 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- 100% zoom is too small on screen (designers don't ...
- 100% zoom is too small on screen (designers don't ...
Copy link to clipboard
Copied
Hello, I'm using photoshop CC on amacbook pro retina. I mainly use photoshop for web design and when I open a document that is 300x200 px, the 100% view is too small on screen. Any ideas, It was this way on PS cs6 also before I upgraded. I just tried to delete the prefs file and restarted PS and it did not change. I have also tried to change my screen resolution to "best for retina" and it is still the same.
Steve
 1 Correct answer
1 Correct answer
...and just for kicks, I started to read from the beginning of this endless thread. It turns out that the whole "problem" was fully explained inside 20 posts or so. The rest of the thread, 360 or so posts by now, is just repetition, over and over and over again.
This one, post #20, from Noel Carboni, gave me an acute sense of déjà vu...

And two posts later, he went all in with a detailed and comprehensive rundown on every aspect of high resolution displays. Read it, everyone, please. And when you
...Explore related tutorials & articles

Copy link to clipboard
Copied
Photoshop has adjusted the software to compensate for retina increased resolution. 100% view should be accurate. Other programs with out compensation may look 2X bigger.
Copy link to clipboard
Copied
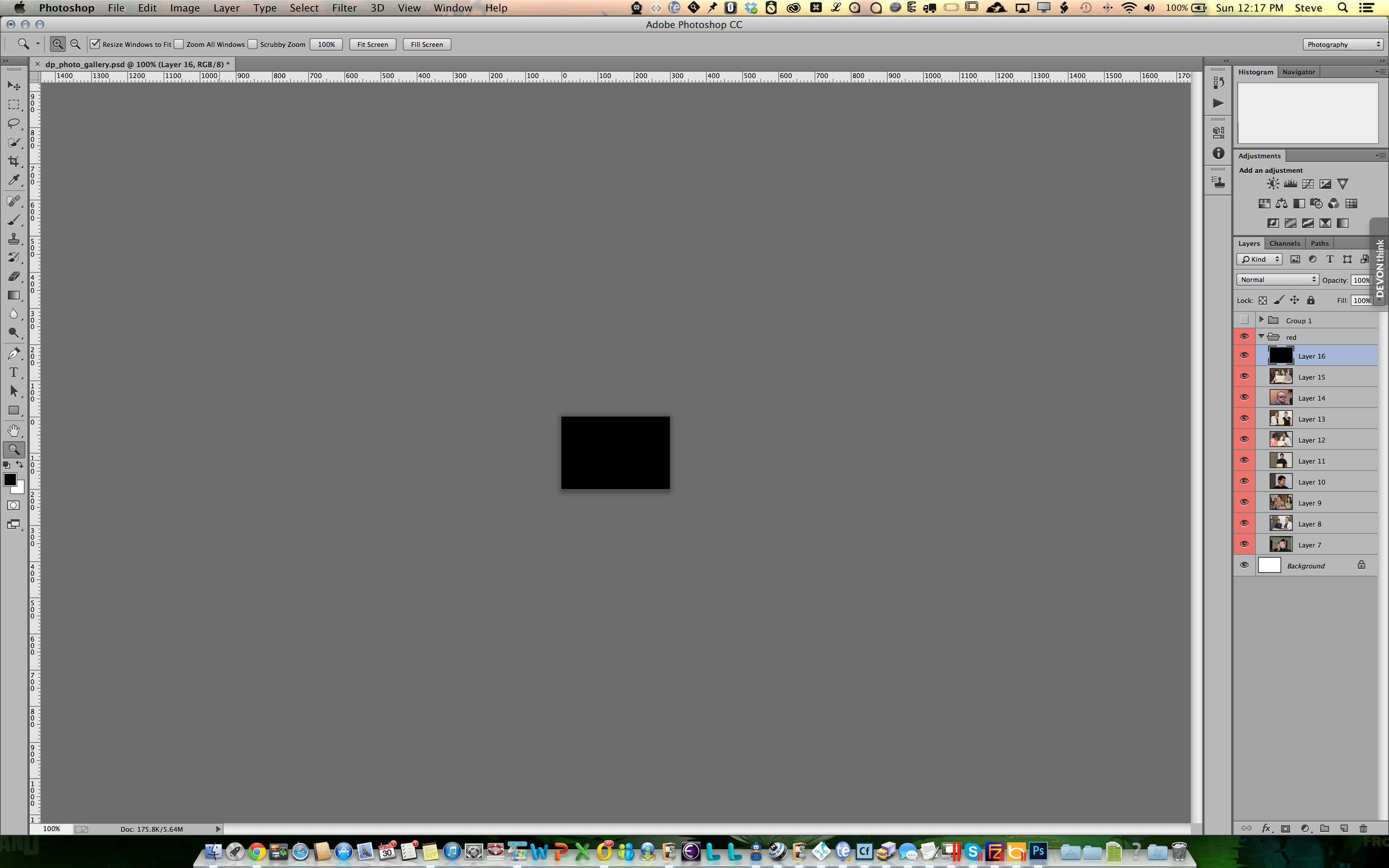
Thanks for your reply but something is wrong, see the attached screen shot. this is a 300px x 200px image, way too small on screen.


Copy link to clipboard
Copied
OK, I am having a brain fog, but it is a mac thing. You need to turn off a feature so it displays normally like a window rather than what you are seeing. Does that ring any bells?

Copy link to clipboard
Copied
Think it is called the Application Frame.
Copy link to clipboard
Copied
yeah its called Application Frame, I toggled it and it makes no difference.
Copy link to clipboard
Copied
Maybe I'm misunderstanding your issue. That looks about correct for a 200px X 300px on a MacBook Pro retina at 100%.
You can View> 200% to see approximately how the image would display on on a non-retina device.
Copy link to clipboard
Copied
The image in the screenshot is 300px by 200px so View > 100% seems to work exactly as intended (one image pixel is represented by one screen pixel).
Like Charles Badland pointed out you can use another magnification if 100% does not meet your needs.
Copy link to clipboard
Copied
Unfortunately that is not the answer – at 200% it's pixelated. I need to work in the resolution that the user (and I) will see.
It's straightforward – when you view the page/image in Safari/Firefox/Chrome you see it at 100%. It should be appearing at the same resolution in Photoshop, not the 50% (or thereabouts) that it is.
Copy link to clipboard
Copied
View > 100% is intended to display the image so that one image pixel is being represented by one screen pixel regardless of your screens resolution.
How do you work with screens of different resolutions and expect pixel images of certain pixel-dimensions to be displayed identically?
Copy link to clipboard
Copied
It's straightforward – when you view the page/image in Safari/Firefox/Chrome you see it at 100%.
Sorry, I missed that … are you saying the images are upsampled when displayed by the browsers when displaying on your retina display?
Edit: While this could of course cause confusion/irritation in my opinion it does not change the fact that Photoshop’s 100% display size seems to work just as intended.
Copy link to clipboard
Copied
It seems more that the images are downsized in Photoshop. Everything appears as you would normally expect in the browser, but when you see it in Photoshop its significantly reduced.
Copy link to clipboard
Copied
It seems more that the images are downsized in Photoshop.
No.
When you open your pmlink360’s (edited) screenshot and measure the image area you will notice that is is 300px by 200px.
View > 100% means that one image pixel will be represented by one screen pixel (as mentioned before) and that means that on a screen with smaller pixels this will naturally result in a smaller display of an image of certain pixel dimensions.
If the browsers you mentioned detect the screen resolution and upsample the image that may be fine for them (to test please make a screenshot and measure the actual pixel dimensions of the image) but for Photoshop as a pixel oriented image editor resampling the image for a 100% view would seem an odd choice.
Copy link to clipboard
Copied
I'm having this exact same issue. I'm using Photoshop CC on a Macbook Pro with Retina display. When I am editing images, the resolution image size says that it is enormous but the actual editing view shows it at nearly half the size. Zooming in doesn't fix it -- everything is just blurry as if the image is actually tiny. When I save as a jpg, the image saves in the correct size, but it's impossible to properly edit before.
Any help for this issue would be very appreciated! Thanks.
Copy link to clipboard
Copied
Yep, I'm the same – I'm needing to have a second monitor attached so I can make sure I'm seeing it at the same size other people will. It's wierd, but when you move the application window from a retina screen to a traditional screen, all the elements (palattes, menu items, toolbars) remain proportionally the same, but the image increases to the right size. Then when you take it back to retina, it does a "minimise" for the image, while everything else fits.
Would be nice if there was some way to change the resolution/appearance of the workspace, because you can't develop for the web like it is.
Seems like I'm missing something.
Copy link to clipboard
Copied
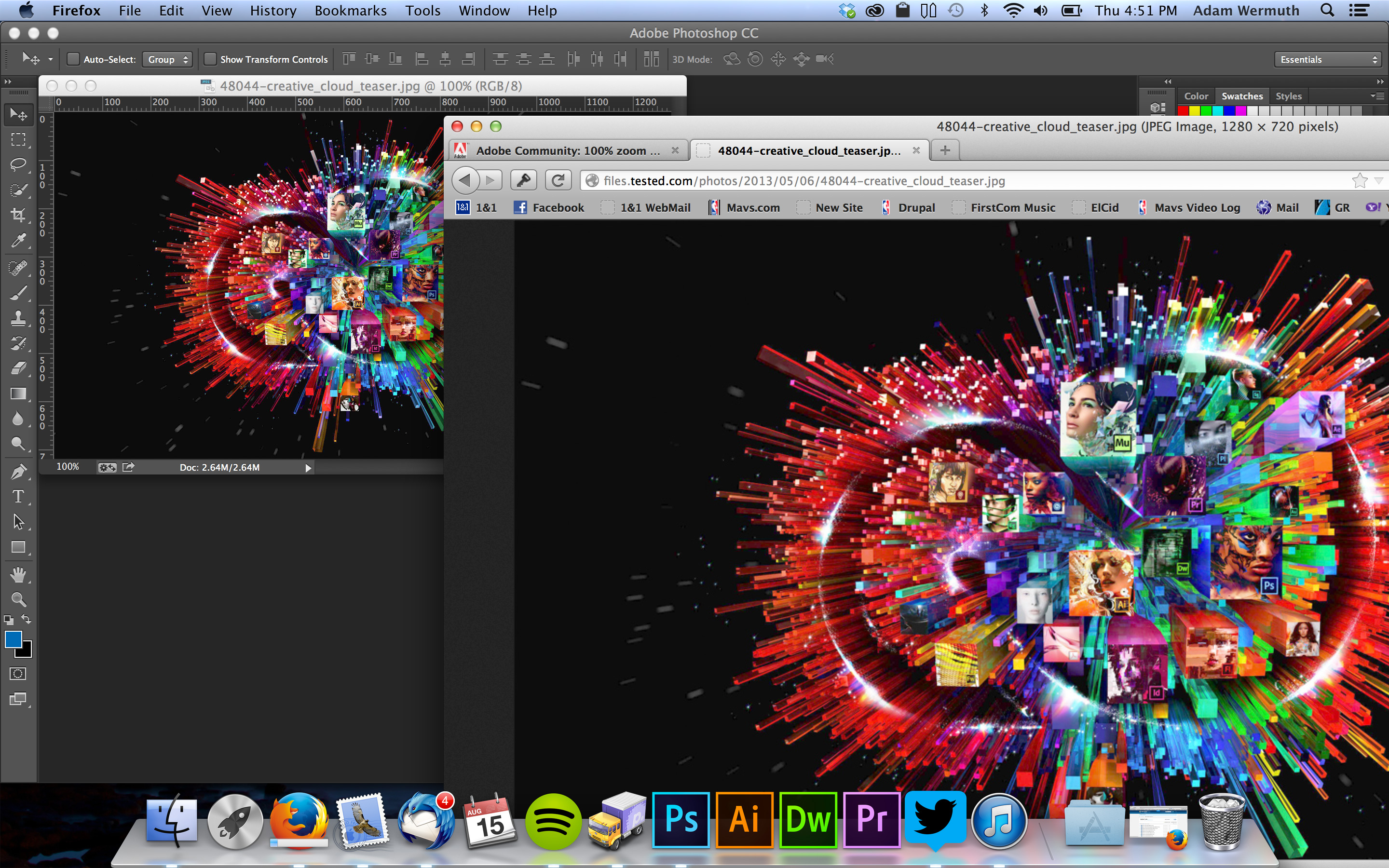
I just upgraded to a new Retina Display MacBook Pro and had this problem start today as well. Here is a screenshot of an image I found online that is 1280x720. On the web it is huge compared to the same image opened in photoshop at 100%. 
Copy link to clipboard
Copied
That describes it much better than I – thanks for the contribution Adam.
Now, if we can just find someone to help/explain/sort out. ![]()
Copy link to clipboard
Copied
In Photoshop, 100% means each pixel you see on the screen is one pixel of the image. A 15-inch Retina display has 227 pixels per inch. A 200-pixel by 300-pixel image at this resolution then is 200 ÷ 227, or 0.88 inches, by 300 ÷ 227, or 1.32 inches. pmlink360's screen shot shows this.
Copy link to clipboard
Copied
I'd be surprised that Adobe weren't aware of this and therefore provide some ability to be able to display a graphic as it would appear on different devices. All well and good to be literal in their interpretation of the resolution, but not much help when you're designing for the large variety of screens out there.
Copy link to clipboard
Copied
What's the problem with using 200%?
What does "It's pixelated" mean? Your Retina display is so sharp it doesn't blur blocks of 2 x 2 pixels together as well as a 100 ppi display.
Let me get this straight...
You bought a display with pixels that are half the size of a run-of-the-mill 100 ppi display - ON PURPOSE, presumably so you could see things more sharply - and now you're complaining that things shown at 100% pixel for pixel are too small or that zoomed displays are too sharp.
Thanks for making me smile. ![]()
-Noel
Copy link to clipboard
Copied
Noel Carboni wrote:
…Thanks for making me smile.
The original post already gave me a hearty belly laugh, from its very first line. ![]()
Copy link to clipboard
Copied
I wonder if some people might think of »pixel« as a measurement unit for size.
Copy link to clipboard
Copied
You people don't understand. And making fun of us really pisses me off. This is a real bug that I can't fix no matter what I try. I know what 300 pixels across should look like. But Photoshop reduces it to half the size, but still displays it as 100%. When you zoom in to 200% it becomes pixelated, despite Retina. This makes accurate editing impossible.
Copy link to clipboard
Copied
No one is laughing. Our job is to help people who are great designers that have little time to be software techs.
Regular screens are 110 pixels per physical screen inch, Retina is 220 pixels packed into its physical screen inch.
So a 110 pixel image shows up as an inch on a normal screen and 1/2 inch on a Retina screen at 100%
If you are designing for 110 screens, using a 220 screen causes this problem.
So you can Cmd-i on your Photoshop.app and check "Open in Low Resolution" or connect an external 110 monitor to your Mac Retina for Web design.
Gene
Copy link to clipboard
Copied
I have found a solution. Find the application in finder. Right click on it and Get Info. Check open in low resolution (see attached).
I prefer it this way, as I am used to double clicking the magnifying glass to go to 100%. This shortcut saves me so much time, I wouldn't want to be manually have to increase it to 200% every time I wanted to be at default zoom.




