Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Highres image turns crappy after publishing on...
- Re: Highres image turns crappy after publishing on...
Highres image turns crappy after publishing on internal site
Copy link to clipboard
Copied
Hello, I am having issues retaining a crisp quality for images that are posted to my company's internal site.
I created a high-res image that looks crisp and bautiful. The dimensions for the container where the image will live are 316 x 100 px.
So I then take the completed image and resize in PS to these dimensions. While small, I can tell it is still crisp..however as soon as I publish on our internal site and the user expands it, it turns super blurry.
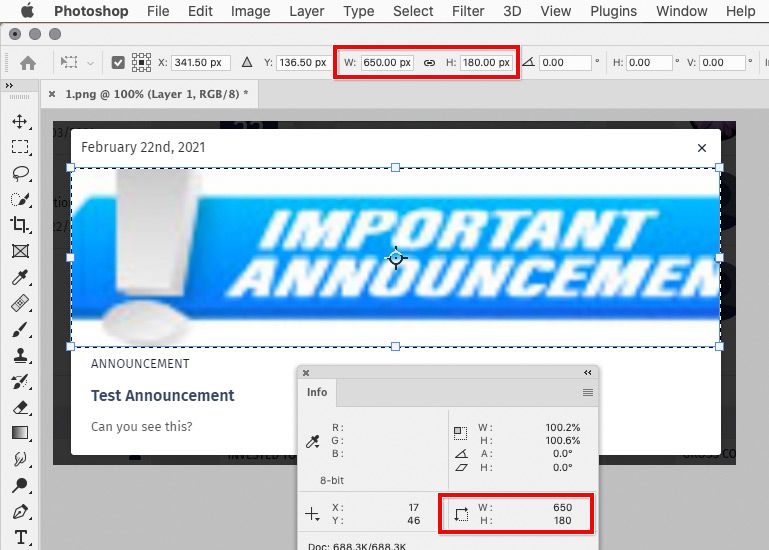
Here is a generic file of the issue after it is posted. Any help is very much appreciated.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi check your webpage dpi or are you resizing in 300dpi ?
Copy link to clipboard
Copied
I am resizing in 72 dpi
Copy link to clipboard
Copied
@Karla5C46 wrote:
...and the user expands it, it turns super blurry.
Can you explain the part about "the user expands it"? How do they do that and how big does it get?
~ Jane
Copy link to clipboard
Copied
Hello, in our internal site, there is an announcement container the user can select a specific topic to enlarge to view details. It is in that step of expanding the announcement content that the image goes blurry. Does that make sense?
Copy link to clipboard
Copied
When you zoom in or "enlarge" an image, you are making the pixels bigger, and it will be blurry. Is it possible to turn the small 316 x 100 pixel image into a hyperlink so that when users click it, it links to a higher res image?
~ Jane
Copy link to clipboard
Copied
That's expected. 300 x 100 is a very low resolution image. On 4-5K displays it will look like a postage stamp. Upscaling pixel-based raster images makes them pixelated and blurry. For usability reasons, you should never use raster images of text. Always use real HTML text styled with CSS if possible. And if your company site allows it, use web fonts from Adobe Fonts or Google.
Use vector graphics from Illustrator exported to SVGs for web icons, text, infographics, drawings, comics, logos and other non-photographic images. Unlike rasters, SVGs are math-based so you can rescale them without any loss in quality. See screenshot.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
It looks like part of the problem is with how the internal website scales up the expanded window. In the screen shot you posted of the expanded window, the area provided for the image is not the 316 x 100 px that you designed for; it’s 650 x 180 px, which is about three times as many pixels as the original image. So a 316 x 100 px image would appear to have only 1/3 the resolution needed for the expanded container.
Maybe the graphic should be exported at the size of the expanded image area so that it looks as sharp as expected when expanded?
There is also the question of why the ends of your image get cut off in the expanded window. You may want to ask the developers of your internal website exactly how they scale images to the expanded window, because it doesn’t seem right that they would scale up an image so that the ends are cut off. It seems like the website developers need to give you more guidance about image dimensions not just for the standard announcement image, but also for the expanded image.
Copy link to clipboard
Copied
Are you using an outside company for your website? If you are they may have auto compression on it. If not check your website settings.