Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: How to change color's in a design that is blur...
- Re: How to change color's in a design that is blur...
How to change color's in a design that is blurred
Copy link to clipboard
Copied
I created a tie dye design with 5 colors. I then blured and distorted the image and twisted ect. Is there a way to keep the given pattern but just change the colors?
Explore related tutorials & articles
Copy link to clipboard
Copied
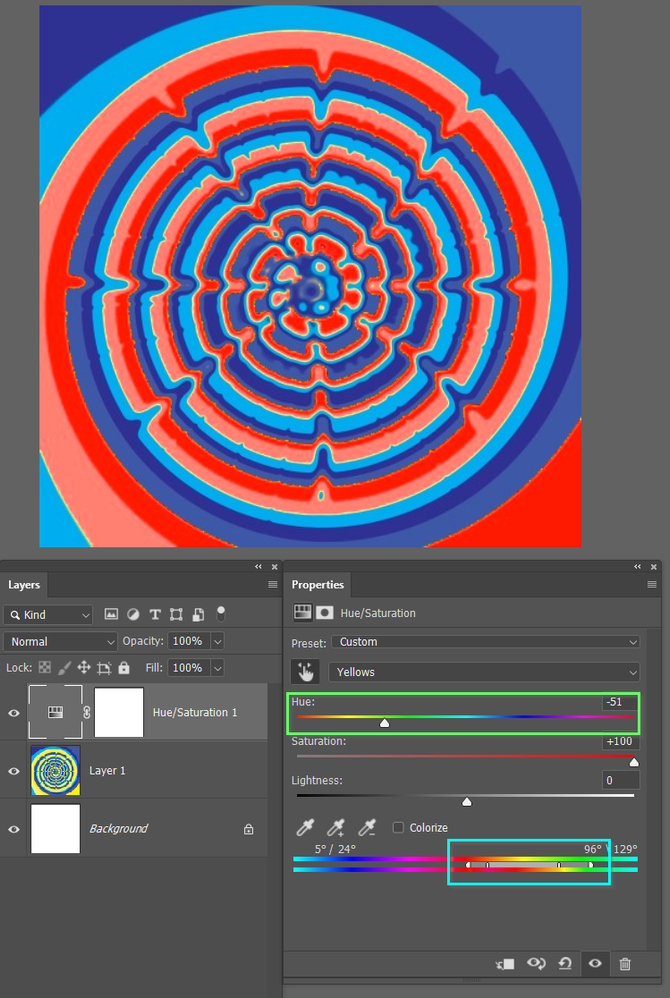
You can use a hue saturation adjustment layer to target the particular colors and change them.
Copy link to clipboard
Copied
not exactly what I was looking for but it will work. Thank You
Copy link to clipboard
Copied
You would use seperate Hue/Saturation layers for each layer adjusting the color bar sliders for each colour range. The yellows are not going to be too problematic, but there is not enough difference between dark and light blue, and the purple to easily differentiate between them.
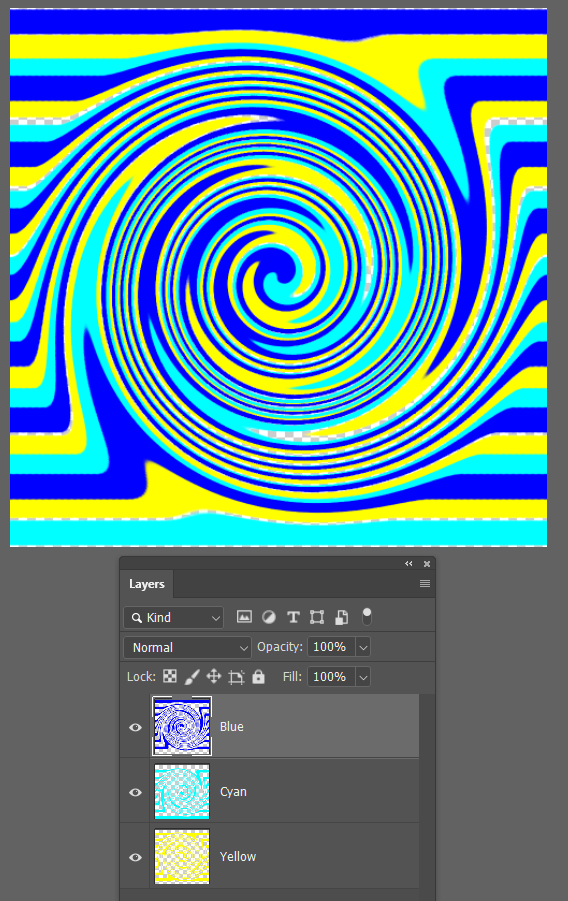
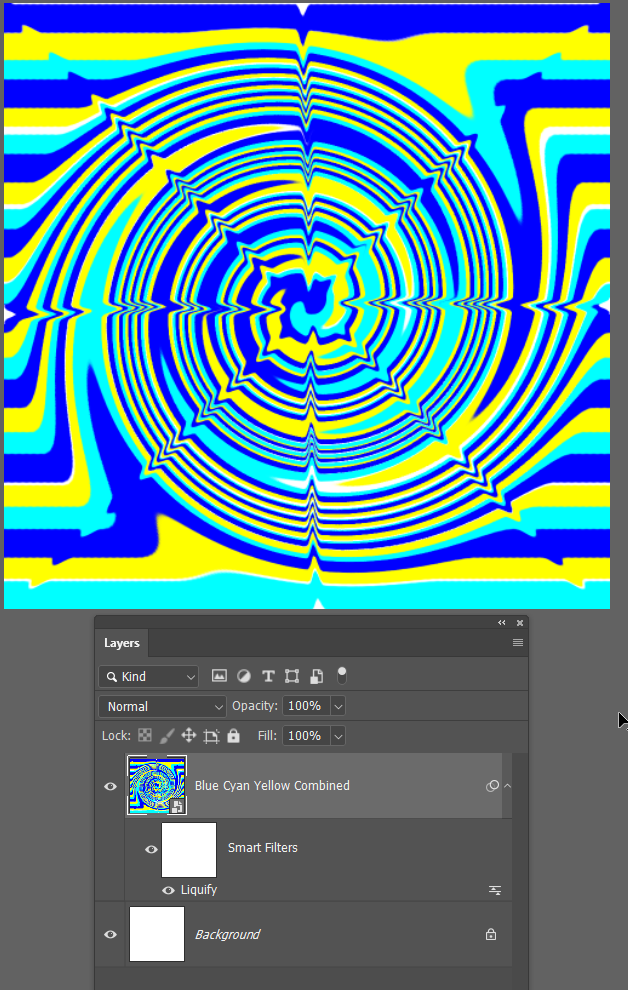
The bottom line with your particular image is that it is what it is, and at this stage you are trapped with a difficult to edit single layer. A better approach would be to make your twirls on separate layers, and convert them to a Smart Object
And apply Liquify (or your method of choice) to the SO. That way you can double click the SO to open in a new window with the separate layers that you can easily change the colours of.
There are significant benefits with this approach. The Liquify is not hard wired and can be edited. You can even use the Reconstruct brush in Liquify to undo specific areas of your design.
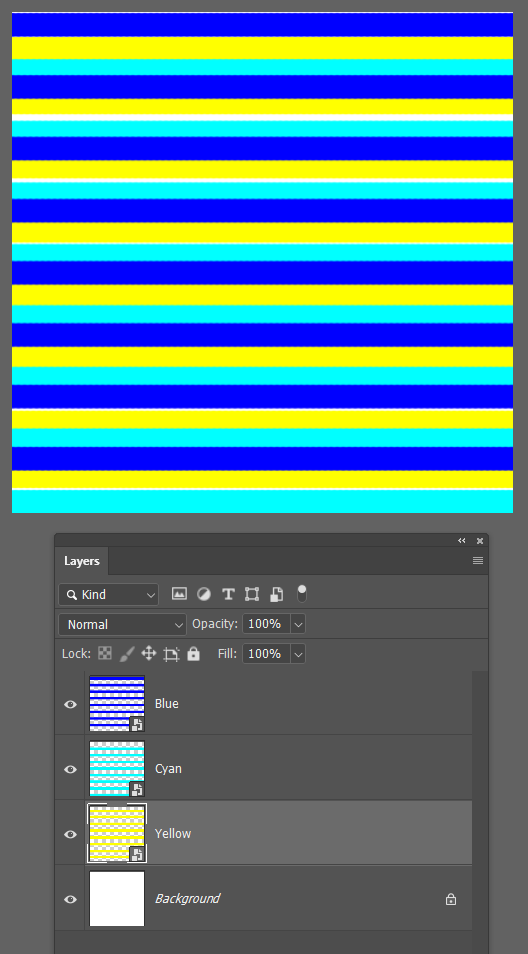
Better still would be to use Nested Smart Objects. Make the original coloured bars into separate Smart Objects
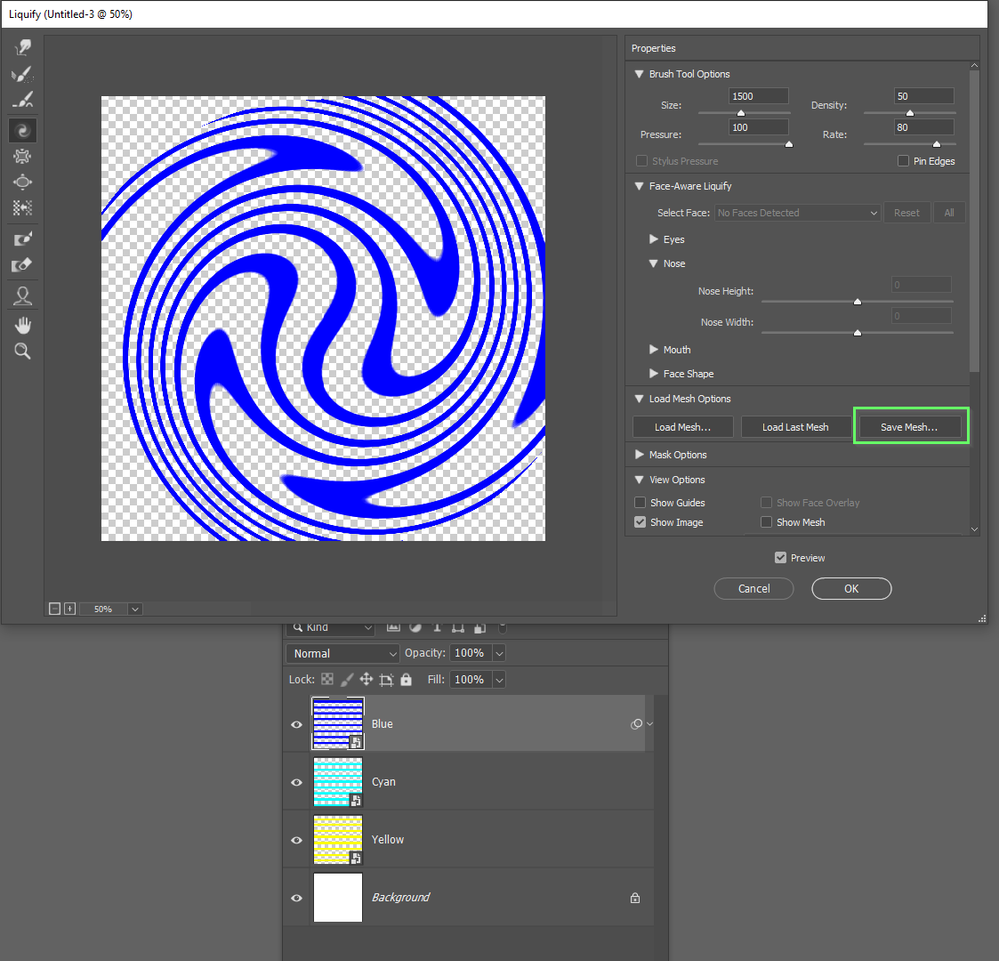
Open the first SO with Liquify and apply your effect, and then save the Mesh
Then open the next colour into Liquify and chose Use Last Mesh do this to all SO layers to get a perfect alignment, and combine the SOs into a new nest SO, and so on. At any time you can go back through the SOs and edit your effects.