Adobe Community
Adobe Community
GIFS and PSCS5
Copy link to clipboard
Copied
hello All!
I have a small GIF..and I am trying to place it next to a model in a 260hx660w signautrue for a forum design... using cs5.
I have learnt how to run the gif, and have it on top of my design.background layer.. so what I need help on is this:
- cutting a corner of the gif for fancy edges/corners.. and having it cut on ALL frames...and perferably NOT manually going through every frame to cut a corner off, surely there is a bulk way of doing this in one go.
- beveling/emboss the gifs edges and having the bevel on ALL frames...again for fancy look...and again, surely not having to go and do this frame by frame.
I have tried to do both these bullet points, but the cut corner and bevel only runs on frame 1 and then the rest of the frames 2-30 all go back to normal/original look.
please in simple terms, i only started learning and playing with gifs in my work last night..so im a beginer jumping to what i feel is advance lol
thankyou !
Explore related tutorials & articles
Copy link to clipboard
Copied
and before it might be suggested, i just tried to "copy" the layer style from frame 1 of the gif, and "pasted" layer style to the other frames..and then "ran" the gif..and nothing happened.. the copied layer styles all disapeared...only rained on frame 1..why?
Copy link to clipboard
Copied
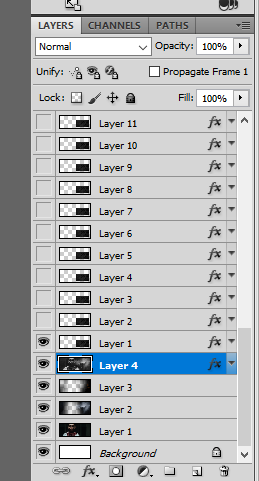
Are you working from the layer document the animated gif was created from or are you opening the animated gif in photoshop and have Photoshop create a layer for each frame. If the later you should be able to create one layer mask and one layer style you would add to every layer.
Copy link to clipboard
Copied
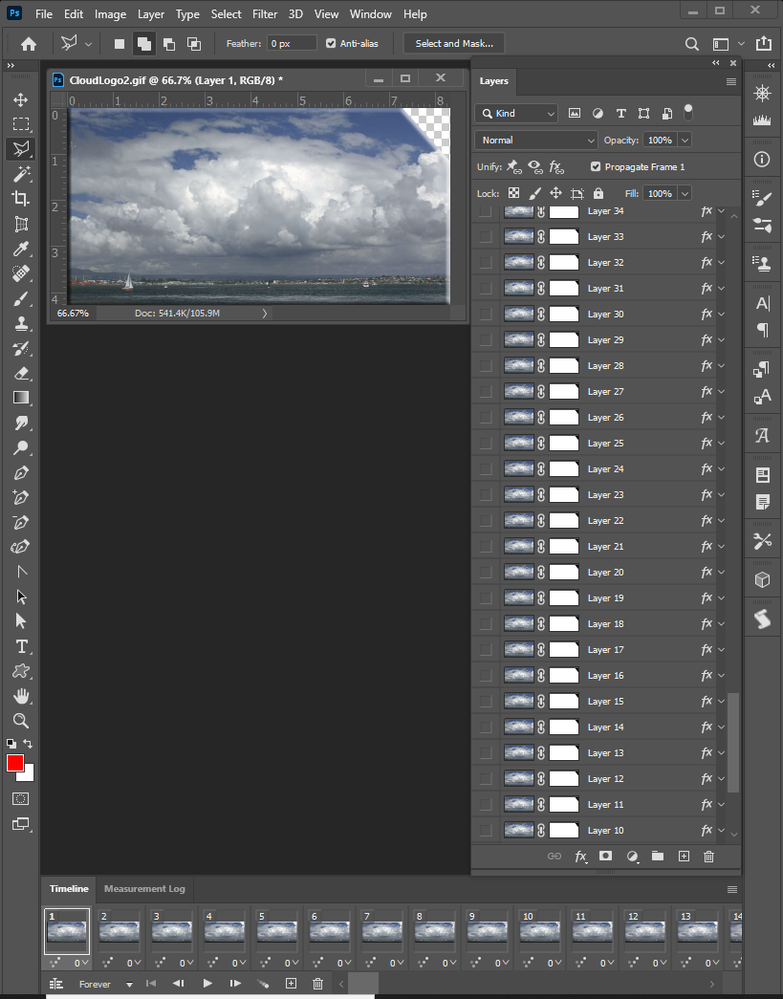
totally the later, so Im opening the animated gif in photoshop.. and yes, each frame is a layer.. and yes, i thought i could create a layer style for each frame.. but thats not the case, as posted above, they just disappear..it only stays on frame/layer 1.
Copy link to clipboard
Copied
You can if they disapeared the something on you machine removed the layer masks and layer styles from the in the layers in the layers pallet. They don't disapear on their own.
Copy link to clipboard
Copied
I will do a screen shot tonight and show you 🙂 .. i dont have a clue how you got yours to work lol.. but that above is basically what i want.. and i noticed your gif layers are different to mine.. i dont have those white mask layers.. so i will take some screen shots tonight after work. I appricate the help..sounds like you know your stuff ! ((I'm Sydney AUS time))
Copy link to clipboard
Copied
Copy link to clipboard
Copied
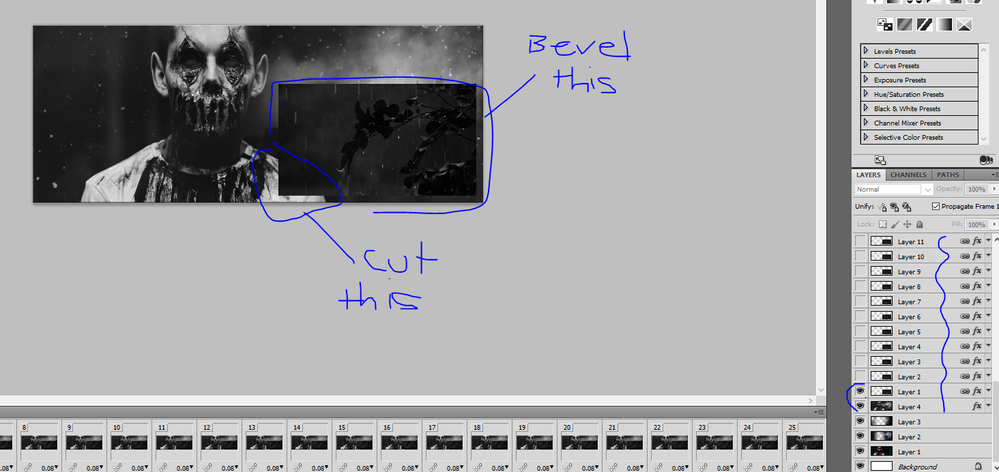
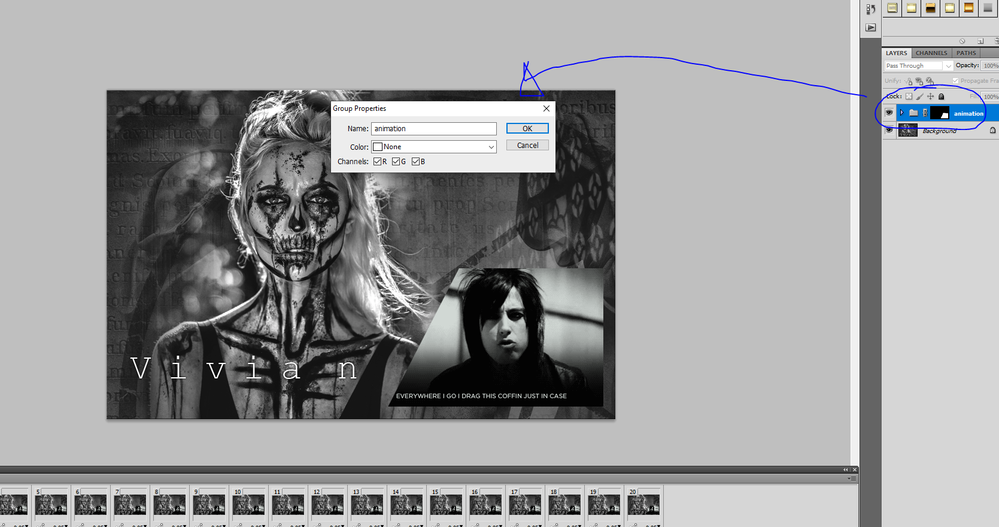
To me it look like you are trying to add an animation to the bottom right area of an image and the animations you want to have a shape and style. That you have an animated gif you want shaped and styled. So lets approach it like I see it.
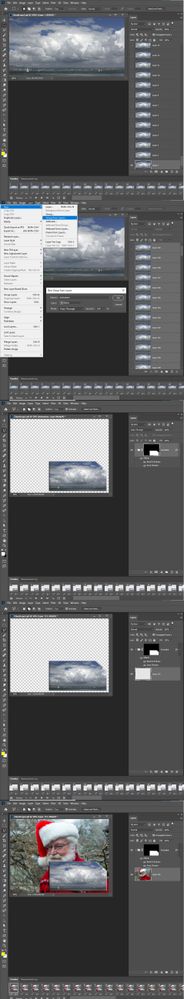
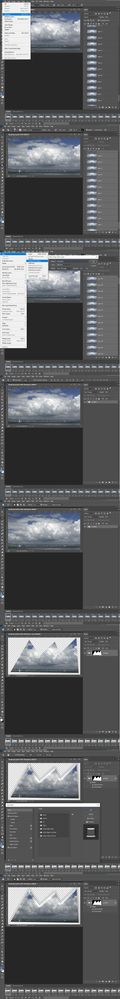
I start by opening my cloud logo animation to shape it and style it. I group all the layers and mask the group and style it. I then[ add canvas so the animation is in the bottom right of the frame. I make sure in the frame animation fly-out menu new layer appears in all frames is checked and add a new empty layer to the bottom of the document. I then Paste in my background image.
Copy link to clipboard
Copied
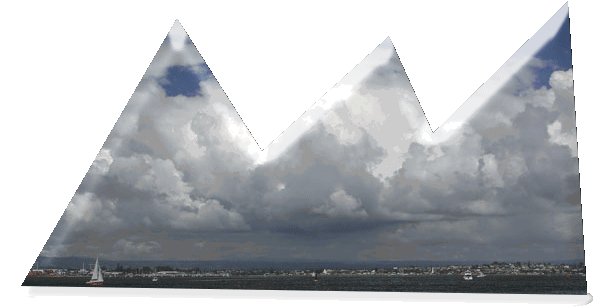
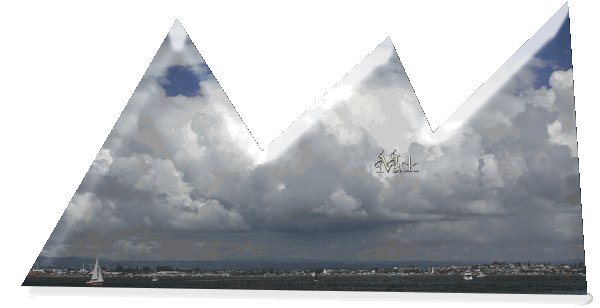
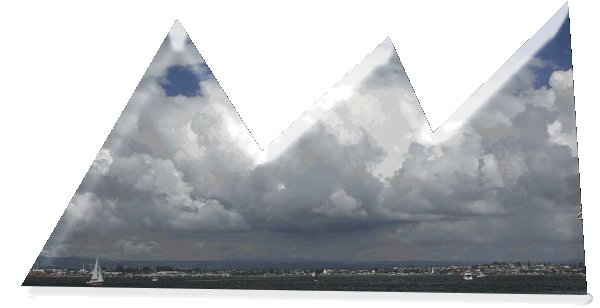
this is amazing, i learnt quite a bit with the screenshots.. annnndd i got the snipping/corner edge done 😄 😄 ..yes, im super proud of myself for it.. this is the result below.
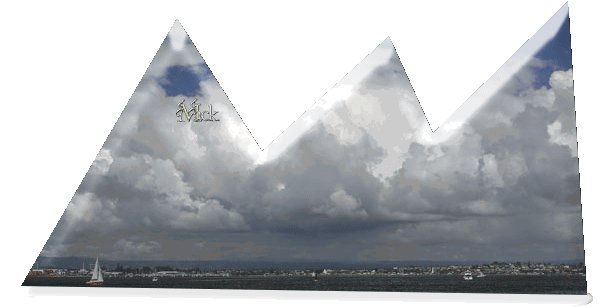
But im still totally stumped on how to get the bevel/emboss on ALL the gif layers. you'll be able to tell in this image that the bevel only sits for about 3 slides before its gone again... its annoying that i don't know how to make it stay on all slides, and i have clicked the thingy that says "match on all slides" and a popup comes up asking about position, layer style ect.. i click "ok" but it doesnt work...
this is soooo close to how i want it to be, i just need to know and learn how to make the bevel stay on all slides.. notice the bevel flicker? it comes and goes.. because its not staying on every slide.
Copy link to clipboard
Copied
I target all the layer in the animation and created the layer group. I masked the layer group that shape the animations frame. Then I added a layer style to the group to style the frames.. I then added canvas to change the frame size and position the existing animation to the lower right in the new frame size. All you need to do is follow the steps. in the screen captures.
Copy link to clipboard
Copied
I'm sorry, I just don't understand or know how you're doing slide 7..for the bevel and emboss to come up for the layers.. i know for 1 layer you double click for the the option box, but thats not working for the whole folder.
Apologies for the different canvas and such, but its the same thing I want to do. as per the blue arrows.. with the animation "grouped layers" ..thats the pop up i get. ..and I only get the bevel options when i do 1 slide/layer at a time..
Copy link to clipboard
Copied
i think i got it.. so i open layer one.. apply it. copy it.. and go up the top to "layer" > "layer style" > "paste layer style" to the whole folder.
.. I figured this out by pure dumb luck. lol..
you have been a HUGE help.. and thankyou so so much. I now now everything I needed. I am so saving this thread/page too.. for future use lol
Copy link to clipboard
Copied
nevermind.. *sighs* .. i still got it wrong.
Copy link to clipboard
Copied
I targeted all the layer in the amimation created a layer group masked the group and added a layer style that is all.