Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Display proportional value in the text box
- Display proportional value in the text box
Copy link to clipboard
Copied
Hello everyone!
I am thinking of creating a script that can resize the sizes of several layers in batch through a small and simple dialog box that contains some elements such as two text boxes, one corresponding to the width value and the other to the height value, however I can't find a way to calculate the percentage of the value added in the height or width of the text boxes so that I can display the proportional value in the opposite text box.
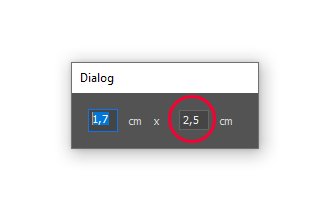
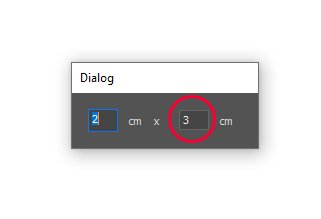
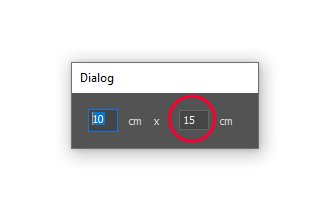
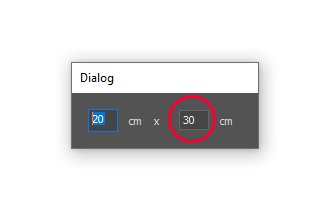
See the Illustration for a better understanding:
example script
dlg = new Window("dialog"); dlg.text = "Dialog";
dlg.orientation = "row"; dlg.alignChildren = ["center","center"];
dlg.spacing = 10; dlg.margins = 16;
et1 = dlg.add('edittext {properties: {name: "et1"}}');
et1.text = "10";
st1 = dlg.add("statictext", undefined, undefined, {name: "st1"});
st1.text = "cm x";
et2 = dlg.add('edittext {properties: {name: "et2"}}');
et2.text = "15";
st2 = dlg.add("statictext", undefined, undefined, {name: "st2"});
st2.text = "cm ";
et1.onChanging = function(){ et2.text = "value"};
dlg.show();
Detail! The script will have the option to maintain or not the proper proportions of width and height.
Grateful for the help!
 1 Correct answer
1 Correct answer
Try this
dlg = new Window("dialog"); dlg.text = "Dialog";
dlg.orientation = "row"; dlg.alignChildren = ["center","center"];
dlg.spacing = 10; dlg.margins = 16;
et1 = dlg.add('edittext {properties: {name: "et1"}}');
et1.text = "10";
st1 = dlg.add("statictext", undefined, undefined, {name: "st1"});
st1.text = "cm x";
et2 = dlg.add('edittext {properties: {name: "et2"}}');
et2.text = "15";
st2 = dlg.add("statictext", undefined, undefined, {name: "st2"});
st2.text = "cm ";
et1.onChanging = funExplore related tutorials & articles
Copy link to clipboard
Copied
Try this
dlg = new Window("dialog"); dlg.text = "Dialog";
dlg.orientation = "row"; dlg.alignChildren = ["center","center"];
dlg.spacing = 10; dlg.margins = 16;
et1 = dlg.add('edittext {properties: {name: "et1"}}');
et1.text = "10";
st1 = dlg.add("statictext", undefined, undefined, {name: "st1"});
st1.text = "cm x";
et2 = dlg.add('edittext {properties: {name: "et2"}}');
et2.text = "15";
st2 = dlg.add("statictext", undefined, undefined, {name: "st2"});
st2.text = "cm ";
et1.onChanging = function(){ et2.text = Number(et1.text)*1.5};
et2.onChanging = function(){ et1.text = Number(et2.text)/1.5};
dlg.show();
Copy link to clipboard
Copied
I tried it here and it worked perfectly wellr-bin . Thanks for sharing your knowledge.