 Adobe Community
Adobe Community
- Home
- Photoshop Elements
- Discussions
- How do I get a print-ready image for a papberback ...
- How do I get a print-ready image for a papberback ...
Copy link to clipboard
Copied
I'm using PE 19 and when I went to save it there as a pdf jpeg compression was the default. Then there was "zip" and "none" as the other choices. I chose "none" figuring that would be the best quality. Lossless. The file was pretty big. 39MB. But I'm figuring it's not an ebook, where the file size matters for delivery costs, so Amazon can do what it wants with it. I'll soon see if they accept it. Thanks.
 1 Correct answer
1 Correct answer
There's absolutely no reason to go from ZIP to None, in fact no reason to use None. The buzzword here is "lossy" which means the image is changed (we assume for the worse). JPEG is always lossy, but the chances you will see any difference on a photo at top quality settings is small. But don't use JPEG for things with text, ever! It's for photos, that's what the P stands for.
ZIP is lossless. What comes out is perfectly the same, every time. So None just wastes space for no quality gain.
Copy link to clipboard
Copied
When Elements saves as pdf, it saves as "Photoshop pdf". That's a variant of the pdf formats which consists in a plain 'Acrobat' pdf (printing file) together with a normal .psd (image) format. Hence the very big size.
With this format, the pdf can be opened directly in PSE, Photoshop as well as in Acrobat, Indesign...
If you save a layered pdf with text or vector layers, you get them back when opening in PSE without having to convert to bitmap. The same format is opened directly in Acrobat Reader.
If you want a regular Acrobat pdf, instead of 'save as', rather use a virtual pdf printer driver (such as Microsoft Print to Pdf). You'll master the size of your output pdf. You 'print' instead of 'save', and you get the expected pdf file format.
Copy link to clipboard
Copied
Thank you, Michel. I flattened the image before I saved it as a pdf. I'm not concerned about opening it and having the layers available, but that's very good to know that I can should I need to.
Copy link to clipboard
Copied
That's a good way to make a print-ready PDF but make sure your original is print ready. No good if it's designed only for screen use. What is the resolution (ppi)? If you don't know, what is the size in pixels?
Copy link to clipboard
Copied
Thanks Test. The original was 300 ppi so I think I'm good. The pixel size is 1838X2775.
So when it comes to saving pdfs in PE, Jpeg compression (and the various choice within it: maximum etc) compresses the pdf the most, then comes zip compression. And so if I want the least compression, I choose "none," right? And choosing "none" in effect would be the most print-ready pdf, right?
Copy link to clipboard
Copied
There's absolutely no reason to go from ZIP to None, in fact no reason to use None. The buzzword here is "lossy" which means the image is changed (we assume for the worse). JPEG is always lossy, but the chances you will see any difference on a photo at top quality settings is small. But don't use JPEG for things with text, ever! It's for photos, that's what the P stands for.
ZIP is lossless. What comes out is perfectly the same, every time. So None just wastes space for no quality gain.
Copy link to clipboard
Copied
Awesome. Thank you.
Questions
1)So "zip" is zip compression, right? (lossless)
2) And "none" is no compression, right? (lossless)
3) What (besides file size) is the difference between zip and none?
4) My book covers are made with 300DPI digital photos but I've added text to them, so the text would be a reason to never use JPEG compression to make the pdf, right?
Copy link to clipboard
Copied
Yes it’s the same compression as ZIP, but not the same as a ZIP file. None is no compression, yes. There is no other difference.
Even at 300 ppi, text can be poor quality. Ok for a large print title, probably, but not for small text. Photoshop can save vector text if the stars are in the right place, not sure about Photoshop Elements.
Copy link to clipboard
Copied
Thank you. Amazon accepted my 40MB cover made with "none." I did another cover today in PE and I took your advice and used "zip." The file was about half the size of the "none" file. I did notice, though, that there was a pre-selected "8bit" in the "zip" selection. I've read about that and I'm sure it's okay.
Still, not to beat a dead horse, but if "zip" and "none" are both no compression and if choosing "zip," the file is saved as a pdf (not as a zip file), why do they have the two choices (zip and none)?
And I added a subtitle to the cover I did today. The text was pretty small and I wasn't thrilled with the sharpness. Would vector text have been sharper?
Copy link to clipboard
Copied
https://forums.adobe.com/people/Test+Screen+Name wrote
Even at 300 ppi, text can be poor quality. Ok for a large print title, probably, but not for small text.
I beg to differ.
The original question is for 'paperback' printing, which means two things:
- the print size in in/cm is not known, but generally it's well under the A4 format. This explains why your stating the ppi dimension is meaningful in this situation. In digital photo printing, what matters is the size in pixels. For instance, online book printers recommend 12 x 300 = 3600 x 3600 pixels for standard 12 x 12 inches scrapbook pages.
- the paper quality is generally just so so, inferior to the quality of any of the photo books you can have printed on demand, such as the 30 x30 cm quality common for scrapbooking.
So, keeping in mind that the quality from those book web printers is inferior to what you can print on good quality glossy paper on your home printer, you can easily check by yourself if 300 ppi is good enough for image or very small text in a photo book. No surprise, if the printer requires 300 or 360 ppi (I have tested ten providers, none requires or accept more), you'll get perfect small text. If the 'paperback' book is printed on just standard quality paper, 300 ppi will be a big waste. My guess is that even with a magnifying glass, you would not see the difference with 200 ppi. And I don't take into account the fact that it's not a good idea to use very small fonts in a book cover.
Photoshop can save vector text if the stars are in the right place, not sure about Photoshop Elements.
I admit I don't understand
if the stars are in the right place
There is no difference between Elements and Photoshop for text layers. That's why it's recommended to keep your original pages in text (vector) format like .psd or .tiff. That also makes saving that originals in "Photoshop PDF" format a very good idea, even with the big size. That keeps the vector quality of text, which enables scaling loslessly.
A good comparison test would be to print at home at 300 ppi on glossy photo paper:
- a .psd or .tiff version of your page with text layers
- The same saved as Photoshop PSD and printed from Acrobat Reader.
- The same flattened .psd from Elements
- the same flattened version in jpeg, quality 10.
Copy link to clipboard
Copied
Thanks Michel.
A good deal of what you wrote is over my beginner's head.
As suggested by Amazon's Kindle Direct Publishing, the process for making a file for a paperback cover is:
1) Make the .psd
2) Flatten the .psd
3) Save as print-quality .pdf
It seems to me from what you wrote, that it would actually be best to save the .pdf under the "none" setting. Did I understand you correctly?
Copy link to clipboard
Copied
What I wrote in my previous answer was specifically to dissipate the idea that there is a real quality risk with small fonts for your own need. Don't worry about that.
Even at 300 ppi, text can be poor quality. Ok for a large print title, probably, but not for small text. Photoshop can save vector text if the stars are in the right place, not sure about Photoshop Elements.
I am sorry if I have not been clear enough. The idea behind what Test Screen Name says is that by nature, text (fonts) are described by vectors, not by pixels (bitmap); that means that you can enlarge or reduce the font size without quality loss (pixellisation instead of smooth contours). As a result, all experts in the publishing industry recommend keeping the vector nature of text, which means keeping text layers in Elements or Photoshop. When you save as pdf in Elements (and in Photoshop with more options), the pdf file keeps the vector nature of fonts. So, Test Screen Name is absolutely right in that matter. The issue is that 'flattening' the layers converts vector layers (text, shapes...) into bitmap (pixels). Hence my suggestion to compare yourself the first two solutions without flattening (printing from the psd in Elements or frop pdf from Acrobat Reader) with printing the flattened version. The solutions without flattening should give the same exact quality. Printing the flattened version as indicated by Amazon should give the same quality if the printing resolution is enough for your purpose. That's because the printing process does transform vectors to bitmap (pixels) anyway. The last test with jpeg instead of pdf would be to show that you could get a very small file with practically no visible difference.
It seems to me from what you wrote, that it would actually be best to save the .pdf under the "none" setting. Did I understand you correctly?
No, there is no advantage, even if Amazon does not care about the size of the pdf. Same quality.
Copy link to clipboard
Copied
Thanks Michel.
Sorry, I couldn't figure out how to do that grayed background quoting, so I'll do the underlining (what you wrote) till I figure that out.
No, there is no advantage, even if Amazon does not care about the size of the pdf. Same quality.
So saving the .pdf as "zip" is the same quality as "none," right?
And as far as the vectors go. I love vectors for their clarity. I've used vector icons in a couple of book covers already. I opened the vectors in Inkscape and then pasted them into GIMP. (I am new to PE. Up to this point I have only been using GIMP 2.8 and Pixeluvo, mostly GIMP.) But regarding what you were saying regarding "keeping the vector nature of the text." Does that mean that any text I make in a .psd file is actually a vector? And I don't have a printer so I can't do your tests, but from I gathered from what you wrote, not flattening a .psd file before saving as a .pdf preserves the vector nature of the text, while, on the other hand, flattening it turns the vector into bitmap. But would the flattened .pdf really not be as clear as the non-flattened .pdf? (I would love the clarity of vectors with the text.)
Copy link to clipboard
Copied
On the top icon bar of your post, the quote icon is just right of the smiley icon. You can cut and paste text in your answer, highlight it and click on that icon.
Yes, text is of a vector nature... until you transform it into pixels (rasterizing, simplifying). Text must stay clear without visible pixelisation even on very small fonts. So, Elements or Photoshop let you write and manage vector fonts in dedicated vector layers with the advantages you do know. When editing text, you don't have to worry about the final size and resolution of your image. If you don't 'flatten' or 'simplify' the text layer you can save your file in a format keeping vector properties, like .psd, .tiff... or .pdf (not jpeg.) Generally, you don't want to flatten or simplify before you are ready to print or to save a print-ready file. You are free to alter the output document size losslessly for text and to edit your text independently from the image itself. Simplifying may be needed to add layers effects not available to text layers and it absolutely makes sense when printing, because the printing process will do it anyway. The inkjet printers or commercial press are not vector tracers. If you flatten a file correctly sized (in cm/in and in pixels) for adequate resolution, you'll simply do what the printing system driver will do anyway. The big practical difference is the size of your output file in kilobytes, which is not negligible when sending to print from a Web service. Another advantage of a .pdf made from non flattened layers is that it can be printed resized later. The vector and text layers will be resized optimally; the image pixels will be resampled.
Copy link to clipboard
Copied
Thanks Michel for the wonderful explanation. And I know I mentioned so many things but let me ask again. (Because this is kind of important to me as it's the main thing I'll be doing for my paperback.)
So saving the .pdf as "zip" is the same quality as "none," right?
And, regarding the vectors in text, so when I am making an image in PE (and I have PE2019), let's say I open a .jpg file. Then when I do some text is that automatically a vector font? Or do I have to somehow "dedicate" the font or layer as a vector to make it so?
I was really thrilled to read what you wrote because Amazon allows .tiff files for uploading the ebook covers, so I can make the cover in PE and then upload the .tiff (instead of a .jpg, which is what I usually do).
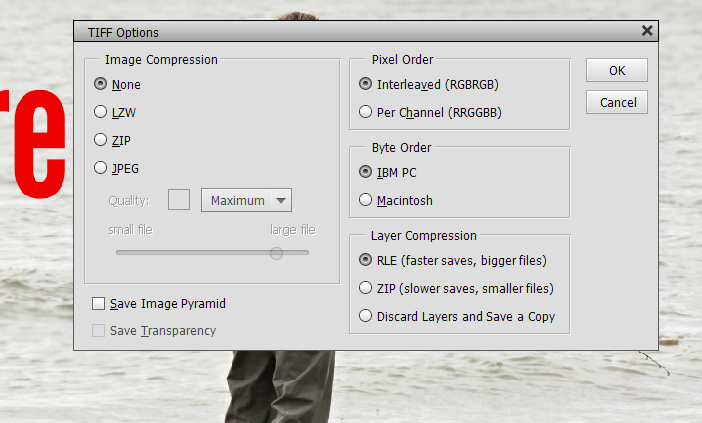
So I was experimenting in PE and did some text on a .jpg image, then when I went to save it, I got this pop-up.

I'm on a Windows 10 PC (Hewlett Packard), so I assume I leave the "IBM PC" checked. And I assume I don't want to check the "JPEG" radio dial. But that's as far as I know as to how to save it to keep the vector functionality in the text. Any suggestions as to the optimal way to fill this window out?
One last question:When I make an image in PE (in the "expert" mode), the image looks okay, but then when I open the image in some sort of image viewer, it looks fantastic. So it's a little deceiving to my eye (especially the edges of the text look a little ragged) viewing what I'm working on in the Expert mode. Any way around that?
Copy link to clipboard
Copied
BadStar wrote
So saving the .pdf as "zip" is the same quality as "none," right?
And, regarding the vectors in text, so when I am making an image in PE (and I have PE2019), let's say I open a .jpg file. Then when I do some text is that automatically a vector font? Or do I have to somehow "dedicate" the font or layer as a vector to make it so?
When you open a jpeg file in PSE or Photoshop, the file is de-compressed and in the same internal format in memory as a psd, a tiff or even a pdf (after initial 'rasterization' = conversion to bitmap). Jpeg properties like 8-bits color depth, lack of layers are kept. You can add vector layers, that is text or shapes. You can't save those layers in jpeg, you can save only a flattened copy version. So, yes, it's enough to save in other formats like psd, tiff or Photoshop pdf. In Elements you can even use an exernal virtual pdf printing driver to output a common pdf format which keeps the vector property of text (as long as you don't flatten yourself before printing...)
To summarize:
- if you are requested to provide a pdf version and file size in kilobytes must be small, prefer the standard pdf format to the Photoshop pdf format, use zip compression after resizing to the required output size and resolution and flattening. Keep the original file in psd or tiff format if you want to use it later, especially if you want big prints.
- If you create a pdf without flattening, the vector nature of text will enable you to get better text if you have to do bigger or smaller prints. You won't need that if you have kept the original layered psd or tiff.
- Many printing web services don't require absolutely pdf format. They nearly all allow jpeg, tiff or psd. If you optimize your file size for the required in/cm and resolution in ppi, zip compressed tiff or psd are perfect. Jpegs with quality 10 compression will provide very good quality with minimal size.
One last question:When I make an image in PE (in the "expert" mode), the image looks okay, but then when I open the image in some sort of image viewer, it looks fantastic. So it's a little deceiving to my eye (especially the edges of the text look a little ragged) viewing what I'm working on in the Expert mode. Any way around that?
It's important to know that to allow very fast zooming and panning in the Elements editor, the screen rendering is not totally optimized. You get the best rendering onscreen when your zoom factor is 100%, 50%, 25%, 15,5% Only 100% is what you will get in print.
Tip:
Double click on the magnifying glass on top of the tool palette will zoom to 100%
Double clicking on the hand tool will resize to fit screen.
Copy link to clipboard
Copied
Thanks Michel. I'm sorry I'm so slow on the uptake but overall things are making much more sense. Still, a few questions remain.
I know I keep asking this, but does this question have a "yes" or "no" answer or is it more complicated?
So saving the .pdf as "zip" is the same quality as "none," right?
You can add vector layers, that is text or shapes.
So any text or images I add are vector layers? (I don't have to import vectors from Inkscape?)
And are the text and layers I add resizeable like vectors in PE?
So, yes, it's enough to save in other formats like psd, tiff
So if I save a file in tiff in PE, the text and images will be in vector (and hence sharper than had I saved in jpeg)?
If you create a pdf without flattening, the vector nature of text will enable you to get better text if you have to do bigger or smaller prints. You won't need that if you have kept the original layered psd or tiff.
What does "that" refer to?
It's important to know that to allow very fast zooming and panning in the Elements editor, the screen rendering is not totally optimized. You get the best rendering onscreen when your zoom factor is 100%, 50%, 25%, 15,5% Only 100% is what you will get in print.
Tip:
Double click on the magnifying glass on top of the tool palette will zoom to 100%
Double clicking on the hand tool will resize to fit screen.
Really good to know! Thank you!
Copy link to clipboard
Copied
BadStar wrote
I know I keep asking this, but does this question have a "yes" or "no" answer or is it more complicated?So saving the .pdf as "zip" is the same quality as "none," right?
You can add vector layers, that is text or shapes.
So any text or images I add are vector layers? (I don't have to import vectors from Inkscape?)
Yes, same quality.
Yes, text are vector layers by nature, shape layers are also vector layers. You don't have to do anything but you have the possibility to 'simplify' those vector layers to transform them in normal bitmap layers. In text layers, you can modify font, size and other font properties.
No, images (photos) are bitmap.
So, yes, it's enough to save in other formats like psd, tiff So if I save a file in tiff in PE, the text and images will be in vector (and hence sharper than had I saved in jpeg)?
Since the text and shapes layers are in vector (the images/photos are not, they are bitmaps) they keep the vector nature which allows them to be downsized or upsized without pixellisation. For very small text, that is especially important because the vector drawing of a font will be optimized to be more easily read.
Will the vector text be sharper than its bitmap version? Keep in mind that text will have to be either printed or displayed on a bitmap device. So, before being printed or displayed, it will be transformed to bitmap. If you transform it yourself to bitmap by flattening the layers and resizing to the final size and resolution or if you send your layered file with vector layers to the printer or display, the same transformation will take place, either from yourself or the final device driver. Exactly the same result, same final bitmap quality.
If you save in jpeg, you flatten all layers, since that format does not support layers. No quality loss there. But the jpeg compression, which is 'lossy', will create less crisp details while producing much smaller file sizes.
Copy link to clipboard
Copied
Great explanation, Michel. Thank you. My biggest concern would be the quality of the image online (since I sell very few print books). But regardless, it seems like one way or another the vector layers in PE are going to be turned into bitmap either by me (by flattening) or Amazon or a printer, right? So the main advantage of the text being vector (and is the text vector in GIMP?) is the flexibility of being able to change its size without loss of clarity, right? But the idea of it being a sharper image is lost because the vector is rasterized, right? (Or perhaps it's sharper because it starts sharper?)
