Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- I would say brushstrokes on an empty layer, with B...
- I would say brushstrokes on an empty layer, with B...
Copy link to clipboard
Copied
Hi, as the title reffering, i am struggling to create a stroke similar to a rainbow colors, i really wanna know if there's a way to convert an image style to a stroke and i can repeating everytime to get the same effect, i tried to make it manually but it's really time consuming and it's not at all the same result that i am looking for,for more details i hope that you check the attached image of what i am looking for.
thanks in advance.
 1 Correct answer
1 Correct answer
You could look into Scripted Patterns in Photoshop, I guess, or you could take Semaphoric’s advice and use Illustrator.
Explore related tutorials & articles
Copy link to clipboard
Copied
I would say brushstrokes on an empty layer, with Bevel and Emboss, and Gradient Overlay / Linear / Angle 90° / Probably a Noise Gradient with a medium Roughnes. Click on the Gradient bar in the Gradient Overlay tab to open the Gradient Editor, which is where you set the Noise Gradient.
Not that; I was looking at "your" image. The one yiou are after looks like it was done with an Art Brush in Illustrator.
Copy link to clipboard
Copied
Hi Semaphoric, thanks for the replay, i really don't know how it's made, but is possible to create that patern of colors than assign it somehow to the stroke gradiant, you gave me an idea which what i was suggesting, is to make the same colors patern than repeat it as a loop but how is that possible.
Copy link to clipboard
Copied
You could look into Scripted Patterns in Photoshop, I guess, or you could take Semaphoric’s advice and use Illustrator.
Copy link to clipboard
Copied
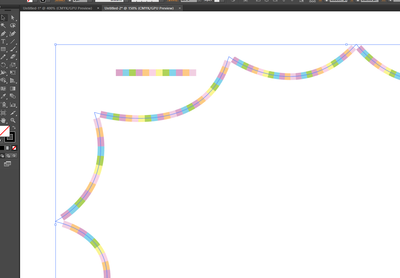
thanks for your help i have managed to define the colors as a patern than used it,
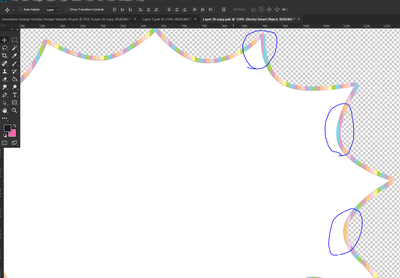
but as you can see there's a problem in the edges it's not filling that with anything, can you show me how to fix that thanks in advance
and this the problem in Photoshop
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Or use an Art Brush.
Copy link to clipboard
Copied
Thanks for your replay, i really have no clue what you just did there, i have never used Illustrator before, just working on Photoshop, can you walk me through the steps if there's no problems thanks.
Copy link to clipboard
Copied
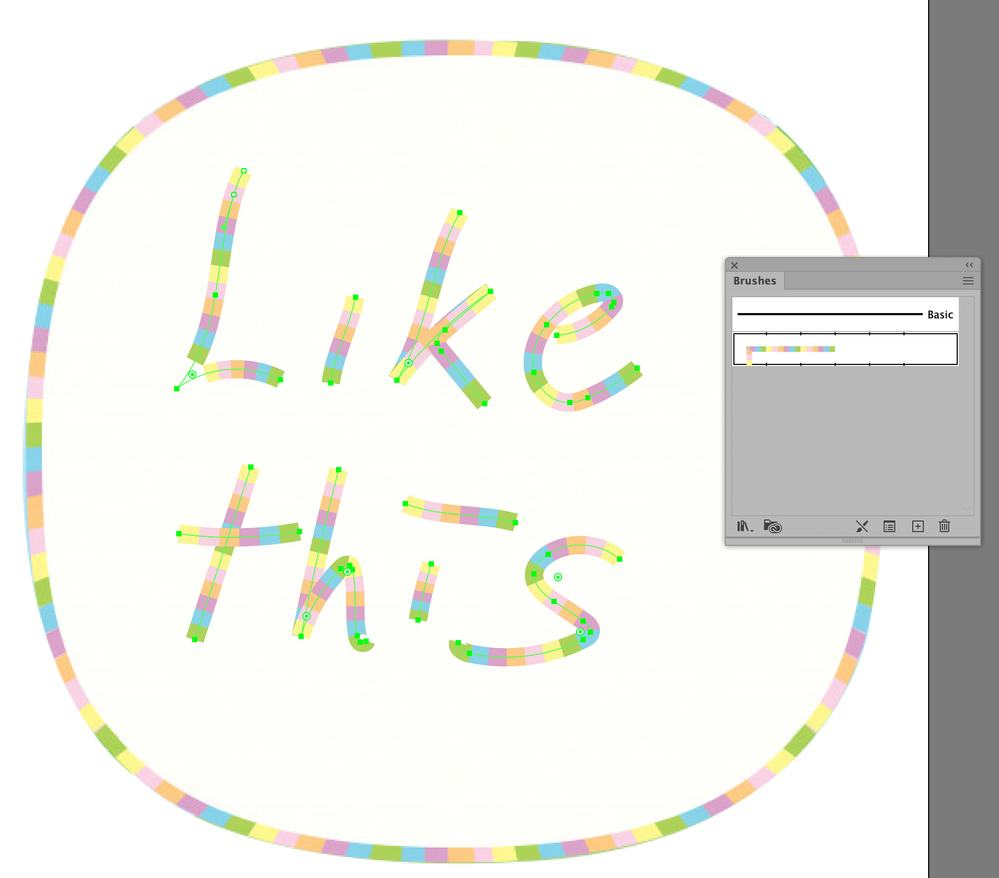
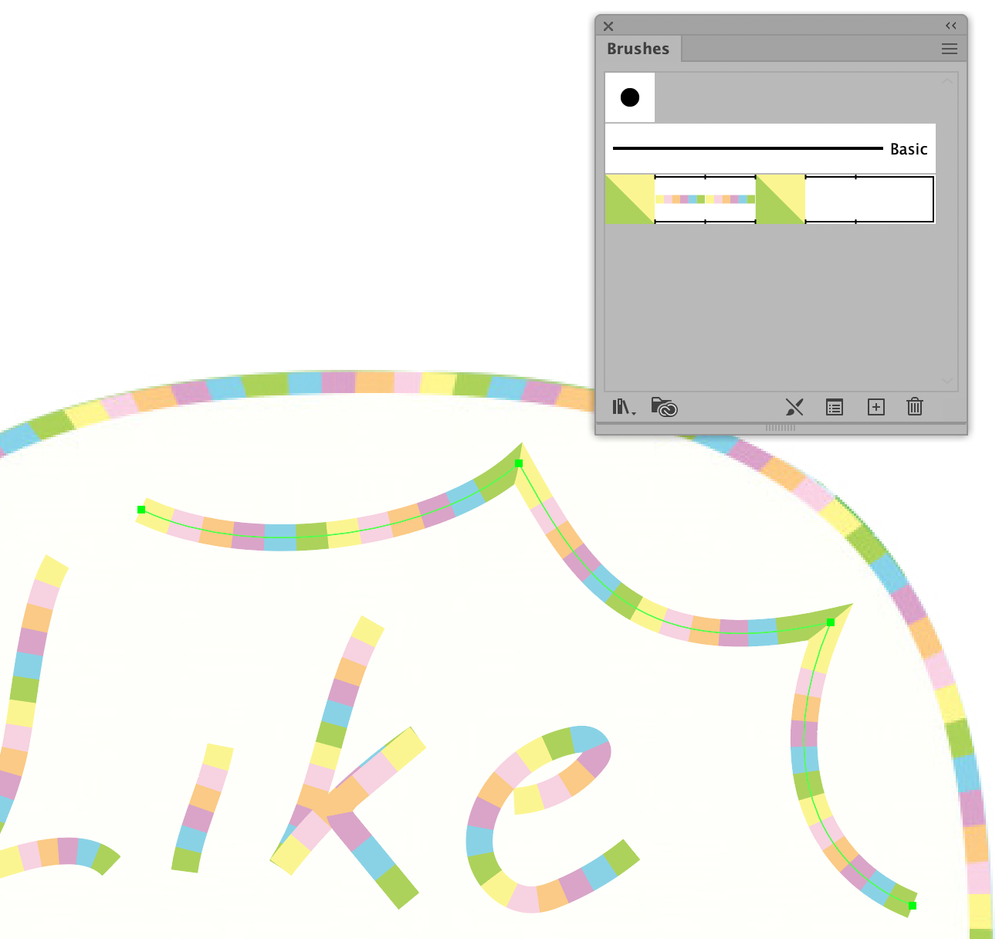
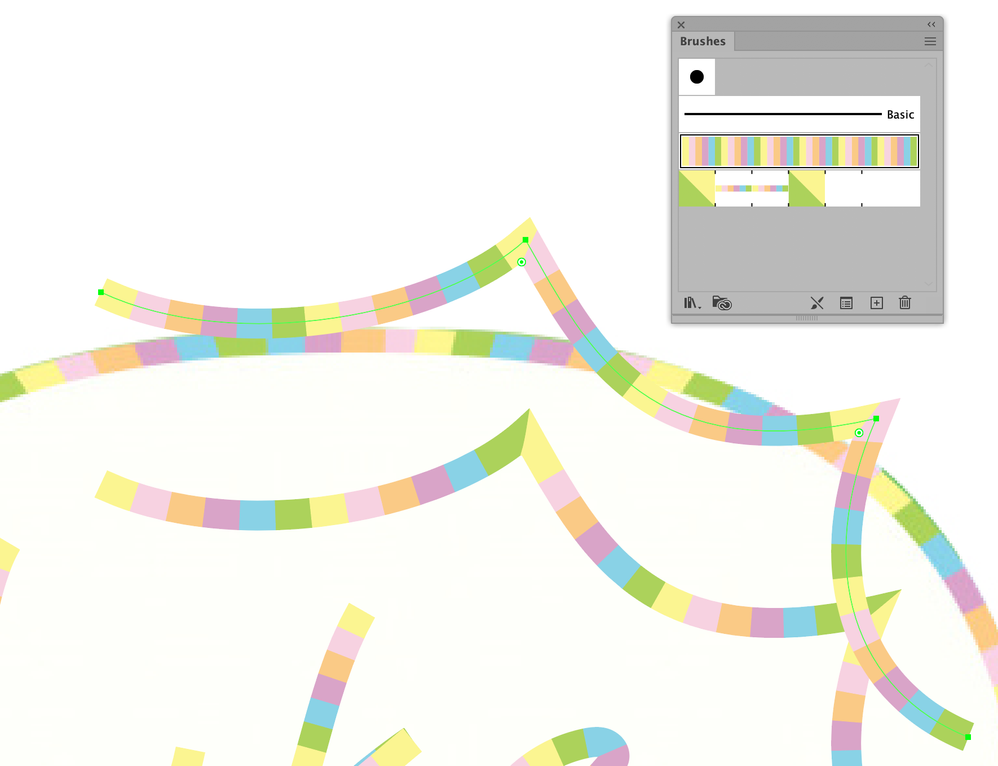
You created a Pattern Brush, right?
For that one can define separate elements for »inside« and »outside« corners – but one has to define them as Patterns first, then select them in the Brush dialog. (the two green/yellow-squares in the screenshot)
An Art Brush will just wrao the element »around« a Path, so I made five copies of the six color fields, moved them so they didn’t overlap and used that for the Brush.
Either way can still result in unwanted effects on corners, though.
Copy link to clipboard
Copied
Even though i didn't get the full answer, i gave you the correct answer, thanks mate.