Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: color problem after an export for web
- Re: color problem after an export for web
color problem after an export for web
Copy link to clipboard
Copied
Hello to all
I have a problem that I can not solve for the moment. I have a web page to do for which I have to respect the graphic chart of a logo with 2 precise colors. So far no worries.
But here it is: when I export a jpg, the Hexadecimal / RGB code of my colors moves. Not much, to the eye It does not really see, but it's not the same code ...
I use the CC 2018 to date with the latest version, I made an export for the web and whatever I choose as an option (optimized or not, srgb or not, incorporate the profile or not ...), I can not not to have the color exactly the same.
I have an orange # F18825 (RGB: 241, 136, 37) and I end up with a # FF890D (RGB: 255, 137, 13) after a 100% JPG export
Would anyone have an idea?
Thank you in advance and good day !
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
Hex codes are just hexadecimal numbers (i.e. base 16) representing Red, Green and Blue values. so instead of 0 through to 255 we write 00 through to FF
However those numbers are utterly meaningless without the context of an associated color space such as sRGB, Adobe RGB, Pro Photo.....etc
The same color will be represented by different numbers in each of those colour spaces.
Conversley, the same numbers in those three color spaces will represent different colours.
So where does that leave you - the only way you will retain the Hex number is to set it in a specific color space for your document (and Hex numbers in general refer to sRGB if they do not specify otherwise, so the document should be in sRGB color space) . Then on export you need to embed the sRGB color profile by ticking the "embed profile" in the export options. If at any stage the document is converted to another color space then the numbers representing a specific colour will (and must) change.
Dave
Copy link to clipboard
Copied
Color-management is a complex subject that defies a simple answer or "set it and forget it" operation. Dave has done a very good job above with an overview.
The subject, with some effort, is navigable and learning what everything means and how it works can benefit you from now on. However, there is much misinformation. The thing to keep in mind is that every setting is there for a reason, and you're expected to set them all so that when you're working, Photoshop is helping you as best it can to keep things straight.
My first questions to you, integrationi41501282, are:
What color-profile describes the colors of your document (i.e., what is your working space)? And why have you chosen this working space?
If you don't quite know how to answer, can you please describe how you get to where you're editing an image (e.g., do you open a raw file, File > New and draw shapes, or what)? We can work into it step by step.
-Noel
Copy link to clipboard
Copied
- I open a document
-I check that the workspace is in sRGB
-I check that the document profile is in sRGB
-I create a rectangle with a vector shape in orange # f18825
-I export for the web in JPG with all options imaginable, or even without option at all and the color becomes # f28725
Copy link to clipboard
Copied
Hi
Where are you measuring the final f28725 ? Is that with the exported jpeg re-opened in Photoshop or opened elsewhere?
Dave
Copy link to clipboard
Copied
in photoshop
Copy link to clipboard
Copied
with the exported jpeg re-opened in Photoshop
Copy link to clipboard
Copied
Well, in this case it's very simple.
The first set of numbers is an orange color in Adobe RGB.
The second set is the same color converted to sRGB.
That's slightly out of gamut for sRGB, hence the 255 red. But you can barely see it on a wide gamut monitor. On a standard gamut monitor you can't see it because it's all clipped to sRGB anyway.
While the mathematics of color management is truly complicated, in use it's fairly simple and it basically works out of the box. There's only a couple of basic precautions to observe. One of them is to always work in sRGB for web or screen.
This is the correct color: sRGB 241-136-37, or hex f18825:

Copy link to clipboard
Copied
First of all thank you very much for your answers and the time you use to try to find a solution to my problem.
I work for a web document.
I have a workspace in sRGB.
The color profile is in sRGB.
I draw a solid color of # f18825
I export for the web in PNG: I find the same color # f18825
I export for the web in JPG: my color turns into # f28725
It does not matter if I incorporate the color profile, I use the profile of the document or if I uncheck everything: I can not get the color # f18825
I still do not understand…
Copy link to clipboard
Copied
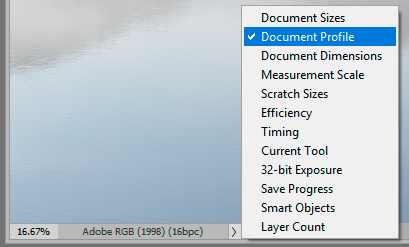
You need to check your document profile again. It's Adobe RGB, not sRGB, in which case this is all perfectly expected and normal. The working space is irrelevant, check the actual document profile!
F18825 = 241,136,37
If you put those numbers into an Adobe RGB file and then convert to sRGB, you get FF890D, or 255, 137, 13.
These are the two number sets in your original post.
Then add a little jpeg compression, where the color component is much more aggressively compressed than the luminance component, those numbers are likely to shift a little bit. That's also perfectly normal for jpeg. In that case 241,136,37 can very easily shift to 242,135,37. That's just one value up for red and one down for green. The hex number for that is F28725 - the number from your last post.
In short - make sure your document is sRGB from the start, not Adobe RGB, and this won't happen. Except for the jpeg compression, which is just a good reason to avoid the jpeg format if you need exact numbers. Jpeg wasn't made for accuracy.
Here's the best way to keep track of your document profiles:

Copy link to clipboard
Copied
I advanced my research by passing everything in sRGB and the result of my color with a JPG export is always different.
I am very precise in the color code because it falls within the framework of a graphic charter. Otherwise, visually, we do not see the difference unless we sample with the pipette.
A colleague has the same results as me, and he also tried with Affinity for the same conclusion: the JPG export alters the color, while the PNG is respectful of the original color.
I draw a solid color of # f18825
I export for the web in PNG: I find the same color # f18825
I export for the web in JPG: my color turns into # f28725
It does not matter if I incorporate the color profile, I use the profile of the document or if I uncheck everything: I can not get the color # f18825
Copy link to clipboard
Copied
Well, all I can say is that the numbers are a perfect match for an Adobe RGB > sRGB conversion. That's not coincidence; that doesn't happen randomly. That's like the chimpanzee writing Shakespeare by randomly hitting keys ![]()
The most obvious explanation is usually the correct one.
Copy link to clipboard
Copied
it's not a profile conversion: I have a document in sRGB and I save it in jpg, then I open the JPG in question and the hexadecimal code has changed.
There is no profile or workplane color conversion.
I would be curious to know the result if you try the experiment.
Copy link to clipboard
Copied
I'm sorry, but you do need to re-examine your process. The only possible explanation for those numbers is a profile conversion.
RGB numbers don't change by themselves, except by a profile conversion. There is nothing to try, exporting an sRGB file will not change the numbers as long as it remains sRGB all the way.
This is just the way these things work. And I know how they work.
All this assuming you read the numbers off the file. If you're reading off screenshots, you get your monitor profile. That's a special case.
Copy link to clipboard
Copied
Dag, I was also sceptical but I've just tried this in both CC2018 and CC2019 and see the same effect.
1. I set Photoshop colour settings to default sRGB working space.
2. Created a new document 1000px x 1000 px. 8 bit document profile sRGB
3. Edit colour fill and used # f18825 (241,136,37)
4. Export Save for web - unchecked Convert to sRGB - checked embed profile - and quality 100%(max)
5 Export save for web - checked Convert to srGB - checked embed profile - quality 100%(max)
6 Save As jpeg with sRGB profile embedded - Quality 12 (max)
Opened all three in Photoshop and confirmed each as having the sRGB document profile.
Sampled each colour within teh document. All have that color changed to # f28725 (242.135.37).
Remember I did change color settings to sRGB default so that the color picker in the document would not be swayed by a default setting different to the document
Dave
Copy link to clipboard
Copied
Someone even tried with Affinity and the problem is identical to Photoshop.
You confirm what I thought: it must be a concern related to JPG compression algorithms
Copy link to clipboard
Copied
Yes, that's the jpeg compression. I covered that up in post #5, where I wrote:
Then add a little jpeg compression, where the color component is much more aggressively compressed than the luminance component, those numbers are likely to shift a little bit. That's also perfectly normal for jpeg. In that case 241,136,37 can very easily shift to 242,135,37. That's just one value up for red and one down for green. The hex number for that is F28725 - the number from your last post.
So that's F18825 changing to F28725 - a very small, not really visible shift of one value in red and green.
But in the original post, the numbers change was much bigger. There it was F18825 changing to FF890D - and that's the Adobe RGB > sRGB conversion.
Copy link to clipboard
Copied
OK - I did misunderstand slightly because there are two separate numbers mismatches here. I thought we were still talking about the first one.
The second one I had already explained so I assumed we were done with it.
Anyway - it should all be cleared up then ![]() There's really no reason to make a big number out of the small one-value jpeg shift. That's just the price for the heavy compression and small file sizes of jpeg. As I said, just one more reason to avoid jpeg if possible.
There's really no reason to make a big number out of the small one-value jpeg shift. That's just the price for the heavy compression and small file sizes of jpeg. As I said, just one more reason to avoid jpeg if possible.
Copy link to clipboard
Copied
in the original post, yes
Copy link to clipboard
Copied
Hello
I also get different readings in the SFW window, according to the compression settings.
I tried also correcting the values while taking account for the bias, 240, 137, 37, but got 241, 136, 38 acter saving. correcting again for the B, with 240, 137, 36, I get 241, 138, 37...
Copy link to clipboard
Copied
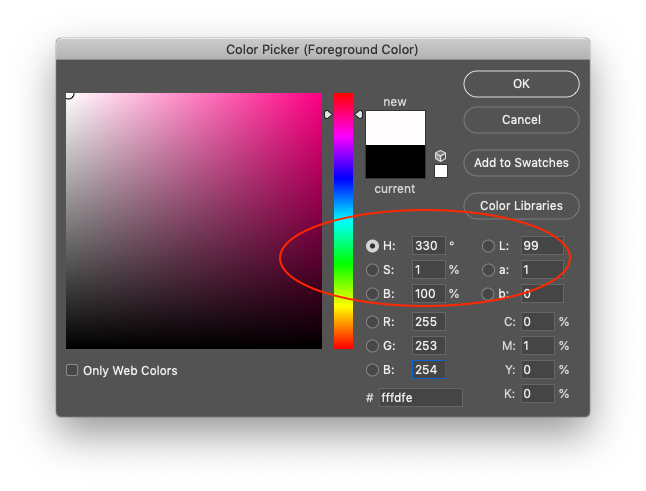
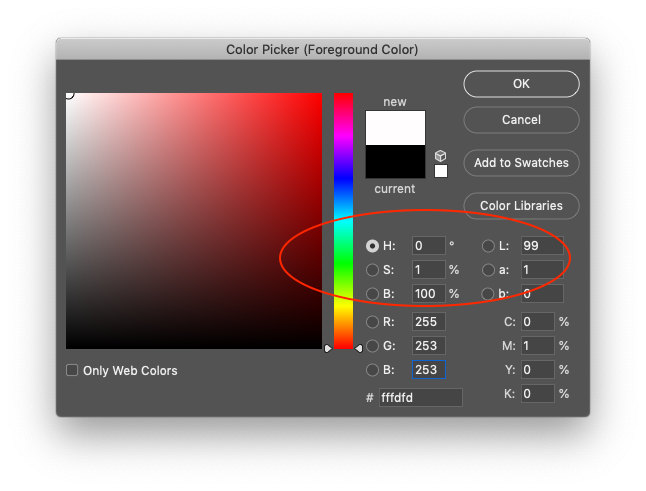
I have the exact same problem as OP. And I am 100% certain that it is not an Adobe RB to sRGB conversion it is an aspect of the JPG conversion/compression. Observe the screenshots The first is the PNG export of hex #FFFDFD, the second is the JPG export, resulting in #FFFDFE- note the major shift in HSB hue value from 0 degrees in the PNG, to 330 degrees in the JPG export. This was just created, new document sRGB working space, new shape layer with fill #FFFDFD, export save for web, embed color profile checked, as JPG 100% and PNG24. 
Copy link to clipboard
Copied
"note the major shift in HSB hue value from 0 degrees in the PNG, to 330 degrees in the JPG export."
That's not a "major shift". That's one number up in the blue channel! That's not a difference you will ever be able to see. You misunderstand how the hue angle works.
As explained in the thread above, this is what jpeg compression does. This is the price you pay for the small file size of jpeg. If color accuracy is important, don't use jpeg. That's all.
Copy link to clipboard
Copied
I have a web page to do for which I have to respect the graphic chart of a logo with 2 precise colors. So far no worries.
Also on the compression color effect, with a uniform color fill, you'll see the same shift with any quality setting.
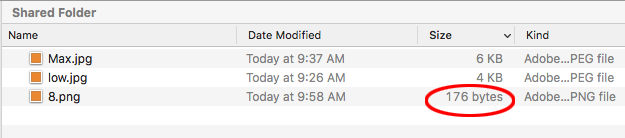
So that's the reason to use PNG when there are a limited number of colors. You'll get color accuracy, and a smaller file size. With 2 colors you can save as PNG-8 and get the best compression. Here's PNG-8 vs. high and low quality JPEG at 200x200 px:

Copy link to clipboard
Copied
I totally agree with you about the use of recording formats.
In the case where only a solid color is recorded (as in your cut slice example), the PNG-8 or GIF formats are suitable.
For the case of a cut-out image where we need transparent pixels, the PNG-24 will be perfect.
But for a recording of an entire page with solid areas, + images + gradients, etc, the JPG is still very practical:)
I did not think that the JPG affected solid colors even in 100% quality. Now I know it.
Copy link to clipboard
Copied
I did the same test in other image editors for comparison, and the same result: jpg's lossy compression indeed shifts the colour values a tiny bit, even at higher quality compression settings.
Interestingly enough this also occurs when saving as lossy webp, but non-lossy webp retains the exact colour values.
When I tried lossy JPG 2000 and JPG XR surprisingly enough the colour did NOT shift (aside from artefacting areas alongside the box's sharp edge). Seems those two algorithms are more colour 'correct' in their compression.
That said, below a certain compression quality the colour did shift. At 60% it was still fine in JPG XR, at 50% the colours shifted.
PS neither JPG 2000 nor JPG XR are web compatible.
-
- 1
- 2