Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- colors not displayed correctly when uploaded to we...
- colors not displayed correctly when uploaded to we...
Copy link to clipboard
Copied
Hi Photoshoppers,
I hope this is the right forum to ask this question - I already did my research but couldn't find a solution that works.
I use Adobe RGB during the hole postproduction process in case I want to print the photos. In the end - when I prepare them for web - I convert them to sRGB IEC61966-2.1 and export them as jpg. Everything looks fine so far, even if I have a look at the images in firefox (right click + open with -> firefox) or check them on my phone. But as soon as I upload the photos on my wix or pinterest or instagram, the orange tones start to be displayed as red-ish, but only on my macbook and Eizo monitor. When I look at the same photos (uploaded on the channels I mentioned) on my phone (Huawei), the colors look perfectly fine.
I am familiar with the common color profiles but I still can't figure out the cause of this issue. I already tried to export it for web but that doesn't solve the problem either. If anyone knows what the issue might be, I would be so happy if you could tell me.
Thank you,
Katja
 1 Correct answer
1 Correct answer
I don't use any of the websites you're uploading to, but most likely, they are stripping out the sRGB profile, causing the over saturation in Firefox.
Safari and Chrome automatically assign sRGB to untagged material, but Firefox doesn't do this by default.
To fix this, set Color management mode in Firefox to 1.
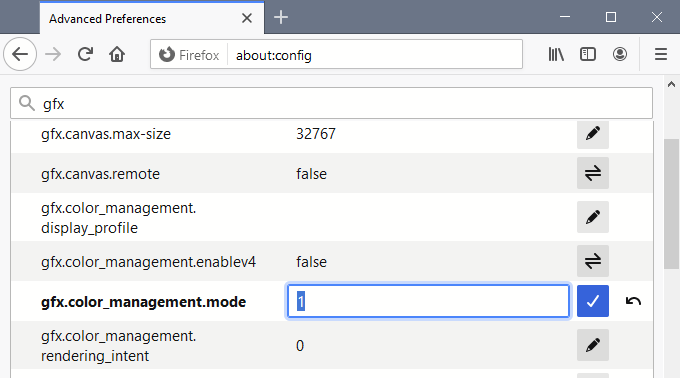
Type about:config in the address field, and press Enter.
Type gfx in the search field, then scroll down to gfx.color_management.mode.
Change 2 to 1, press Enter to confirm, then restart F
...Explore related tutorials & articles
Copy link to clipboard
Copied
Update: I just discovered why this problem appears and unlike I thought it has nothing to do with the photo's color profile or the Photoshop export. It appears to be a common issue when using firefox on mac. In Safari and Chrome the colors are just like they are supposed to be.
Copy link to clipboard
Copied
I don't use any of the websites you're uploading to, but most likely, they are stripping out the sRGB profile, causing the over saturation in Firefox.
Safari and Chrome automatically assign sRGB to untagged material, but Firefox doesn't do this by default.
To fix this, set Color management mode in Firefox to 1.
Type about:config in the address field, and press Enter.
Type gfx in the search field, then scroll down to gfx.color_management.mode.
Change 2 to 1, press Enter to confirm, then restart Firefox.
It should now display correct colors.
Copy link to clipboard
Copied
Thank you so much for explaining and for the solution!!
It's just too bad the photos are not going to be displayed properly with anyone who uses firefox on mac and who didn't configurate these settings. But it's something we all have to live with I guess 😉
Copy link to clipboard
Copied
To be clear, the over saturation only happens on wide gamut monitors, that have a color gamut roughly corresponding to Adobe RGB. Most current Eizo monitors, and probably your MacBook, are wide gamut.
The vast majority of monitors are standard gamut, and have a color gamut roughly corresponding to sRGB, and they will display more correctly, but maybe not entirely correctly.
Both Windows and Mac computers are affected by this.
The current version of Firefox for Android does not let you change the color management mode, so Android devices with wide gamut screens will display over saturated colors in Firefox when the profile has been stripped.
Not sure what the situation is on iOS, I don't use anything from Apple.
Copy link to clipboard
Copied
Hi Per,
Glad you solved the OP's Firefox issue.
Its hard to understand why that setting isn't the Firefox default! Especially since wide gamut screens are becoming far more common nowadays. Its was still by default set to 2 on my fairly recent mac installation. Why!!!
I am informed that iOS devices since about iPhone 6 have been using DisplayP3 colourspace and, it seems, some background colourmanagement.
[(2017) Apple added system-level color management with iOS 9.3. Based on the ColorSync color management that Macs have used for many years, iOS color management helps reproduce color consistently on iOS devices with wide gamut P3 displays. source: https://creativepro.com/how-do-p3-displays-affect-your-workflow/ ]
For a while now iMacs and Macbooks have been P3 too.
Recent Samsung phones too I'm informed.
Try this P3 image on a handheld:
https://tinyurl.com/mobiletestimage-jpg
Display P3 is quite a large colourspace - bigger than Adobe RGB in some areas [so, in those areas, actually exceeding the capability of the Eizo Coloredge range] - but smaller than Adobe RGB in other areas.
Whether P3 accommodates real life colour and vision better than ARGB is a question I don't know the answer to but I imagine it's developers and cinema industry think so.
Maybe one day a P3 variant will become the default space for web, maybe TVs too, rather than sRGB.
Far too many "standards" in TV and cinema just now.
I hope this helps
thanks
neil barstow, colourmanagement.net :: adobe forum volunteer
Copy link to clipboard
Copied
Hi Neil,
I realize that iOS has some kind of color management, but I don't know if Firefox for iOS has full color management.
It turns out that FF for Android is not color managed at all.
I have a test page for color management here http://perberntsen.com/misc/technical/colorprofiles.php
that I find very useful.
Using FF 82.1.1 on my Huawei P30 phone, the Adobe RGB image is less saturated than the sRGB image, and the ProPhoto image is even less saturated – a sign of no color management.
It also tells me that my phone has a color gamut close to sRGB, because the sRGB image and the untagged image display identically.
Copy link to clipboard
Copied
Hi Per,
If it helps - on my iPhone 7 - your testpage [in chrome safari and firefox] shows 4 images which appear very similar.
The yellow house may be a touch more saturated on the untagged version.
I know my iPhone is display P3 [Apple says so], so your image perhaps doesn’t contain colour which would noticeably reveal the difference beteween P3 and sRGB, that’s pleasing for those producing web imaging, because it does reassure us that [at least in the case of your image's naturalistic colors] that sending sRGB to an iOS device is genbrally going to be fine, even though the iOS device is likely to be display P3.
Given that perhaps your Android phone IS P3.
Did you try this image: https://tinyurl.com/mobiletestimage-jpg
neil barstow, colourmanagement.net :: adobe forum volunteer
Copy link to clipboard
Copied
The test image you linked to displays somewhat desaturated in Firefox on Android compared to a color managed browser, probably a little less desaturated than the Adobe RGB image on my test page.
I'm not familiar with the P3 color space, but it seems to me that it's closer to Adobe RGB than to sRGB.
My guess is that my phone's gamut is close to sRGB.
For my test page, I deliberately used an image with colors well inside sRGB, because I didn't want gamut clipping as an additional (and confusing) factor.
Besides, I rarely work with saturated colors, and most of my work is within the sRGB gamut.