Adobe Community
Adobe Community
- Home
- Photoshop Elements
- Discussions
- How do I add a gradient, top to bottom, to text? -...
- How do I add a gradient, top to bottom, to text? -...
Copy link to clipboard
Copied
I have a logo that needs a gradient adding to it. It's a transparent logo with text - and I need the text to have the gradient.
I see that the gradient tool does left/right, but how do you make it do top to bottom?
I think it is with layers, but would be better if I could select the image, set the gradient colour, and where it changes color, and apply.
How do I do it?
{Thread renamed by moderator}
 1 Correct answer
1 Correct answer
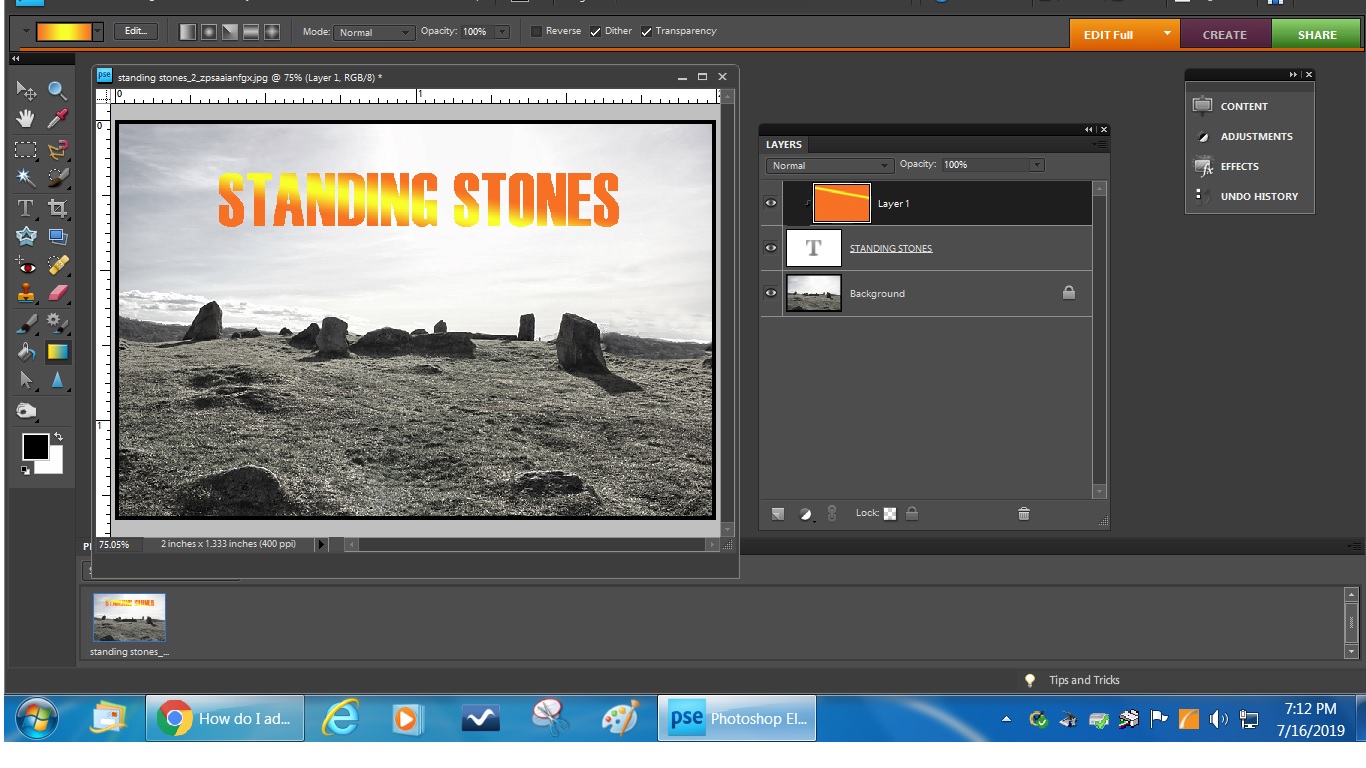
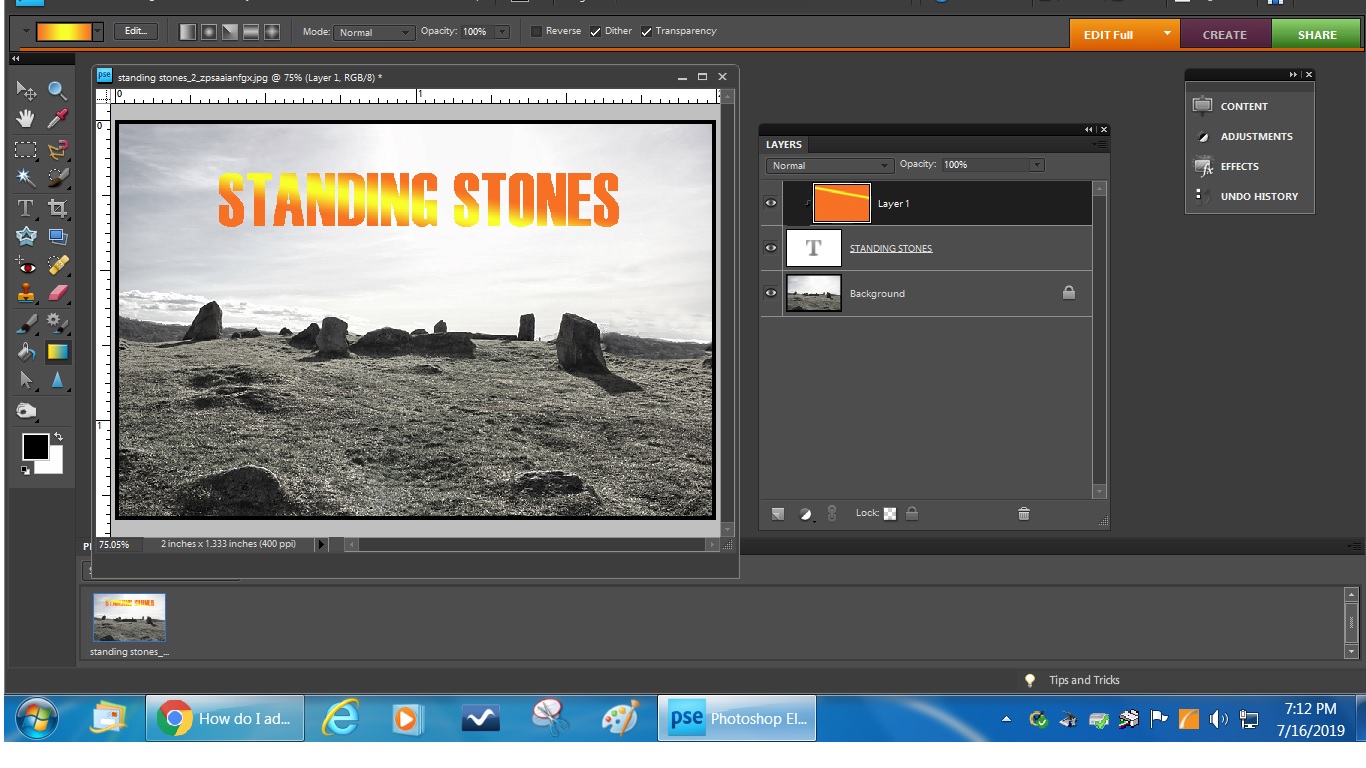
Try this:
- Open your image
- Create a text layer above this
- Open a new, blank layer above the text layer (press CTRL+SHIFT+N) and check "Use previous layer to create clipping mask" in the dialog. Look in the layers panel and be sure that the blank layer is active. This is critical.
- Activate the gradient tool, select the gradient which you wish to use, and drag from south to north over the text.
- The gradient should be confined to the text .

Copy link to clipboard
Copied
Hi Simon,
As you want to add gradient to text, could you please check this video and let us know if it helps?
Photoshop Elements Tutorials- Make Gradient Text - YouTube
You may also check this article and see how it goes: Using gradients in Photoshop Elements
Regards,
Sahil
Copy link to clipboard
Copied
Got it - thanks. The bit I don't get is how I can set the start and end point to be the tip and base of the text. When I do it as in that video, it does the whole layer, rather than the selected text. The logo has a bigger image to the left of the text, so there is about twice the white space around it - top and bottom. So I did try to drag and drop the line at the right point, but it colours the whole layer.
Copy link to clipboard
Copied
Try this:
- Open your image
- Create a text layer above this
- Open a new, blank layer above the text layer (press CTRL+SHIFT+N) and check "Use previous layer to create clipping mask" in the dialog. Look in the layers panel and be sure that the blank layer is active. This is critical.
- Activate the gradient tool, select the gradient which you wish to use, and drag from south to north over the text.
- The gradient should be confined to the text .