Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: How to make a stroked path a 'flattened object...
- Re: How to make a stroked path a 'flattened object...
How to make a stroked path a 'flattened object' in photoshop *Without* New Fill Layer?
Copy link to clipboard
Copied
I'm just trying to make a curved line with the pen tool, with the purpose of new layer + copy transforming hundreds of times. This won't work if after I've stroked a path, there isn't a "make permanent" or "flatten path" or "turn path into object" option to disable path interaction and have it as a solid regular object I can interact with, just makes a new path so that's no good.
New Fill Layer fills it in, changing it from a line to solid filled in shapes for whatever reason and that's the only answer I get when I google the issue 😕 I'm assuming since it's called "New Fill Layer" it's filling things because that's what that does. I just want a line, not a filled in shape.
If I flatten the entire image now I have to deal with a background, not a line shape, and when attempting to magic eraser the background, only dots get erased, so that didn't work either.
Please help, I feel stupid, thanks.
Explore related tutorials & articles
Copy link to clipboard
Copied
I might be missing something in my reading of your question, but from the way I read it.
1. Draw your path with the pen tool.
2. Shift+ Ctrl+N (New Layer)
3. B - select brush
4. Stroke path with brush (icon at the bottom of the path panel)
You now have your stroked path on a separate pixel layer that you can copy and transform to your hearts content.
If I've misread it, please let me know 🙂
Dave
Copy link to clipboard
Copied
The question was what's Step 5. Make the stroked path no longer a path, so basically the path part is done, I've used stroke, and now the next step that's needed is make it not a path anymore because paths behave dramatically differently from how other shapes, images, objects behave. Paths can't be new-layer-copy-transformed 200 times within 60 seconds, instead it would take much longer due to each of the 200 individual paths having to be restroked in each new copy-transformed layer, very slowly in an individual way.
One possibility is to just save the file as a .jpg and see if it starts behaving as a regular object and not a path that's been stroked, the only issue is that most likely merges the background unless .jpg's can have a transparent background, I'm assuming .png can so I'll try that. If I save it as a .psd with layers saved individually then it saves the layers and paths which defeats the purpose. At the moment I just google search an image of a line and copy it hoping that a line is basic enough to not be artistic plagiarism. This is then eventually turned into a fractal so there's hundreds of repeated transform steps and paths can't be recursively replicated in that way. Another thing I've tried is turning stroked paths into custom shapes but that's never worked, same with "New Fill Layer," and those are the results I get when I look this up.
Thanks!
Copy link to clipboard
Copied
Stroking the path with a brush onto an empty layer, as I described in step 4 above, creates pixels on that layer. You don't need to do anything further with the path, in fact you can delete it from the paths panel if you so wish. Whether you delete it or not, the pixel layer is the same as any other and can be copied transformed as any other pixel layer.
Dave
Copy link to clipboard
Copied
You know that posting screenshots including the pertinent Panels and/or sketches might save you a lot of typing and actually communicate what you mean? Because I for one am still not sure about that …
»Paths can't be new-layer-copy-transformed 200 times within 60 seconds, instead it would take much longer due to each of the 200 individual paths having to be restroked in each new copy-transformed layer, very slowly in an individual way.«
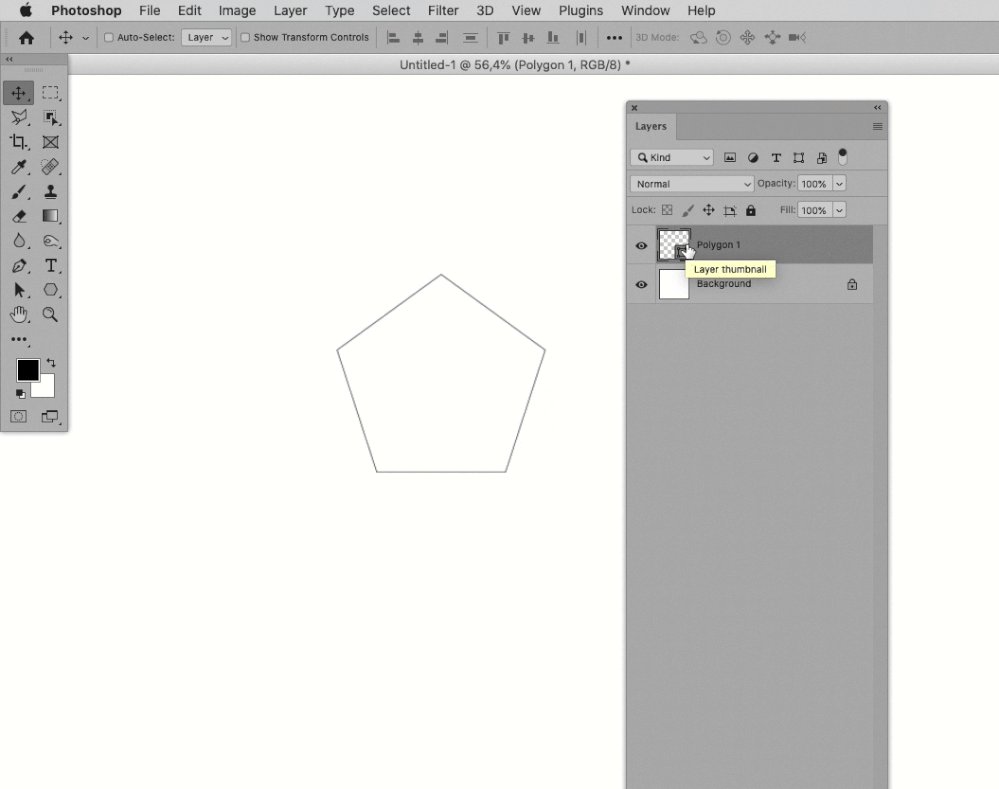
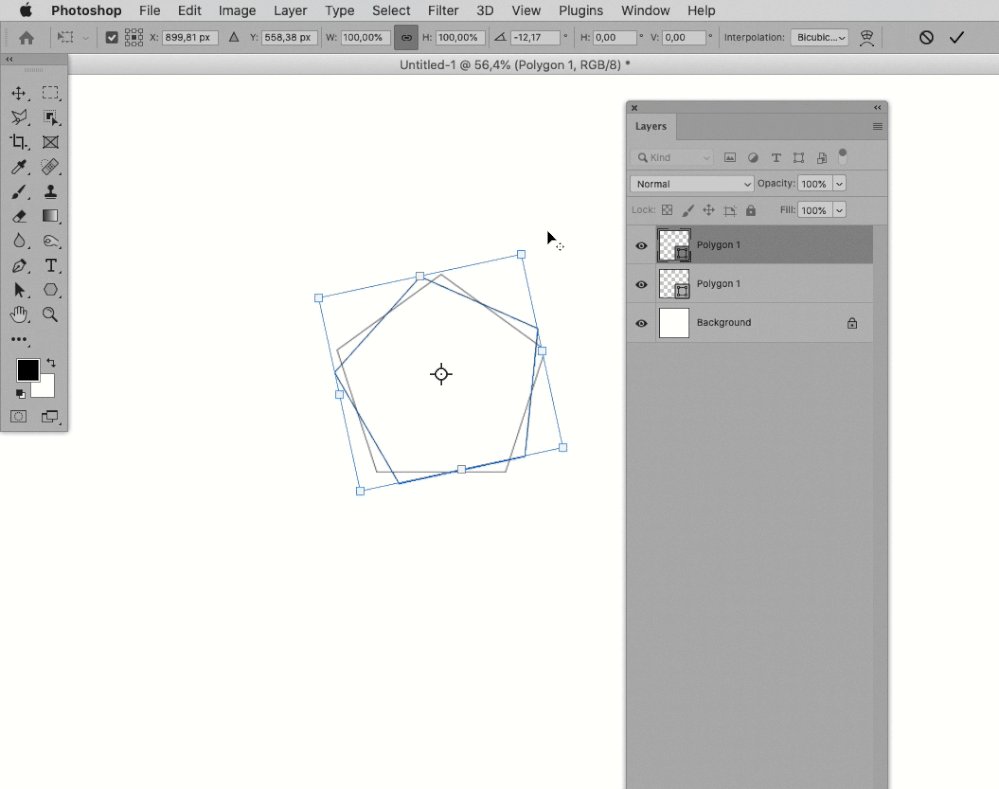
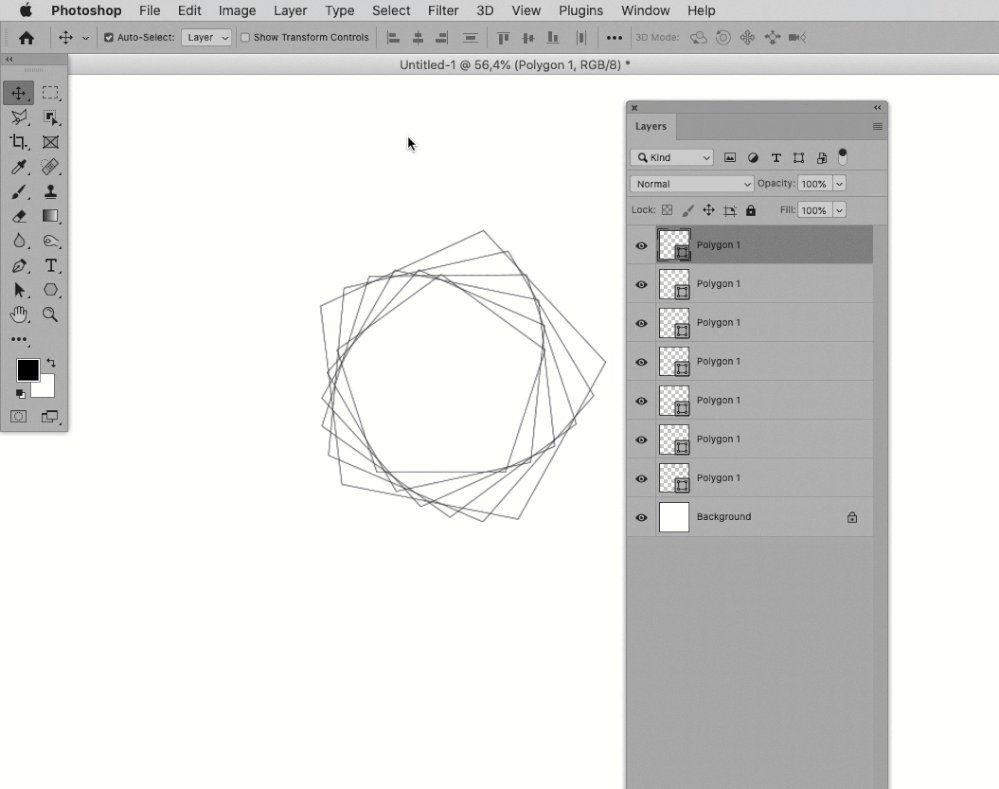
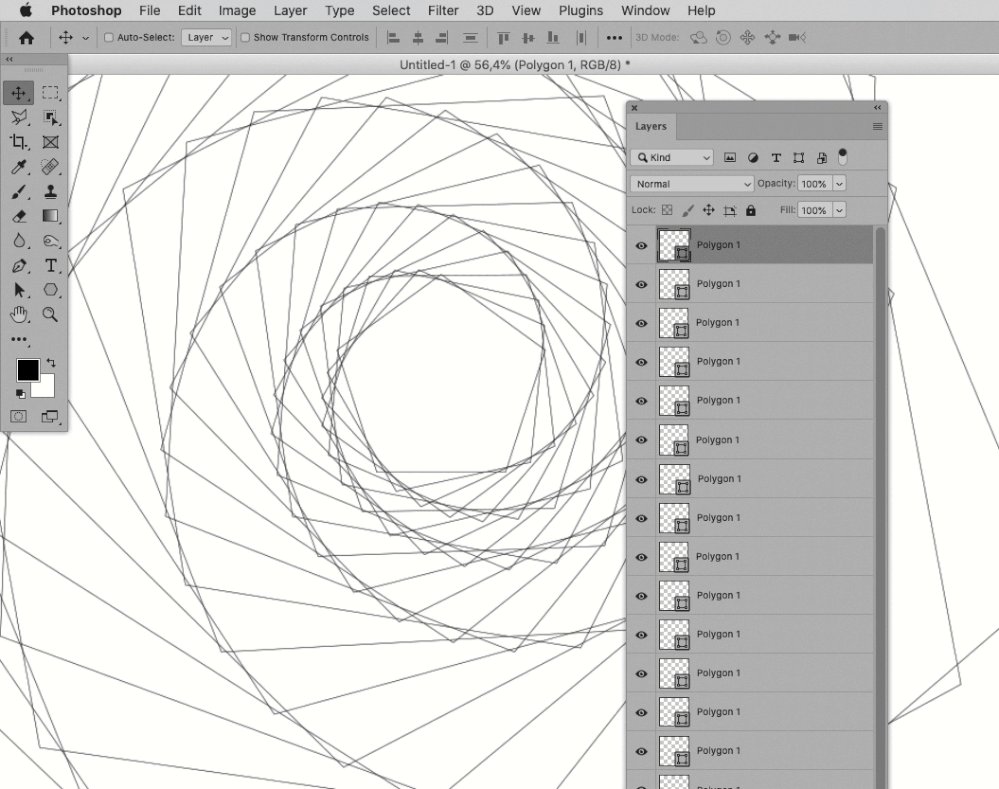
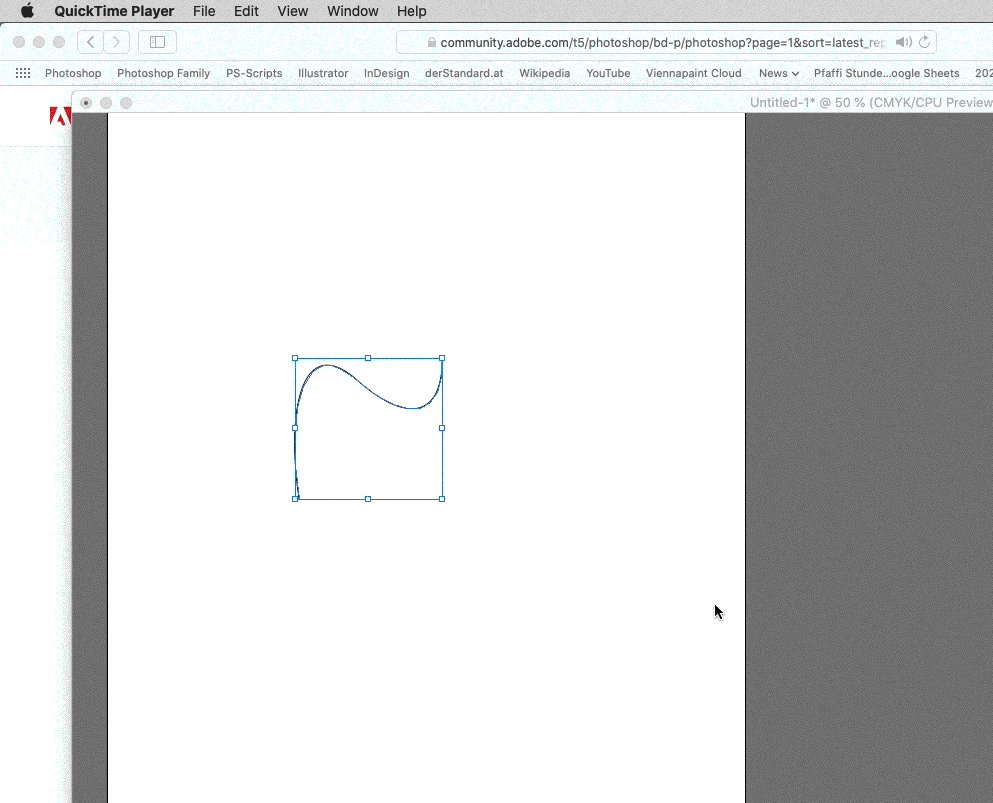
Why would one not be able to duplicate and transform (or Transform Again) Shape Layers?
Seems to work just fine here (see gif of screen recording),
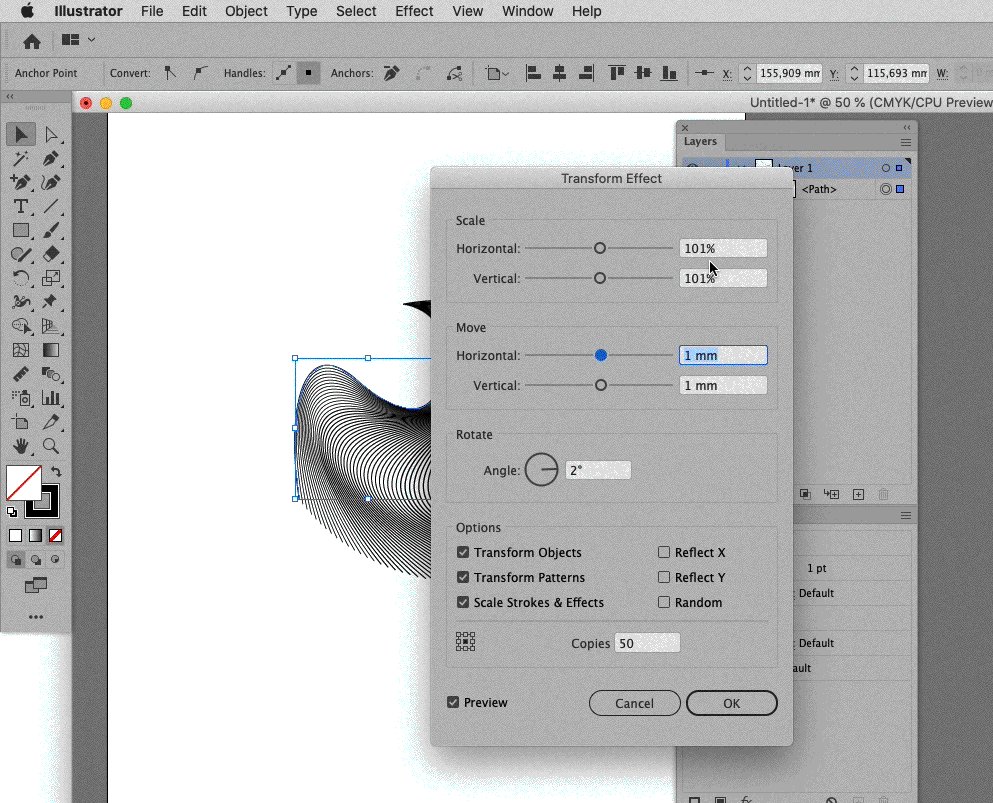
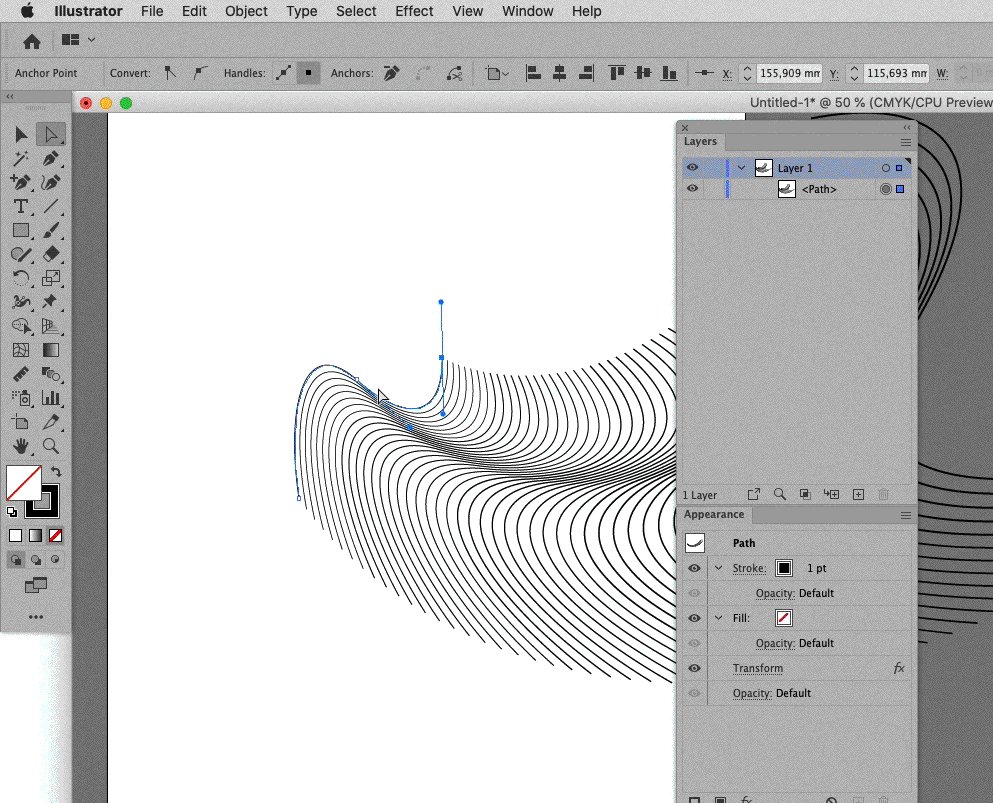
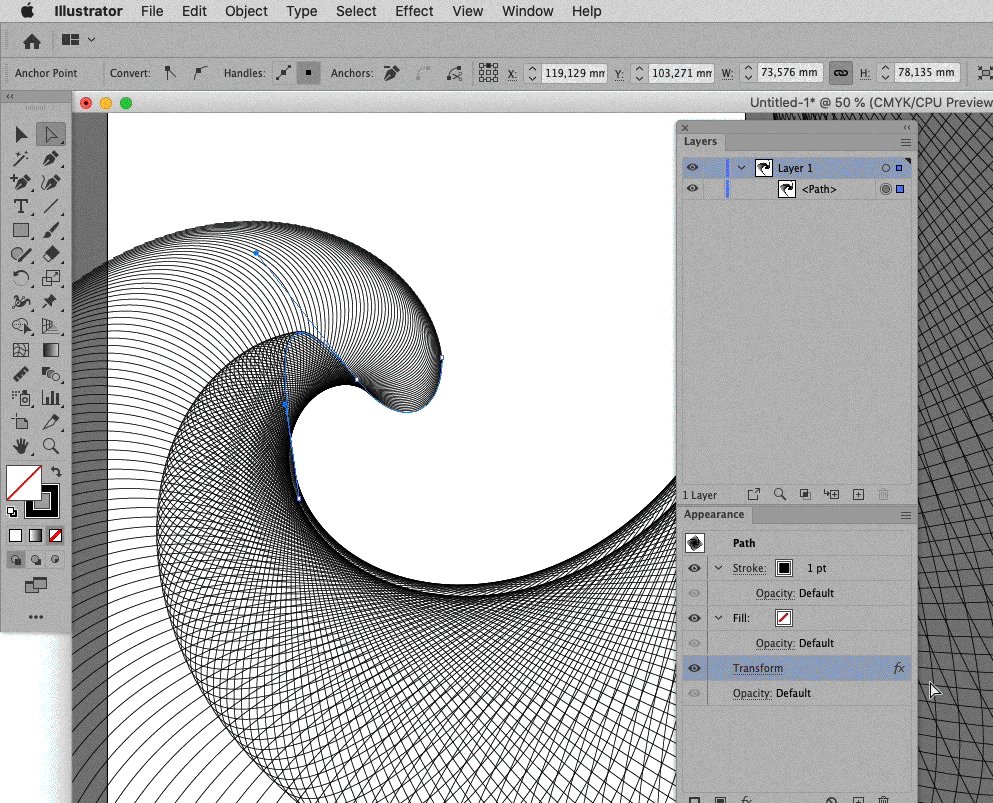
but it begs the question of the task might not be better performed in Illustrator.
In any case: I recommend not to use jpg as an intermediary step for ANYTHING, lossy compression damages images.
Copy link to clipboard
Copied
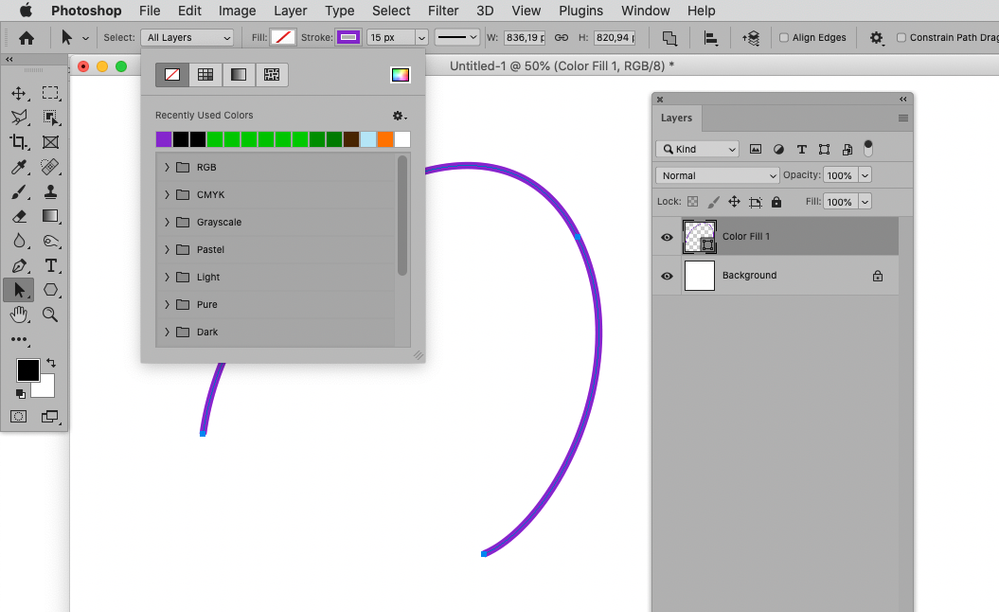
»New Fill Layer fills it in, changing it from a line to solid filled in shapes for whatever reason«
The settings in the Options Bar can be changed.
Copy link to clipboard
Copied
Like I indicated I wonder if you might not be better off using Illustrator to maintain a higher Editability.
Copy link to clipboard
Copied
Could you post some screenshots to clarify what you are trying to achieve?
Copy link to clipboard
Copied
@Whitney5FBD , were you able to clear your misunderstandings about Shape Layers?