Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Javascript to select background layer and apply so...
- Javascript to select background layer and apply so...
Copy link to clipboard
Copied
Hi i need a Javascript to select background layer and apply solid color for photoshop CC 2019. Can anyone give code for this,
Thanks in advance.
 2 Correct answers
2 Correct answers
Here is my take:
selectBGLayer(false);
var sel = app.activeDocument.selection;
var fillColor = new SolidColor();
fillColor.rgb.red = 128; // Change as required
fillColor.rgb.green = 128; // Change as required
fillColor.rgb.blue = 128; // Change as required
sel.fill(fillColor, ColorBlendMode.NORMAL, 100, false);
function selectBGLayer(makeVisible) {
var c2t = function (s) {
return app.charIDToTypeID(s);
};
var s2t = function (s) {
return app.stringIDToTyI think that this may be better than the previous two versions:
/* https://community.adobe.com/t5/photoshop/javascript-to-select-background-layer-and-apply-solid-color/td-p/11915853 */
// Select Background Layer & Fill.jsx
selectLayerById(1); // Enter layer.id number
function selectLayerById(id) {
var desc1 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putIdentifier(charIDToTypeID('Lyr '), id);
desc1.putReference(charIDToTypeID('null'), ref1);
executeExplore related tutorials & articles
Copy link to clipboard
Copied
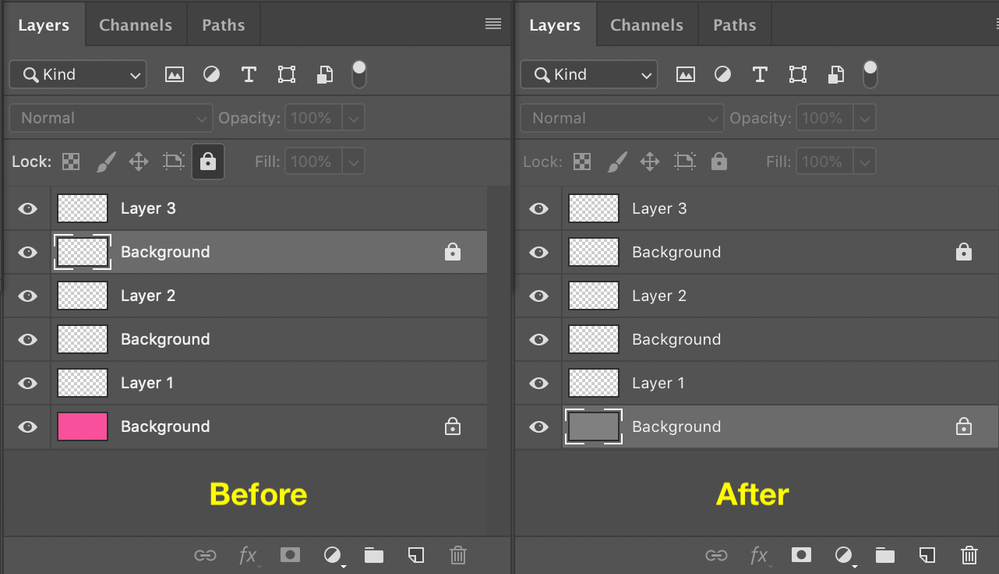
Can you post a cropped screenshot of the layers panel with all layer sets expanded?
Do you mean the locked Background layer at the very bottom of the layers panel, or just any layer that may be named Background, even if it is at the foot of the stack? They are technically different things (a layer with the JavaScript property of backgroundLayer).
What solid fill colour? Black, white or something else?
Should the colour be hard-coded into the script, or do you want the Photoshop colour picker to pick a colour?
What if there is no background layer, or is it expected that there will always be one?
Copy link to clipboard
Copied
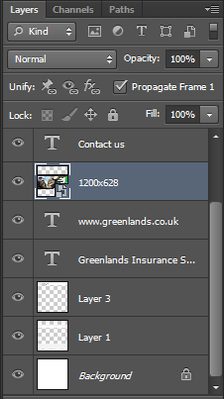
Hi, Please find the screenshot of the layer panner below. I made some automated script to copy and paste the images from another document layers. I need to move my indicator to background layer which is locked and i need to change color of the background layer from white.
Color shoud be coded into script.
Copy link to clipboard
Copied
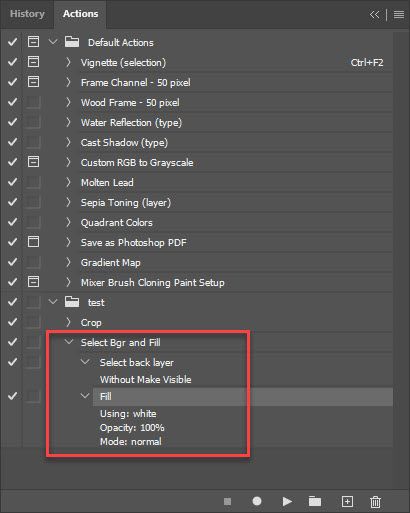
You may need simple action instead. Can you record action on your own? Use keyboard shortcut to select bottom most layer (Alt/Opt + ,), that is my recommendation although if you are certain that document always have Background layer you can also click on it when recording action then simply go to Edit > Fill > Contents: White to record second step to fill with White color.
Requirement for Fill command is that layer is visible. Everything can be done in different way using keyboard shortcut to fill but that is more complicated because you must ensure that white color is Foreground or Background color befiore using shortcut to fill.
Copy link to clipboard
Copied
Here is my take:
selectBGLayer(false);
var sel = app.activeDocument.selection;
var fillColor = new SolidColor();
fillColor.rgb.red = 128; // Change as required
fillColor.rgb.green = 128; // Change as required
fillColor.rgb.blue = 128; // Change as required
sel.fill(fillColor, ColorBlendMode.NORMAL, 100, false);
function selectBGLayer(makeVisible) {
var c2t = function (s) {
return app.charIDToTypeID(s);
};
var s2t = function (s) {
return app.stringIDToTypeID(s);
};
var descriptor = new ActionDescriptor();
var list = new ActionList();
var reference = new ActionReference();
reference.putName(s2t("layer"), "Background");
descriptor.putReference(c2t("null"), reference);
descriptor.putBoolean(s2t("makeVisible"), makeVisible);
list.putInteger(1); // Layer ID#
descriptor.putList(s2t("layerID"), list);
executeAction(s2t("select"), descriptor, DialogModes.NO);
}
Copy link to clipboard
Copied
Thank you very much. Working as expected.
Copy link to clipboard
Copied
Thanks, glad it works for you, I'm still playing:
/* https://community.adobe.com/t5/photoshop/javascript-to-select-background-layer-and-apply-solid-color/td-p/11915853 */
// Select Background Layer & Fill.jsx
selectLayerById(1); // Enter layer.id number
function selectLayerById(id) {
var desc1 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putIdentifier(charIDToTypeID('Lyr '), id);
desc1.putReference(charIDToTypeID('null'), ref1);
executeAction(charIDToTypeID('slct'), desc1, DialogModes.NO);
}
if (app.activeDocument.activeLayer.name === 'Background' && app.activeDocument.activeLayer.id === 1) {
var sel = app.activeDocument.selection;
var fillColor = new SolidColor();
fillColor.rgb.red = 128; // Change as required
fillColor.rgb.green = 128; // Change as required
fillColor.rgb.blue = 128; // Change as required
sel.fill(fillColor, ColorBlendMode.NORMAL, 100, false);
} else {
// alert('This layer does not appear to be a true backgroundLayer');
}
Copy link to clipboard
Copied
I think that this may be better than the previous two versions:
/* https://community.adobe.com/t5/photoshop/javascript-to-select-background-layer-and-apply-solid-color/td-p/11915853 */
// Select Background Layer & Fill.jsx
selectLayerById(1); // Enter layer.id number
function selectLayerById(id) {
var desc1 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putIdentifier(charIDToTypeID('Lyr '), id);
desc1.putReference(charIDToTypeID('null'), ref1);
executeAction(charIDToTypeID('slct'), desc1, DialogModes.NO);
}
if (activeDocument.activeLayer.isBackgroundLayer) {
var sel = app.activeDocument.selection;
var fillColor = new SolidColor();
fillColor.rgb.red = 128; // Change as required
fillColor.rgb.green = 128; // Change as required
fillColor.rgb.blue = 128; // Change as required
sel.fill(fillColor, ColorBlendMode.NORMAL, 100, false);
} else {
// alert('This layer does not appear to be a true backgroundLayer');
}
Copy link to clipboard
Copied
Thank you this works fine. I am just writing code to generate a new pdf from the gif frames. Facing an issue if frames are more than 3. I am attaching the PSD and script here. Can you correct this for me?
app.preferences.rulerUnits = Units.PIXELS; // Unit prefernces
//multiFrame();
//test();
if (File(activeDocument.path.fullName+'/'+app.activeDocument.name.slice(0, app.activeDocument.name.length-4)+'_Frames.pdf').exists)
{
var f1 = File(activeDocument.path.fullName+'/'+app.activeDocument.name.slice(0, app.activeDocument.name.length-4)+'_Frames.pdf');
f1.remove();
//alert(activeDocument.path.fullName+'/'+app.activeDocument.name.slice(0, app.activeDocument.name.length-4)+'_Frames.pdf'+'File deleted');
}
app.activeDocument.exportDocument(new File(activeDocument.path.fullName+'/'+app.activeDocument.name.slice(0, app.activeDocument.name.length-4)+'.gif'), ExportType.SAVEFORWEB, ExportOptionsSaveForWeb.COMPUSERVEGIF); // Save for Web GIF
playtime();
//alert(stringIDToTypeID("Ply"));
//executeAction(stringIDToTypeID("Ply"), desc, DialogModes.NO);
function playtime() //NUmber of frames
{
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("frameCount"));
r.putClass(stringIDToTypeID("animationClass"));
var ret = executeActionGet(r);
var fno = ret.getInteger(stringIDToTypeID("frameCount")); //Total Frame
for (var i=1; i<=fno; i++)
{
goToFrame(i, fno);//enter frame you want to goto here. now it shows the first frame;
}
}
function goToFrame(frameNum, fno)
{
var idslct = charIDToTypeID( "slct" );
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idanimationFrameClass = stringIDToTypeID( "animationFrameClass" );
ref1.putIndex( idanimationFrameClass, frameNum );
desc2.putReference( idnull, ref1 );
executeAction( idslct, desc2, DialogModes.NO );
if(app.activeDocument.height.value*1.5 > app.activeDocument.width.value)
{
newDocHorz(frameNum, fno);
}
else
{
newDocVerz(frameNum, fno);
}
//app.open(File(activeDocument.path.fullName+'/sample.psd'));
}
function newDocHorz(d, fno)
{
var n = app.activeDocument.name; // Document name
n = n.slice(0, n.length-4); // To remove document Name extension
var savedState = app.activeDocument.activeHistoryState; // Save active history
var filePath = activeDocument.path.fullName;
//app.activeDocument.saveAs(new File(activeDocument.path.fullName+'/'+n+'gif'), new GIFSaveOptions(), true, Extension.NONE);
//app.activeDocument.mergeVisibleLayers();
app.activeDocument.selection.selectAll();
app.activeDocument.selection.copy(true);
app.activeDocument.activeHistoryState = savedState;
var h = app.activeDocument.height.value+200, w = app.activeDocument.width.value+200;
var wid = 0;
if (File(filePath+'/'+n+'_Frames.pdf').exists)
{
app.open(File(activeDocument.path.fullName+'/'+n+'_Frames.pdf'));
wid = w + app.activeDocument.width.value;
app.activeDocument.resizeCanvas(wid, h, AnchorPosition.TOPLEFT);
}
else
{
var ndoc = app.documents.add(w, h, 72, n+'_Frames.pdf', NewDocumentMode.RGB); // Create file
wid = w;
}
// Create file
//app.activeDocument.artLayers.add();
app.activeDocument.paste();
//alert(w+'/'+wid+'/'+ h);
var k = app.activeDocument.activeLayer.bounds;
//alert(k[0]);
app.activeDocument.activeLayer.translate(k[0], h*.01);
var myLayers;
myLayers = activeDocument.artLayers.add(); // Cate New Empty Layer
myLayers.kind = LayerKind.TEXT; // Covert the layer into text layer
myLayers.textItem.contents = "Frame "+d; // Layer content
myLayers.textItem.position = Array(wid-w*.5+52,h-50);
//myLayers.textItem.position = Array(app.activeDocument.width*.5-48, app.activeDocument.height-50);
myLayers.textItem.size = 30;
//app.activeDocument.activeLayer.translate(k[0], app.activeDocument.height-50);
if(d==fno)
{
app.activeDocument.resizeCanvas(wid+200, h, AnchorPosition.TOPLEFT);
app.activeDocument.mergeVisibleLayers();
app.activeDocument.saveAs(new File(filePath+'/'+app.activeDocument.name), PDFSaveOptions); // Save pdf
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES); // Close pdf
}
else
{
app.activeDocument.saveAs(new File(filePath+'/'+app.activeDocument.name), PDFSaveOptions); // Save pdf
}
app.open(File(filePath+'/'+n+'.psd'));
}
function newDocVerz(d, fno)
{
var n = app.activeDocument.name; // Document name
n = n.slice(0, n.length-4); // To remove document Name extension
var savedState = app.activeDocument.activeHistoryState; // Save active history
var filePath = activeDocument.path.fullName;
//app.activeDocument.saveAs(new File(activeDocument.path.fullName+'/'+n+'gif'), new GIFSaveOptions(), true, Extension.NONE);
//app.activeDocument.mergeVisibleLayers();
app.activeDocument.selection.selectAll();
app.activeDocument.selection.copy(true);
app.activeDocument.activeHistoryState = savedState;
var h = app.activeDocument.height.value+200, w = app.activeDocument.width.value+200;
var hr = 0;
if (File(filePath+'/'+n+'_Frames.pdf').exists)
{
app.open(File(activeDocument.path.fullName+'/'+n+'_Frames.pdf'));
hr = h + app.activeDocument.height.value;
app.activeDocument.resizeCanvas(w, hr, AnchorPosition.TOPLEFT);
}
else
{
var ndoc = app.documents.add(w, h, 72, n+'_Frames.pdf', NewDocumentMode.RGB); // Create file
hr = h;
}
// Create file
//app.activeDocument.artLayers.add();
app.activeDocument.paste();
//alert(w+'/'+wid+'/'+ h);
var k = app.activeDocument.activeLayer.bounds;
alert(k);
app.activeDocument.activeLayer.translate(w*.01, k[1]);
var myLayers;
myLayers = activeDocument.artLayers.add(); // Cate New Empty Layer
myLayers.kind = LayerKind.TEXT; // Covert the layer into text layer
myLayers.textItem.contents = "Frame "+d; // Layer content
myLayers.textItem.position = Array(w*.5-50,hr+h*.5-80);
//myLayers.textItem.position = Array(app.activeDocument.width*.5-48, app.activeDocument.height-50);
myLayers.textItem.size = 30;
//app.activeDocument.activeLayer.translate(k[0], app.activeDocument.height-50);
if(d==fno)
{
app.activeDocument.resizeCanvas(w, hr+200, AnchorPosition.TOPLEFT);
//app.activeDocument.mergeVisibleLayers();
app.activeDocument.saveAs(new File(filePath+'/'+app.activeDocument.name), PDFSaveOptions); // Save pdf
//app.activeDocument.close(SaveOptions.DONOTSAVECHANGES); // Close pdf
}
else
{
app.activeDocument.saveAs(new File(filePath+'/'+app.activeDocument.name), PDFSaveOptions); // Save pdf
}
app.open(File(filePath+'/'+n+'.psd'));
}
Copy link to clipboard
Copied
What is the exact issue?
I think that it would be best if you started a new topic and then remove the code and link to the new topic.
Copy link to clipboard
Copied
I am not able to delete the comment. I am posting this as a new topic with the issue and sample.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
hello, not sure if I should start a new discussion, Is this something I can use for:
Check if the PSD document have a background layer and select it, and if does not do nothing ?
is something can be achived ?, thank you
Copy link to clipboard
Copied
"and if does not do nothing ?"
This is a bit confusing to me. Question is to check whether Bacakground layer is present then to do nothing? This can be achieved using simple action and Conditional action step: select bottom most layer is first step, second step would be conditional: if it is Background layer do nothing, else play action > point to already recorded action that should be played like action to convert current layer to Backgound layer or anything else with any amount of steps.
Copy link to clipboard
Copied
@AlexPrint wrote:
hello, not sure if I should start a new discussion, Is this something I can use for:
Check if the PSD document have a background layer and select it, and if does not do nothing ?
is something can be achived ?, thank you
Do you mean a doc that:
A) Only has a background layer, with no "true" layers
B) Has a background layer and other layers as well
By select, do you mean:
A) Target, make active the Background layer
B) Make a select all or other selection (marching ants)
Copy link to clipboard
Copied
Here is some code for a start:
// Capture the active document layer
var origLay = app.activeDocument.activeLayer;
// Call the function
selectBackLayer();
// Conditional, not sure what is needed for the else block...
if (app.activeDocument.activeLayer.isBackgroundLayer) {
app.activeDocument.selection.selectAll();
} else {
app.activeDocument.activeLayer = origLay;
//app.runMenuItem(stringIDToTypeID('selectNoLayers'));
}
function selectBackLayer() {
var backLayer = app.activeDocument.layers.length - 1;
var selectLayer = app.activeDocument.layers[backLayer];
app.activeDocument.activeLayer = selectLayer;
}Copy link to clipboard
Copied
Awesome, it works great selecting the entire area in the background layer, thank you very much for your help, @Kukurykus provided the answer I was looking for to start, but now with this code I was able to make some changes needed too so is awesome, thank you guy for your help, I trully apreciate your time and effort.
Blessings.
Copy link to clipboard
Copied
Thank you for the feedback, as you can see from the comment in the original code, I was not sure what you wanted.
At the time, I thought that I would first have to select the very back layer, then check if the selected layer was a background layer.
It turns out all I had to do was the following and it appears to do the same as the script from Kukurykus. No need to actually select the layer.
EDIT 4th Feb 2022 (original incorrect code updated):
try { app.activeDocument.activeLayer = app.activeDocument.backgroundLayer; } catch (error) {}
If there is a background layer, it will be selected. If there is no background layer, then the script silently fails and the current selected layer (if there is one) does not change. This is what I was attempting to achieve the first time around so I am glad that I finally got there!
Copy link to clipboard
Copied
It won't silently fail.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You'll have error alert.
Copy link to clipboard
Copied
Not in my test.
with Background layer, it is automatically selected.
With no background layer, no aler/warning/error.
It should be noted that the test file was multi layered, not flattened.
Are you referring to flattened? I can't test at the moment this reply is from my phone.
Copy link to clipboard
Copied
Create document with no background, duplicate current layer and run your code line.
Copy link to clipboard
Copied
I have tried two different versions of Ps and reset warnings etc. and no error/warning is created.
If there is a Background layer and multiple layers then the BG is selected, if there is no BG layer and one or more layers then there is no dialog/error/warning.
Copy link to clipboard
Copied
So you have something modified seeing that Ps doesn't react for errors when it should.
-
- 1
- 2