Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Gradients messed up with artboards
- Gradients messed up with artboards
Copy link to clipboard
Copied
I have multiple copies of an artboard to create variations of an idea. There is a gradient fill layer acting as a background for the artboards. Each artboard is supposed to have full gradient range but its acting as if the gradient is shared across all the artboards, thus each artboard getting a part of the gradient. Also moving the artboards is further screwing up the gradient where it seems to be re-sharing the gradient based on the new locations of the artboards.
I am attaching the psd file as well as a video of how moving the artboards is behaving.
 1 Correct answer
1 Correct answer
Hi
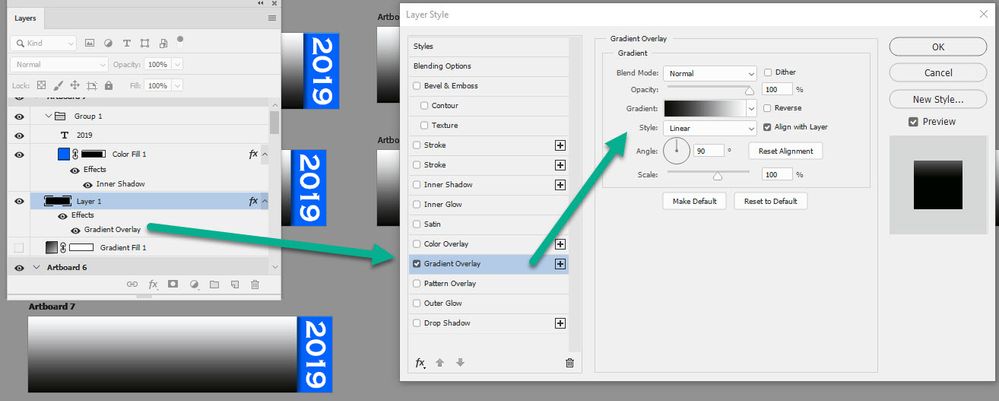
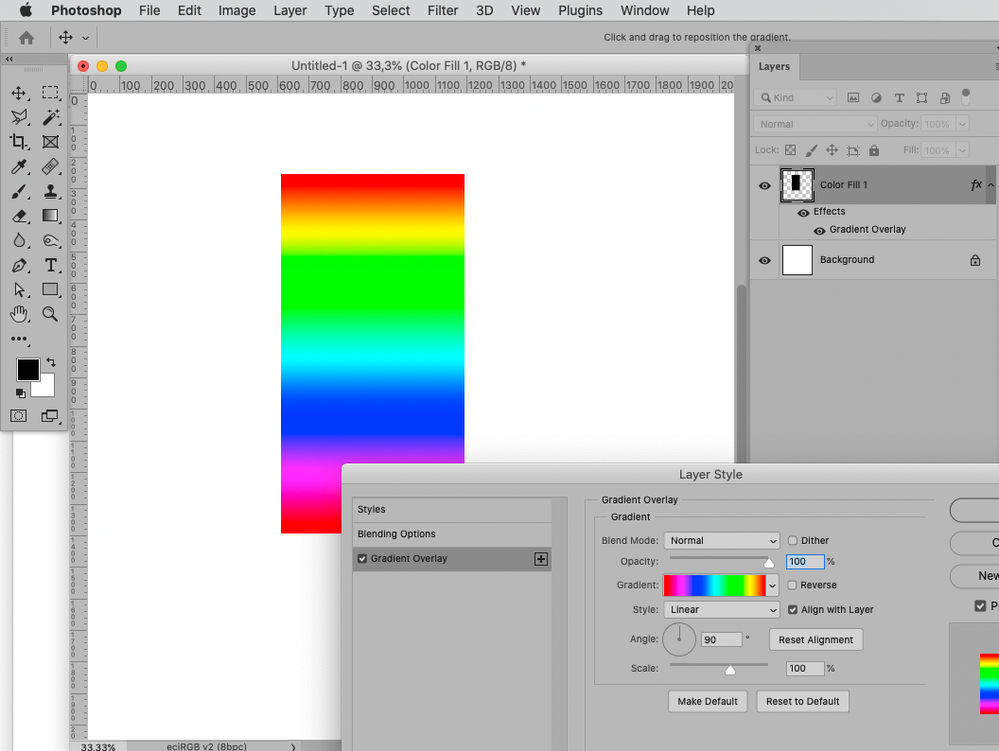
To have the full gradient on each artboard, rather than across the canvas, use a traditional pixel layer and add the gradient in Layer Styles
Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
It does not seem as if you applied the appropriate Layer Masks to the Gradient Layers.
Though it might be better to use instances of a Smart Object in the ArtBoards.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
It seems you do misunderstand.
Edit: Sorry, it should have been »do«, not »so«.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
If you think the Gradient Layer behaviour should be changed to incorporate Artboard bounds you could post a Feature Request over on:
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi
To have the full gradient on each artboard, rather than across the canvas, use a traditional pixel layer and add the gradient in Layer Styles
Dave
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi there,
That does sound like a strange issue, I have tried downloading the file you've shared and tested it at my end. I am able to reproduce this issue.
Does this happen with any other file?
What version of Photoshop and the operating system you're working with?
Could you try the suggestion shared by Dave and let us know how it goes?
Regards,
Sahil
Copy link to clipboard
Copied
Hi
I have not seen this with other files but i am a casual user. I can try recreating another file but you mentioned you can reproduce it on your end. I am using Windows 10 with photoshop 20.0.6 release which is the latest as per my CC app.
Dave's workaround did work and got me out of my jam, but i would still consider basic gradient layers not adhering to artboard a bug, unless i am misunderstanding the usecase of artboards of course.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The gradient fill layer is sized to the canvas not the artboards within it. So if you move an artboard across the canvas or add an artboard, to extend the canvas, the part of the gradient visible on each artboards changes. As far as I'm aware it has always done this.
Copy link to clipboard
Copied
May be they have always done this but i still see it as a bug or bad implementation.
Going by https://helpx.adobe.com/photoshop/using/artboards.html .. it says "Visually, artboards serve as individual canvases within a document." Taking the example mentioned on that help page - "Artboards help streamline your design process by giving you an infinite canvas on which you can lay out designs for different devices and screens" .. why would someone want their artboard nested gradient layers to share the same canvas. My designs would change based on just how i wanna layout my artboards.
Anyways, the workaround worked and i dont know how much i wanna make this argument. Its in the devs' court now 🙂
Copy link to clipboard
Copied
I was having this same issue. I'm new to using Artboards. I'm sure having a gradient work across multiple Artboards is useful for some projects, it just seems weird to me at the moment.
So my fix is, fill the mask black, so the gradient is invisible. Then hit command "i" (invert it). Then it causes the mask to be bound by the individual Artboard.
Copy link to clipboard
Copied
Let's be honest. It's just a bug and nothing more. I have the same issue and it's creating problems instead of speeding up work.
Every artboard copy just ignores the position of it's original instances' gradient layers. All artboards share the same position.
Copy link to clipboard
Copied
It may deserve to be called a bug but @davescm already posted a work-around:
»To have the full gradient on each artboard, rather than across the canvas, use a traditional pixel layer and add the gradient in Layer Styles«
Copy link to clipboard
Copied
That doesnt work for me. I apply gradients as layer styles and still does that thing. Definitely bad behaviour
Copy link to clipboard
Copied
How about posting meaningful screenshots including all pertinent Panels and Dialogs instead of a vague complaint?
Did you uncheck »Align with Layer«?
Copy link to clipboard
Copied
I experience this everyday since I use artboards for most of my clients projects (mostly social media campaings, with multiple artboard sizes) and is very frustrating have to create layer maks for every gradient fill layer. Especially because if you don't do this, when you export automatically using "file>export>artboards to files" the exported file looks diferrent from the PSD file.
I wonder why the devs think this is appropriate behaviour for the Gradient Layer, since other layer are not shared across multiple artboards. I think it's an overlooked bug that they don't have time to fix because their focusing on releasing new features to justify the subscription model.
Copy link to clipboard
Copied
Please provide a meaningful description of your problem and post screenshots including all pertinent Panels to illustrate.
Copy link to clipboard
Copied
I completely agree with Equipe31220503p7ud! This is very frustrating.
Who uses one gradient across multiple artboards? Makes no sense.
So, in five years, this didn't change. Disappointing.
-
- 1
- 2