Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Retina Display UI Scaling for Photoshop 2018
- Re: Retina Display UI Scaling for Photoshop 2018
Retina Display UI Scaling for Photoshop 2018
Copy link to clipboard
Copied
Hi there,
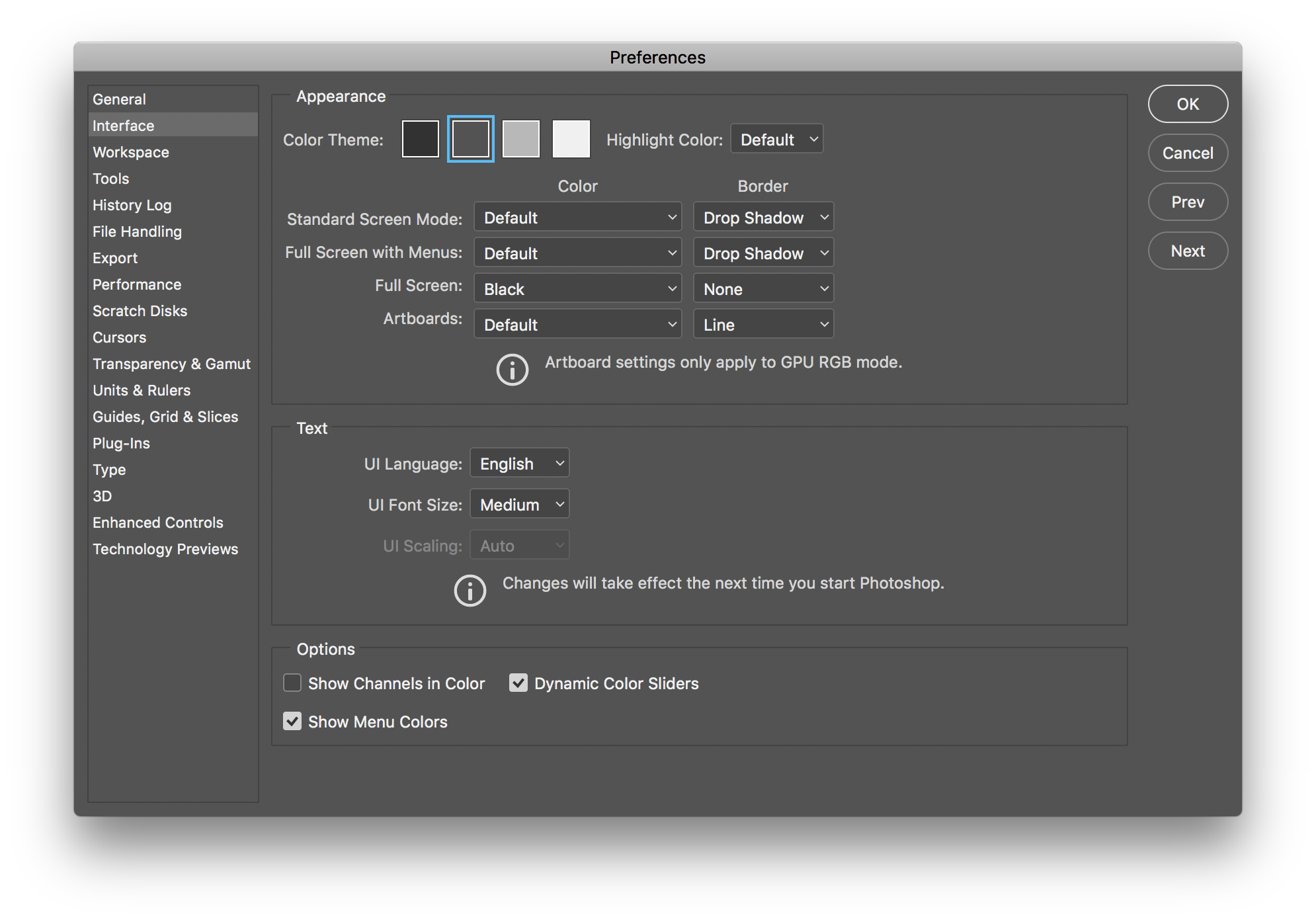
I'm working with a retina display iMac and I just updated to CC 2018. I'm noticing that when I zoom in at 100%, I'm actually getting a 50% view. I went to UI scaling under preferences and the dropdown is grayed out. How do I adjust the screen view for retina displays?


Explore related tutorials & articles

Copy link to clipboard
Copied
I also have the same problem. I understand that the pixels are smaller on retina screens, but when designing, seeing the images at a smaller size isn't really helpful for me when trying to imagine how another user (without retina) would view the image. In CC 2017, I was able to change the preferences back so that things were low resolution(200%) as default.
Updated to CC 2018 yesetrday, and it seems like the option is now greyed out and cant seem to find a way to fix it. Coryo, would love to see if you find a fix.

Copy link to clipboard
Copied
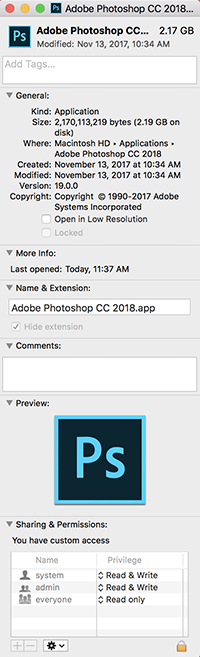
Hey! I think I found the fix. Right click and look at info for photoshop app. Check open in Low resolution.

Copy link to clipboard
Copied
Awesome! UI Scaling is still grayed out but at this point, unnecessary. Thanks so much Amy!
Copy link to clipboard
Copied
I have the exact same option as the one originsally posted but I don't think this is a UI issue. Surely all that will do is change the size of all your menus and UI elements and NOT affect the size your seeing an image at? In other words, I don't think you will see a DPI PPI diffrerance, just smaller or larger UI elements.
Copy link to clipboard
Copied
Well done Amy, us Windows users would never have known about that. For what it's worth Adobe are currently testing a scalable interface which will work at 150% on a retina display which should make using high resolution screens much easier when finally released.
Copy link to clipboard
Copied
YES! Thank you very much Amy. Checking open in low resolution did the trick. Ahhh -- all is good again. ![]()
Copy link to clipboard
Copied
THANK YOU AMY
Copy link to clipboard
Copied
Adobe just released a new updated version of Photoshop CC (end of January 2018) - and the app's UI scaling just DOES NOT WORK. Period.
The steps you mention above in this thread do not apply here - it is apparently A BUG within the software...
I use PS CC on Windows 10 with custom screen resolution. The app simply renders HUGE UI tabs and menu characters - and REFUSES to switch to the smaller-UI-element layout that was there before, just minutes ago (before I updated Photoshop CC) running without a slightest problem...
This is the case EVEN DESPITE I CHANGED UI SCALING SEVERAL TIMES - TO 100% WHERE IT SHOULD BE !!
UI scaling feature in the Interface Menu simply has NO EFFECT, whatever value you set it on....\
Adobe, this truly is NON-PROFESSIONAL.
I depend on this software, I teach graphic design - and I am in the middle of creating a new course on GD with the 100% scaled layout in all of my videos. I cannot work with this UI scaling, it is not possible to explain things that I already started explaining using the smaller 100% scaled UI interface!
Now, you LITERALLY MADE ME STOP my daily work (halt what I do for a living) FOR A NON-SPECIFIED TIME PERIOD - just because you most likely forgot to test and adjust the UI scaling feature in your newest update - which contains other new functions, btw., that I DO NOT NEED AT ALL - while simply killing the one core feature I REALLY NEED FOR MY WORK !!!!!!!!
Please issue a new update with the UI scaling functionality working ASAP ...
N.B. Can't believe I am paying for a program that has such lousy programmed UI scaling error (bug). Photoshop used to be so much better and more reliable when it was sold as a stand alone, non subscription-based, software.
Really, really disappointed. So many people depend on this app to work flawlessly, and UI scaling is one of its core features 😞
Copy link to clipboard
Copied
Any progress on this, or is Adobe bsing like normal?
Copy link to clipboard
Copied
I feel the question isn't being answered here but please point me to the right answer if you know of one? I open photoshop (cc2018), my macbook 13" resolution is 2560x1600. I create a new document and put in 2560x1600, the document at 100% is smaller than 75% of the screen. Why is that?
Copy link to clipboard
Copied
I don't understand what you did or didn't do here - but just so it's clear: the UI scaling is now set in Windows display scaling, and Photoshop should pick that up automatically - while, of course, leaving the image window unaffected as it should be.
I'm not clear on whether the PS Preferences setting now does anything at all, or is just redundant.
Copy link to clipboard
Copied
Please fix. It is so hard to work when converting websites. Very very difficult.
Copy link to clipboard
Copied
Note the complete lack of 19.x support for Mac here: HiDPI and Retina Display support FAQ for Photoshop
Steve Jobs was right over 10 years ago. Adobe are a lazy company, which is why Flash was never supported on the iPhone. Seems like nothing has changed.
Copy link to clipboard
Copied
I understand what everyone is saying here but isn't one solution, the one I use, to set the DPI of the image file to 222?
I create a 1920x1080 image at 222 dpi in Photoshop CC 2018. When I open it on my 5K iMac at 100% it looks right to me. The rulers at the top of the UI are accurate, 1 inch = 1 inch.
Am I missing some reason this isnt right.
Copy link to clipboard
Copied
Here it is March 2020 and the problem still isn't fixed by Adobe. That just stinks, The UI scaling button is greyed out and the icons are just too small to see when opening up files.
Copy link to clipboard
Copied
I'm using Photoshop 2020, with a new 27-inch (5120 x 2880) display on Catalina. And this issue STILL hasn't been solved by Adobe since 2017?
The only solution I found was to change the info for PS to open in Low Resolution mode.
Copy link to clipboard
Copied
The reason it has not changed is that it is not wrong.
As long as 100% is defined as one image pixel to one screen pixel, 100% will be about half the size on Retina (Mac) and HiDPI (Windows) desktop displays that have a 2x scaling factor. The pixel density is twice as much, so images must appear half the size.
Other photo applications do the same thing and also will not change. Affinity Photo, Pixelmator, Gimp, etc. all define 100% the same way.
But it sounds like what everybody wants is to redefine "100%" so that it no longer means one image pixel to one screen pixel. This can be done using the View > Print Size command instead as long as you also change the Print Resolution and Screen Resolution values in the Preferences > Units & Rulers panel so that Print Size shows your image at a simulated 72 ppi or 96 ppi on your 220+ ppi Retina/HiDPI display.
Note that web browsers automatically enlarge web images by 2x to compensate for the 2x pixel density of Retina/HiDPI displays. But because of this, those images are not using the true, full resolution of the display — the same disadvantage of putting Photoshop into Low Resolution mode. This is also not a good strategy if you are trying to create images for websites properly coded to take full advantage of the resolution of 2x scale factor displays.
Copy link to clipboard
Copied
Okay.
The default preferences for Units & Rules are:
- Print Resolution = 300 Pixels/Inch
- Screen Resolution = 72 Pixels/Inch
If I double the screen resolution to 144 pixels/inch and use View > Print Size, it displays at 200% and the image looks like the correct size. But, when I save for the web, the image still looks 50% smaller than it should.
Do I have those setting wrong? Or when I save for the web, I just have to view it at 200%? Is it just that I have to view images at 200% to see the actual size of how it'll appear on the web?
Copy link to clipboard
Copied
Cousin-Jack wrote:
But, when I save for the web, the image still looks 50% smaller than it should.
Where is it looking 50% smaller? In Save for Web, in Photoshop at 100% view or Print Size view, or in a web browser after exporting?
If it’s looking that way in Save for Web, Save for Web defaults to 100%, one image pixel to one screen pixel — in other words it is not using the Print Size view setting, so it will look half the size again. I'm in the habit of pressing the “zoom in” shortcut in Save for Web to kick it up to 200%.
Cousin-Jack wrote:
Is it just that I have to view images at 200% to see the actual size of how it'll appear on the web?
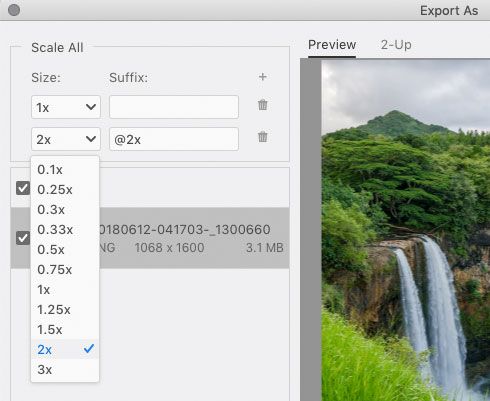
Yes…for websites that have no code for 2x displays. If a website is coded for both 1x (old) and 2x (Retina/HiDPI) displays, you may be asked to supply 1x and 2x resolution versions of an image, because the website will query the resolution of the display and send the appropriate resolution image so that the image uses the full resolution of the 2x display, displaying twice the image detail at the same size. If you prepare a 2x image for a website coded for it, then 100% in Photoshop will look “right” because it will have enough pixels for a 2x screen and the website will use it at 2x; sizes will be consistent.
But the problem discussed in this thread is totally about most websites not doing anything special for Retina/HiDPI displays, so web browsers blow up 1x images so that they don’t look too tiny on 2x displays (or 3x resolution displays, which some phones are now).
If all of this talk of 1x - 2x scale factors sounds unfamiliar, it’s worth studying to fully understand how Retina/HiDPI displays work. It’s one reason Adobe is trying to move people from the old Save for Web (Legacy) command to the newer Export As command, which is equipped to generate web graphics for low and high resolution mobile/web displays. Unfortunately, although Export As can generate those image sizes, Export As still does not solve this thread’s problem: Photoshop has no easy way of previewing image size for 1x images as seen in a web browser on a Retina/HiDPI display, except pressing Command/Ctrl-2 to set the View to 200%, or redefining Print Size.
Copy link to clipboard
Copied
I don't want to redefine 100% (1 pixel in image appears as 1 pixel on screen), but I'm seeing the problem too. Images on my Retina display are displaying at about 1/4 of the size they would appear on a normal display. I expected them to be 1/2 the size (because the pixels on a retina display are about half the size). But images appearing at 1/4 size... It's as if 2 pixels in the image are being displayed using one pixel on the display when viewing at 100% in the editor. I'm using the latest PS CC. The only way I've found round this so far is to Open the PS app "in low res mode". There's something wrong somewhere... I'm running Mojave on a 27" iMac with PS CC21.2.0.
Copy link to clipboard
Copied
There's nothing wrong. Think about it. Twice the linear dimensions means four times the area. Two pixels one way, and two the other. That's four pixels.
Copy link to clipboard
Copied
Sorry I should have been clearer. The linear dimensions are about 1/2 of what they should be. So horizontally and vertically 2 pixels in the image are being displayed as 1 on screen at 100% so 4 pixels (area) in the image are being displayed as just 1 on screen. There's definitely something wrong.
Copy link to clipboard
Copied
There is nothing wrong, nothing to redefine, and nothing being redefined. Please read my earlier reply in this thread that explained this already. 100% has always meant one image pixel to one screen pixel, in Photoshop and other non-Adobe image editors, on both Mac and Windows.
Few people noticed that “100%” has slowly gotten smaller over the last 30 years, as displays have gone from 72 ppi in the 1980s to 90-100 ppi in the 1990s and 120+ ppi since then. Everyone finally noticed when Retina (Mac) and HiDPI (Windows) made a huge jump, doubling the pixel density roughly 10 years ago. Instead of pixels getting a little smaller, they suddenly became a lot smaller: By one-half.
The notion of 100% as equalling “Actual Size” has not been accurate for 30 years, and Retina/HiDPI has finally made us all face up to it. If what we want is “size as seen in web browsers” then define a keyboard shortcut for 200% and use that instead. Because if a web site is not coded for Retina/HiDPI displays, web browsers will artificially blow up web graphics by 2x or else they will look half the size we expect. Measure the actual displayed pixel measurements yourself: A web browser displays a 600 x 400 pixel image using 1200 x 800 pixels on a Retina/HiDPI display. It looks “right,” but only because the browser is using just 1/2 of the full resolution of the display or else the 600 x 400 web graphic would look too small by 1/2.
Photoshop (and other image editors from other companies) do not apply artificial scaling, they show it pixel for pixel, as they always have for 30 years. Now, if a web page is actually coded to recognize Retina/HiDPI displays, it will find out the scale factor of that display, such as 2x for Mac Retina. Then, to use the full resolution of the display, it would then show 2x pixel density graphics to them instead of the usual 1x. For web sites like that, Photoshop and a web browser would agree as far as 100% magnification. And for that type of site you would, correctly, supply 1200 x 800 px graphics that appear at 600 x 400 @2x pixel density in a web browser. The 1200 x 800 px version for 2x would display at the same size as 600 x 400 px for 1x displays. In other words, web browsers are enlarging images by 2x to make up for web sites that aren’t set up for Retina displays. If you understand that, you understand why Photoshop is not wrong.
mavc116 wrote:
“The linear dimensions are about 1/2 of what they should be. So horizontally and vertically 2 pixels in the image are being displayed as 1 on screen at 100% so 4 pixels (area) in the image are being displayed as just 1 on screen. There's definitely something wrong.”
No, look more closely. If you create an image in Photoshop as 600 x 400 pixels, and you measure the actual pixels it is using on a Retina display, you will find that at 100% is in fact using 600 x 400 pixels…even though it looks half as big as you expect. That is because of the 2x pixel density of Retina/HiDPI. 2x pixel density means the linear dimensions of each pixel are half as large as (traditional) 1x.
The math works out fine too, because it’s linear vs area like you said. If we forget about computers for a sec and think of floor area for instance, 1 x 1 linear feet equals 1 square foot, but 2 x 2 feet equals 4 square feet…not 2 sq ft. Therefore, the 1 x 1 area should look 1/4 as large as the 2 x 2 area, and the same applies to pixels. And so one Retina/HiDPI display pixel @2x takes up the same area as 1/4 of one traditional pixel @1x.
Copy link to clipboard
Copied
I have been measuring the size on the display and it's too small. Here's a specific example.
I set the Screen resolution in Apple System settings to 2,560 x 1,440 (the default)
The width of my 27in iMac screen is about 59.5cm
Open Photoshop in normal mode (not low res) and create a 1,000 x 1,000 image
The image is only 11.5cm wide when viewed in PS edit window at 100%
11.5/59.5 x 2,560 = approx 500 pixels (instead of 1,000)
I originally thought this must be because the true display resolution of the 27" iMac is 5,180 x 2,880 and PS is simply not respecting the scaling setting in Apple System Display settings. So I changed the setting and proved the PS is taking this setting into account. For example, if I change the display to 1,600 x 900, the size of my 1,000 x 1,000 image increases to 18.5cm.
18.5/59.5 x 1,600 = approx 500 pixels (instead of 1,000).
Could there be a setting somewhere that may have gone wrong? PS was originally installed on a MacBook with non-retina display and then I simply used the Apple Migration tool to move to an iMac with 27" retina display. Maybe I needed to delete a preferences file or reinstall?
Copy link to clipboard
Copied
I am measuring what's on screen, and it's 1/2 the size it should be. Here's a specific example.
I set the Screen resolution in Apple System settings to 2,560 x 1,440 (the default)
I open Photoshop in normal mode (not low res) and create a 1,000 x 1,000 image
The width of the image in cm when viewed in the PS edit window at 100% is only 11.5cm
11.5/59.5 x 2,560 = approx 500 pixels (instead of 1,000)
At first I thought this must be because the true display resolution of the 27" iMac is 5,180 x 2,880 and PS is simply not respecting the scaling set in Apple System Display settings. So I changed the setting and proved the PS is taking this setting into account. For example, if I change the display to 1,600 x 900, the size of my 1,000 x 1,000 image increases to 18.5cm.
18.5/59.5 x 1,600 = approx 500 pixels (instead of 1,000).
Whatever setting I choose, the image is 1/2 the size (linear dims) it should be. The only way around it is to start PS in "low res mode", but that makes things "fuzzy".
Is there a setting somewhere I need to change? I've recently migrated from a non retina system and used the migration tool to transfer everything. Maybe PS needs to be reinstalled or a preferences file that needs deleting?