 Adobe Community
Adobe Community
Saving path
Copy link to clipboard
Copied
Good morning sirs,
i'm trying to create a logo using pen tool. I wish to create 2 paths in 2 different layers. How can i manage them separately?
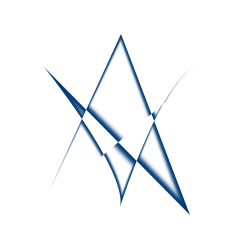
And what can i use to create some effect after that? i'm thinking to something like this:

I think a mask is the best solution for this kind of shaded effect.
Explore related tutorials & articles
Copy link to clipboard
Copied
To create separate shape layers, you'd select your pen tool, and in the Options bar, choose to make a Shape layer. Add your layer mask to that layer and manipulate the mask as you'd like (I agree, the shading's likely best done with a layer mask - I'd either use gradients, but I'm personally more likely to do your suggestion with selections and soft brushes on those masks).
Then, create the other Shape layer and do the same there. That way, you have control over each layer, independently.
Adobe Community Expert / Adobe Certified Instructor
Copy link to clipboard
Copied
You can also right-click on the Shape Path listing in the Paths panel, and create a copy. The copy is a plain path, not a Shape Path, and is independent from the original, so edits on one don't affect the other. You could then position it near the original, but slightly different, and use it for masking.
I would bet, though, that it was drawn with something like Illustrator, where one path can slice another. It's like where two paths cross, the "bevel" changes direction.

