Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Reduced image quality on a website
- Reduced image quality on a website
Reduced image quality on a website
Copy link to clipboard
Copied
Hi,
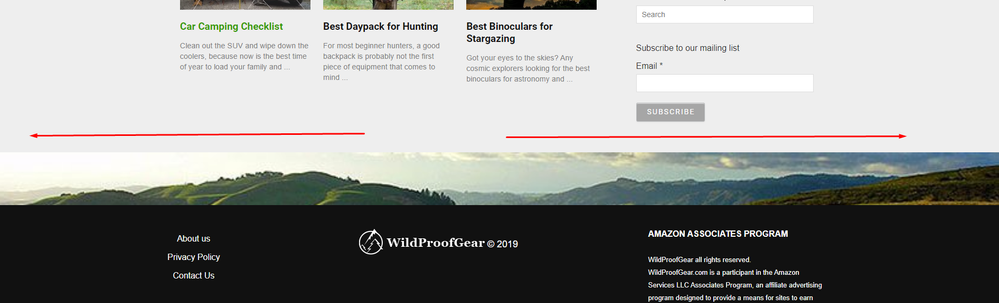
When I upload a background image for the bottom of my website image quality suffers regardless of its resolution.
Wordpress or browser strethces the image over the entire width of the display.
Could you please tell me if there is any photoshop function that can help?
If the attached screenshot doesn't show the problem my website https://wildproofgear.com/
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Resolution is meanless on the web. Display use their resolution. All that matters is the number and quality of the pixels you have for an image. To me it sounds like you resizing your images to small or are using a poor choice of interpolation method.
Copy link to clipboard
Copied
Hi @paulblair ; what wordpress theme are you using ? Maybe that can be fixed in the theme settings .
Copy link to clipboard
Copied
The width of the image is 827px.
You made the Screenshot with a width of your browser of about 1900 px.
Since the image is resized to full browser-width it looks blurry.
It looks fine, when you rescale your browser-window to a lower width.
If the original image is big enough, you could rescale the image in Photoshop to the width of the biggest monitor you wish to provide (for example 1920px) and re-upload the image to wordpress.
But consider that the kBs and loading-time of your image will increase (about four times), so I would cut the image in the height to save some kBs, the upper and lower parts are never visible.
Take care to disable wordpress to rescale the image during the import (there should be a setting, I dont´t remember where to find in current wordpress versions)
Copy link to clipboard
Copied
Theme images are alway rescaled or cropped. That's inherent in how WP themes work. Only Media Library images can be set to not scale, but only if you have your own WP install with full administrative access. Most pre-hosted WP installs will still "crunch" your image to save storage space.
Mylenium
Copy link to clipboard
Copied
Thanks!
If I found an image of 1900px and upload it without cutting lower part I will loose some page speed for sure?
Which means I need to install and learn how to photoshop anyway:D
Copy link to clipboard
Copied
Hi paulblair!
You don´t have to install and learn photoshop just to crop an image.
There are lots of easier to use tools and even online-tools (google helps :-)) for that purpose.
It´s just that photoshop gives you a lot of control to optimize and preview the compression.
In Photoshop you would use "File / Save for web" to save the image in jpg-format (*.jpg usually is the preferred format for photos).
The "save for web"-dialog allows you to play with the compression-options while presenting output-quality, compressed file-size etc. in a preview window.
Depending on the image you can get a small file-size (and loading-time) with still good image-quality.
Your current image has about 63 kB, what is fine. In my subjective opinion the final image shouldn´t have a lot more than 100 kB.
If you crop the parts of the image which nobody would ever see (since it has a very broad format) you could achieve better compression-quality with a lower file-size.
Copy link to clipboard
Copied
Photoshop can help you to resize image to correct dimensions which depends on theme and your preference. You must learn that by hard, I do not know easy way to explain. Perhaps you have option to upload multiple dimensions of your image for different screen dimensions or that job is set to be done automatically? If you can upload multiple dimensions of the same image then Photoshop can help you to properly scale plus to optimize images when exporting them.