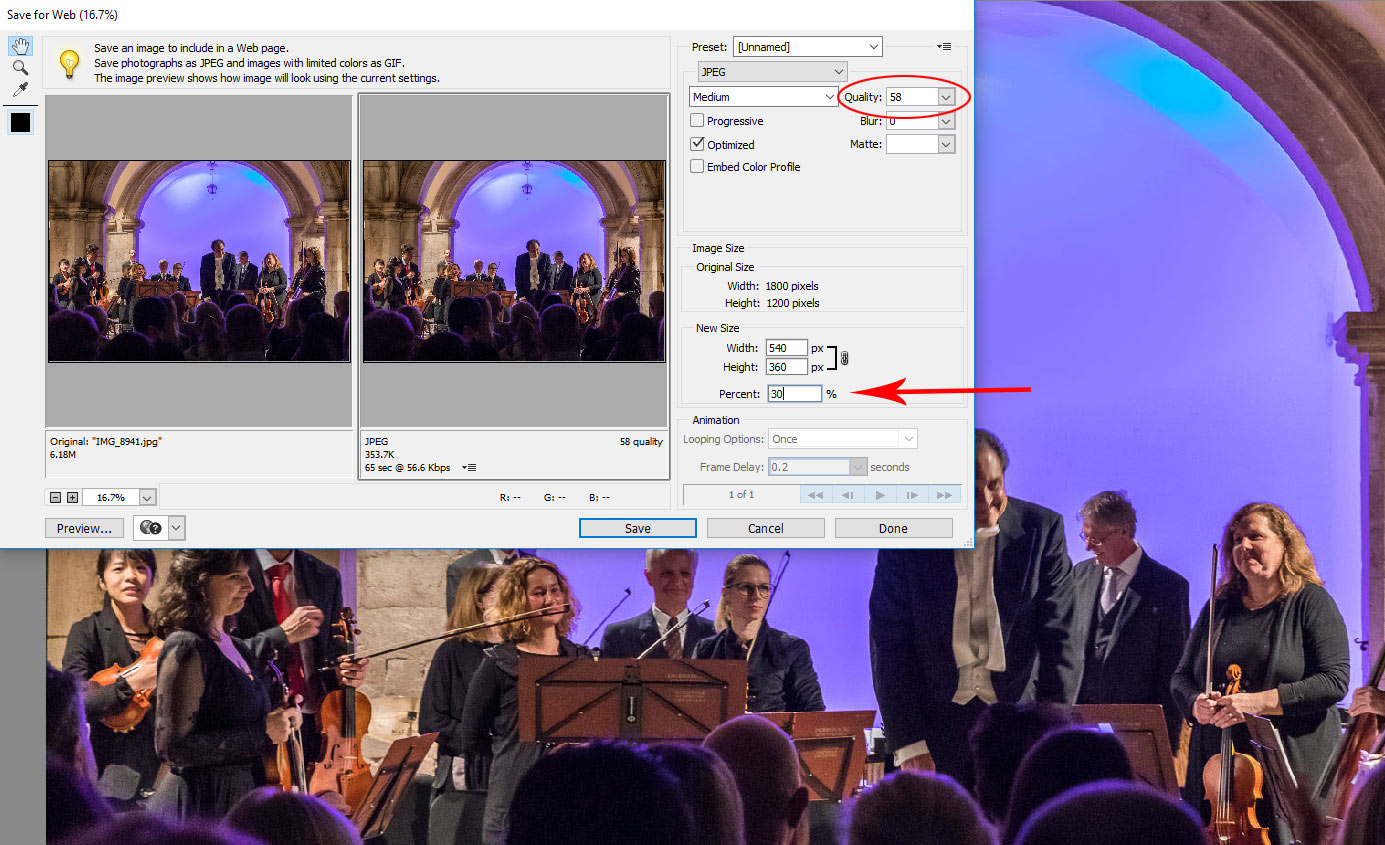
File >> Save for Web
You can type in your desired percentage and save under a new name. Elements will do the calculations automatically to reduce the physical size.
If you add some compression (I find 58 will give good quality) your WordPress pages will load much more quickly. See image below.
Tip – when you add to media, if WordPress asks if you wish to crop, click:
Crop >> do not crop.

Copy link to clipboard
Copied
I knew about save for the web, but I forgotten that setting existed. It does reduce the file size, but I am thinking to just make the photo smaller and then control the image quality when it says save as. When the issue happens, it never prompts to "save as." But, I guess I should start using the "save for the web setting."
Laurel Davies
On Monday, August 6, 2018, 10:51:35 AM PDT, 99jon <forums_noreply@adobe.com> wrote:
Photos fail to resize and Photo Merge broken in Elements created by 99jon in Photoshop Elements - View the full discussion From Expert mode try using: File >> Save for Web You can type in your desired percentage and save under a new name. Elements will do the calculations automatically to reduce the physical size. If you add some compression (I find 58 will give good quality) your WordPress pages will load much more quickly. See image below. Tip – when you add to media, if WordPress asks if you wish to crop, click: Crop >> do not crop.
https://forums.adobe.com/servlet/JiveServlet/downloadImage/2-10544911-1543260/900-549/30Percent.jpg
If the reply above answers your question, please take a moment to mark this answer as correct by visiting: https://forums.adobe.com/message/10544911#10544911 and clicking ‘Correct’ below the answer
Replies to this message go to everyone subscribed to this thread, not directly to the person who posted the message. To post a reply, either reply to this email or visit the message page: Please note that the Adobe Forums do not accept email attachments. If you want to embed an image in your message please visit the thread in the forum and click the camera icon: https://forums.adobe.com/message/10544911#10544911
To unsubscribe from this thread, please visit the message page at , click "Following" at the top right, & "Stop Following"
Start a new discussion in Photoshop Elements by email or at Adobe Community
For more information about maintaining your forum email notifications please go to https://forums.adobe.com/thread/1516624.
This email was sent by Adobe Community because you are a registered user. You may unsubscribe instantly from Adobe Community, or adjust email frequency in your email preferences |
Copy link to clipboard
Copied
For side by side images use:
File >> New >> Blank File >> OK
Images always drop in the centre but if you open the layers pallet you will see each on a separate layer.
Select (highlight) each layer separately and use the move tool on each individual image/layer.

