Adobe Community
Adobe Community
Round photo edges
Copy link to clipboard
Copied
When I apply the same exact radii pixel specs to round the corners of my photo edges, the effect looks more pronounced, or less pronounced/visible, depending on the image I'm using. (Not all of the images have the same size or resolution, but why should/would that matter??) Does anyone know why, and how to remedy so that all of the images look uniform with respect to how round the corners of each image looks when the exact same effect is applied?
Thanks for any help!
Explore related tutorials & articles
Copy link to clipboard
Copied
Also - forgot to add I'm using Photoshop!
Copy link to clipboard
Copied
Resolution is Pixel Print Size, Pixel density, Print PPI. So if you have a circle that has a 150 pixels radius the circle has a 300 Pixels diameter. If the Print resolution is 300ppi the circle prints 1" round. If the Print resolution is 72 PPI the circle prints 4.2" round. Resolution is Print Pixel size. Printers can print your images using the document resolution setting. Displays can not they only have one size pixle. The size they are manufactured with.
Copy link to clipboard
Copied
not printing anything. Maybe your answer addresses that, but I'm not making
the correlation if so. Thank you so much for your reply though!
--
Kelsie McCall
Videographer II, Digital Media Services
MedStar/SiTEL
3007 Tilden Street, NW | Suite 3N | Washington DC, 20008
Copy link to clipboard
Copied
convert the shape layer to smart object , then copy the layer to another image or document, do you get the same corner radius?
Copy link to clipboard
Copied
@Kels5D34 wrote:
When I apply the same exact radii pixel specs to round the corners of my photo edges, the effect looks more pronounced, or less pronounced/visible, depending on the image I'm using. (Not all of the images have the same size or resolution, but why should/would that matter??)
It matters because when you apply a rounded-corner radius directly to an image, that radius is always relative to the pixel dimensions of the image. For example, if you have images that are 100, 300, and 1000 pixels wide, applying a 10px corner radius can’t possibly have the same effect on all three: When the three images are made the same size, a 10px radius will look larger on the 100px image than it does on the 300px and 1000px images, because 10px is a much larger percentage of 100px than 300px or 1000px.
If you are doing a video, the best way to do this might be:
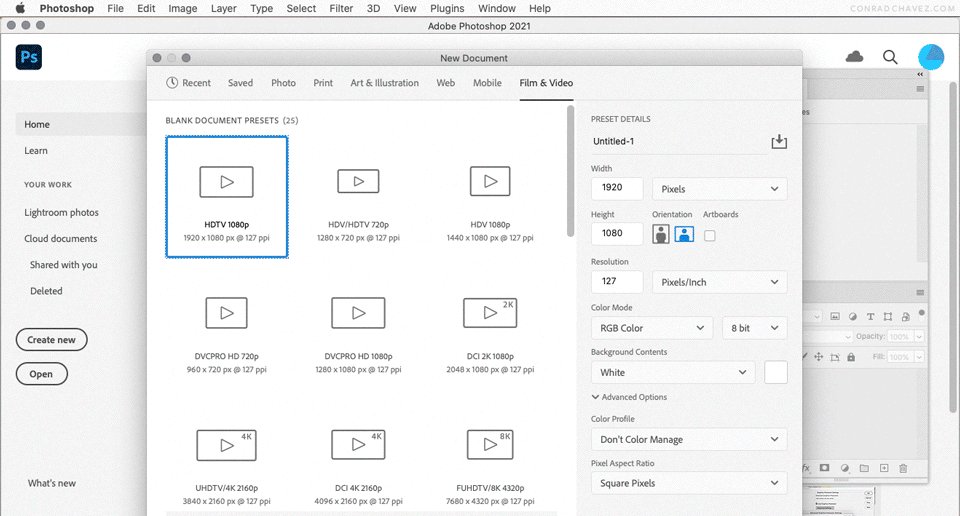
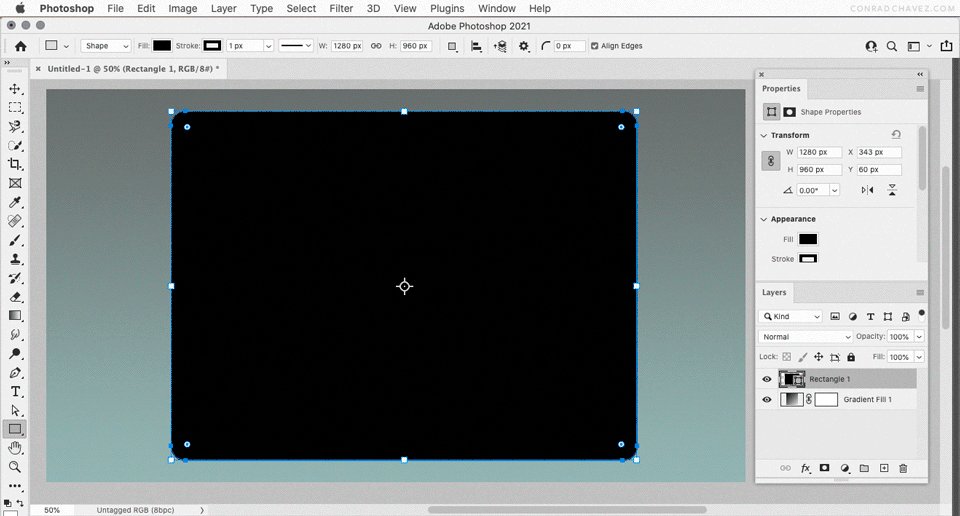
- First establish the standard rounded corner rectangle sizes you expect to use in the video. For example, suppose you plan to use one 1280 x 960 px rectangle centered with 40px rounded corners, centered in a 1920 x 1080 px video frame.
- Create that rounded-corner rectangle with the rounded corners, then convert it to a frame. This will let you place an image inside the frame.
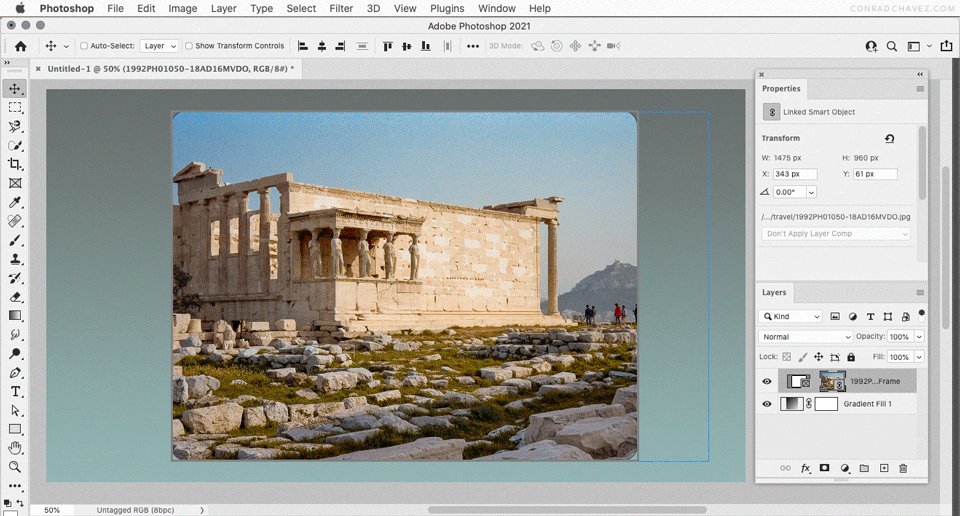
- If the placed image is larger or smaller than the frame, scale the image within the frame until it fits.
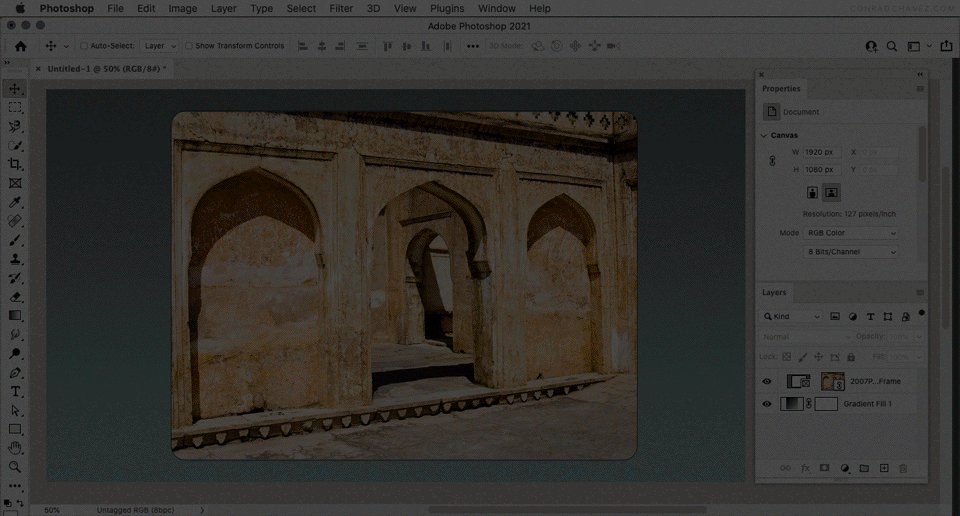
- Repeat for other images, always scaling the images and not the frame, so that the rounded-corner radius of the containing frame will always be the same.
Applying the corner radius to the frame separates it from the image, so that scaling the image doesn’t change the size of the corner radius, since the corner radius is applied to the containing frame, not the image inside the frame.
In the demo below, a rounded-corner frame is created as a layer in a document the size of an HD video frame, and two images of different sizes are placed and adjusted within the rounded-corner frame. The rounded corners of the containing frame don’t change.