Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Embossing two objects (text and a shape)
- Re: Embossing two objects (text and a shape)
Embossing two objects (text and a shape)
Copy link to clipboard
Copied
I am using a "leather" stock image I have changed the text on. I'm trying to add an object (to be specific a crescent shaped moon) with the embossed effect as well BEHIND the text. I would like for the place where the two (text and moon) meet, to be raised, and not look indented like the rest of it does. I hope I'm explaining this well. I want the lettering on the moon to be raised without raising the rest. 
Explore related tutorials & articles
Copy link to clipboard
Copied
How do I accomplish this?
Copy link to clipboard
Copied
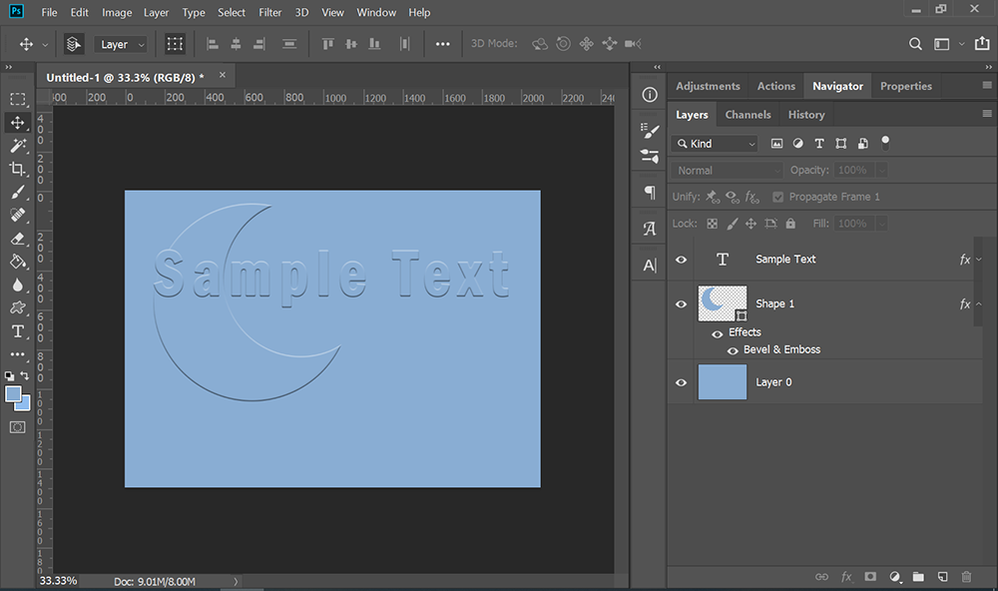
Assuming all 3 elements are on separate layers, change the stack order in your Layers Panel to:
Type layer on the top,
Shape layer in the middle,
Background on the bottom.
Adjust advanced bevel & emboss blending options as required from the corresponding fx panel.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy, did you mean to add 'reduce Fill Opacity to zero'?
Copy link to clipboard
Copied
My quick & dirty example uses the same fill color for all three layers -- type, shape and background. But the OP could use a Fill % of 0 which amounts to the same thing.
Assuming the stack order is in proper sequence with type on top of shape, it should work. If not, then we need to see a screenshot of your Layers Panel.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I've tried all of this to no avail. It would be so simple with just text, but I really want the moon behind it and the lettering raised.
Copy link to clipboard
Copied
As requested by Nancy- if you have followed her example and it does not work, please show your screen , including the layers panel
Dave