 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: space out and align multiple objects on circle...
- Re: space out and align multiple objects on circle...
space out and align multiple objects on circle (path)
Copy link to clipboard
Copied
Sure there has to be an easy way to do this (in Photoshop)??

Explore related tutorials & articles
Copy link to clipboard
Copied
What do you know about the objects. Are there big ones and small ones and some as big as you head. Will they fit on the circle and fit within in the document canvas. Can object overlap. Aligned how to the circle inside outside object center in circle. Should the object be rotated . More information please. For sure some things are possible....

Copy link to clipboard
Copied
(was trying to be vague on purpose ![]() JJMack)
JJMack)
On this one they are 50px circles - just not sure how many I will need but what you have would work if they could be spaced out evenly (assuming there were only 6 in your example
Copy link to clipboard
Copied
Hi
This is much easier in Illustrator but - in Photoshop
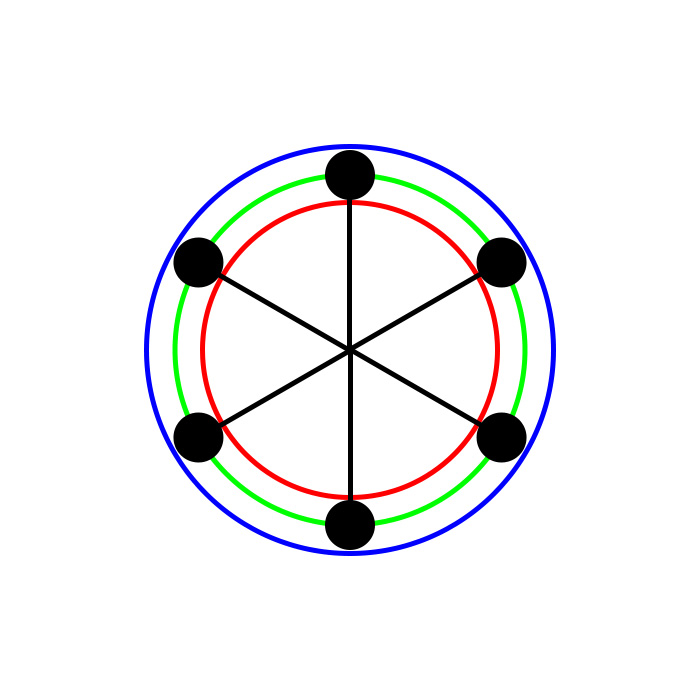
Draw your circle:

Use the polygon shape tool and set the number of sides to match how many objects you want ( I used 6 in the example below ) and draw a polygon shape centred on the circle and with the points on the circle path.

Pull down guides to the polygon corner points

Add your circle shapes using the smart guides to snap

Turn off the temp polygon shape and guides

Dave
Copy link to clipboard
Copied
Degree = 360/no. of Objects A grade school answer that is not vague.
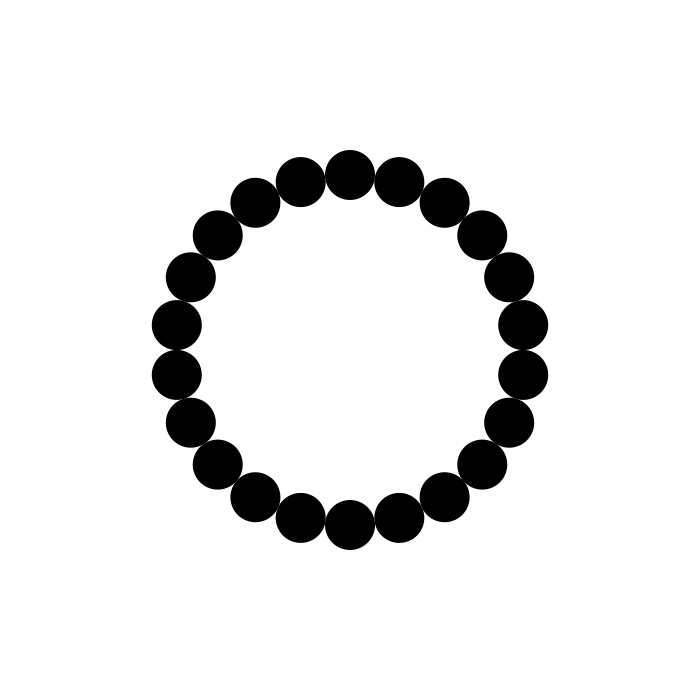
With 50px with this radius 22 will be the number where the circles will start to overlap

Copy link to clipboard
Copied
Understood, so how did you accomplish it in photoshop?

Copy link to clipboard
Copied
Layer rotation

Copy link to clipboard
Copied
How did you get to be an MVP by being so unhelpful???
Posting answers like that simply lower the overall quality of this forum. If you're going to post an answer please add an explanation of how you got there. As you would in any basic school maths test as you so arrogantly pointed out.
Copy link to clipboard
Copied
Perhaps you don't understand what I posted. I do the best that I can. Communication is not always easy. What problem do you have with what I posted a year ago.
Copy link to clipboard
Copied
OMG - I'm having issues lining up 6 circles, let alone what you have above. ![]()
check my math... if my circle is 1,750px and my little circles are 50px I'd need a 35 sided polygon

problem is the left side - in my pic above - the point point do not line up. How would you line the guides up?
Copy link to clipboard
Copied
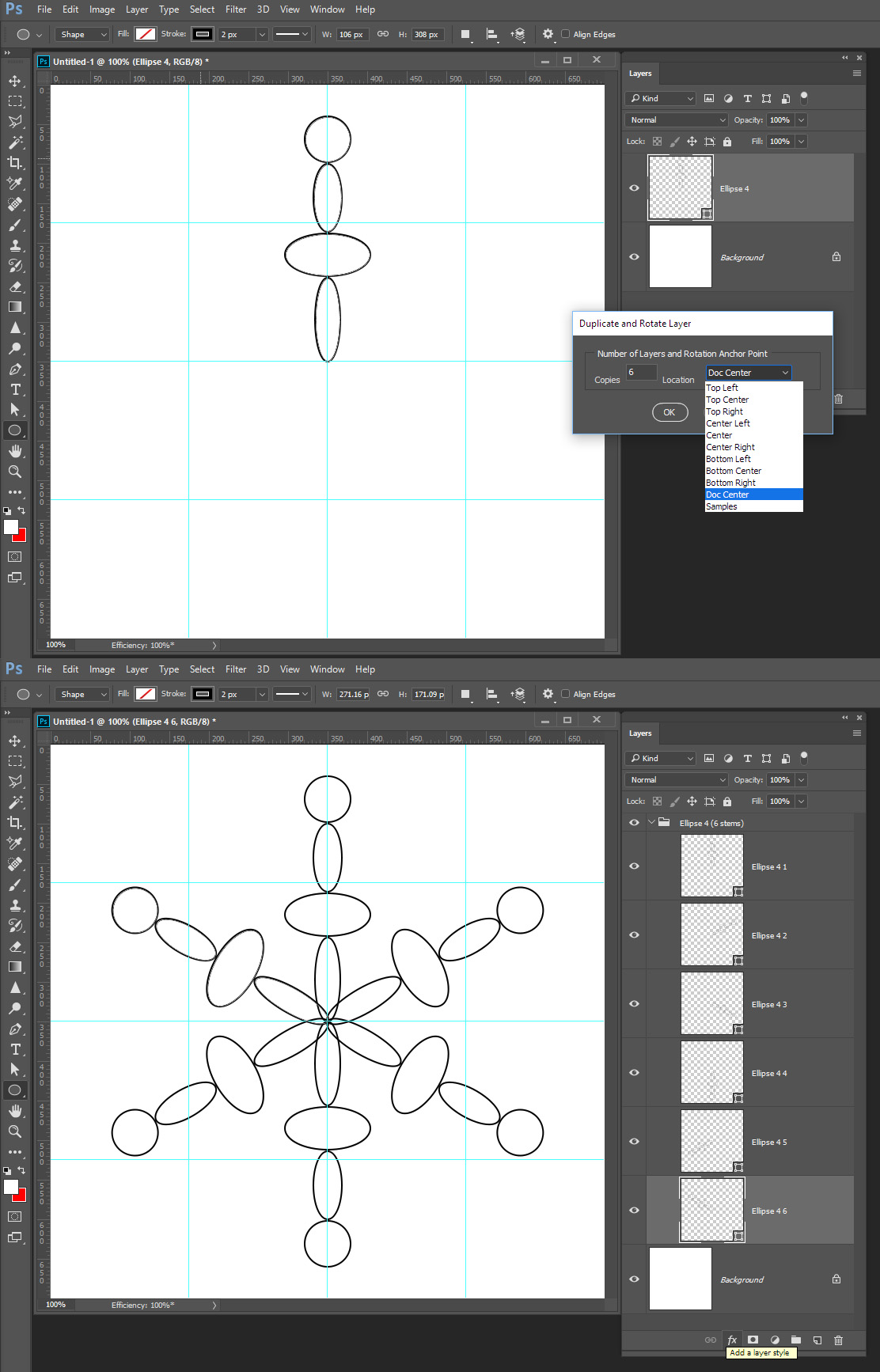
Hi with that many points do the following
1. Make a circle shape encompassing all the shapes to be made (blue below)
2. Add you polygon with points at the centre of your circles
3. Add guides at top centre point
4. Add your first small circle
5.In the layers panel - highlight the large circle , the polygon and the small shape layers. Rotate them together so the next polygon point is now at the top. The rotation will be around the centre of the large outer circle
6. Repeat until done
align guides to one point only. Then add your shape. Highlight the shape layer and the polygon and use the move tool to rotate both together. Add new small shape and repeat.....etc

Dave
Copy link to clipboard
Copied
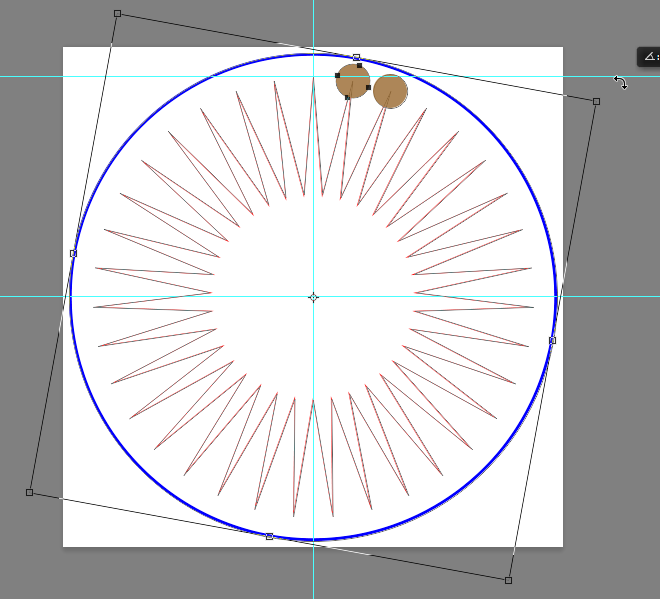
Free Transform Step & Repeat.
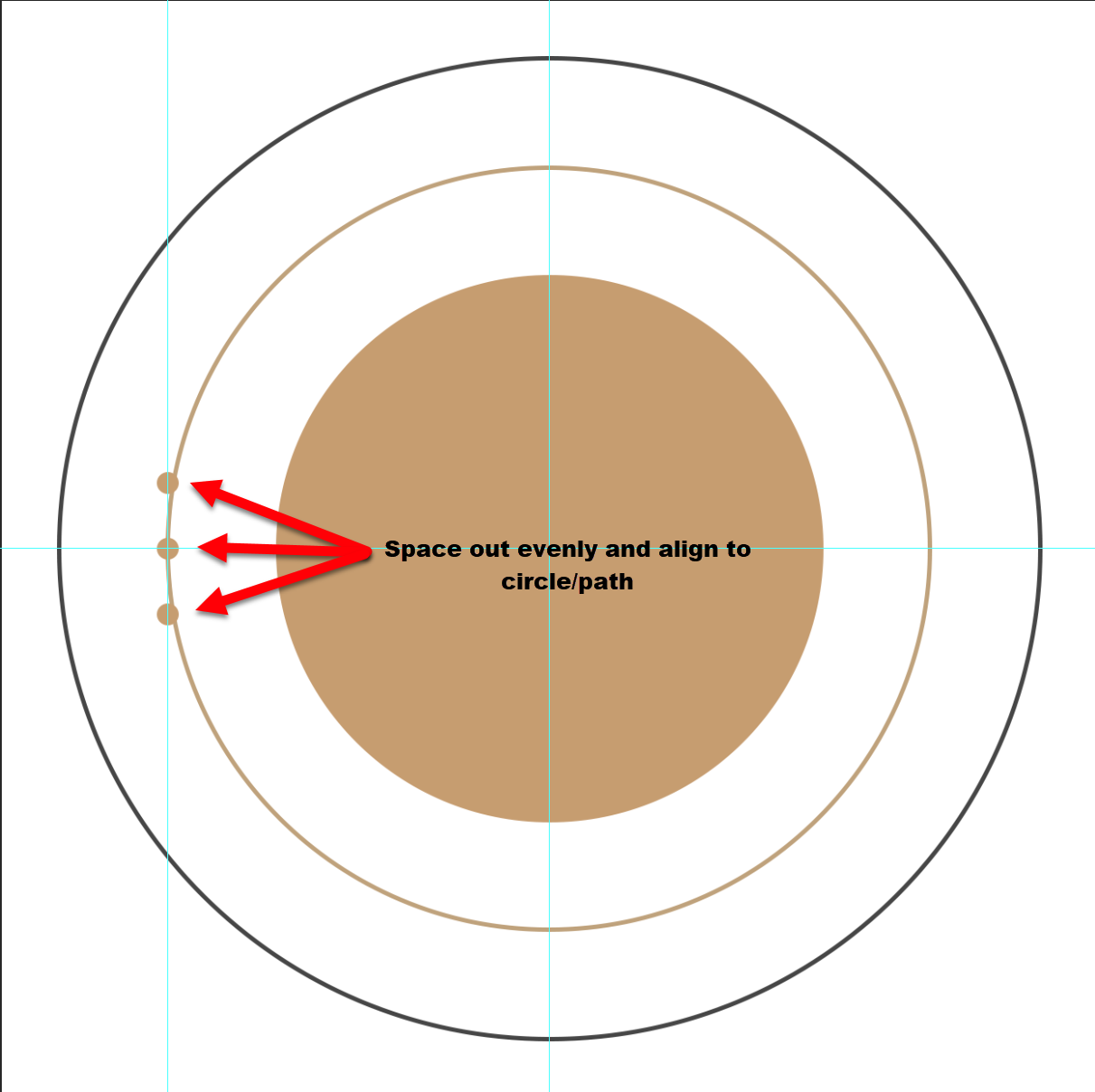
- Place a pair of guides in the centre of the circle, and drag from the 0,0 square in the corner of the Ruler (green highlight) to the guide intersection.
- Make your first circle or object on a new layer.
- Free Transform (Ctrl t) > drag the rotation handle to the guide intersection, and fine tune the location by typing a zero in the x and y fields (cyan highlight).
- Type in the required angle (red highlight) and hit the Enter key
- Hold down Shift Ctrl Alt, and hit the T key as many times as you need to add new layer/objects

It makes a new layer for each object, so merge, group or make into a Smart object to tidy up if required.

Another way is to use a brush with spacing set to give you a gap between each touch down, and stroke a path
So use the Elliptical Shape tool set to Path in the Options Bar and make your circular path.
Set up your brush size and spacing, and right click the path and choose Stroke.
A drop down will appear from which you can choose Brush if not already set.

This is very hit and miss, and you'll need to undo, and edit brush spacing and keep repeating until you get the distribution acceptable. I couldn't put up with it personally, and it is not much quicker than step and repeat anyway.

Copy link to clipboard
Copied
Hamberg wrote
OMG - I'm having issues lining up 6 circles, let alone what you have above.
check my math... if my circle is 1,750px and my little circles are 50px I'd need a 35 sided polygon
As I wrote I use layer Rotation no polygon is used. You have 50px black circle which you want to distribute equal distant a long a circular path that has a radius 875px. To do that you need to know the number of black circles you want to distribute so you can calculate the angle you need to use when you transform the layer.
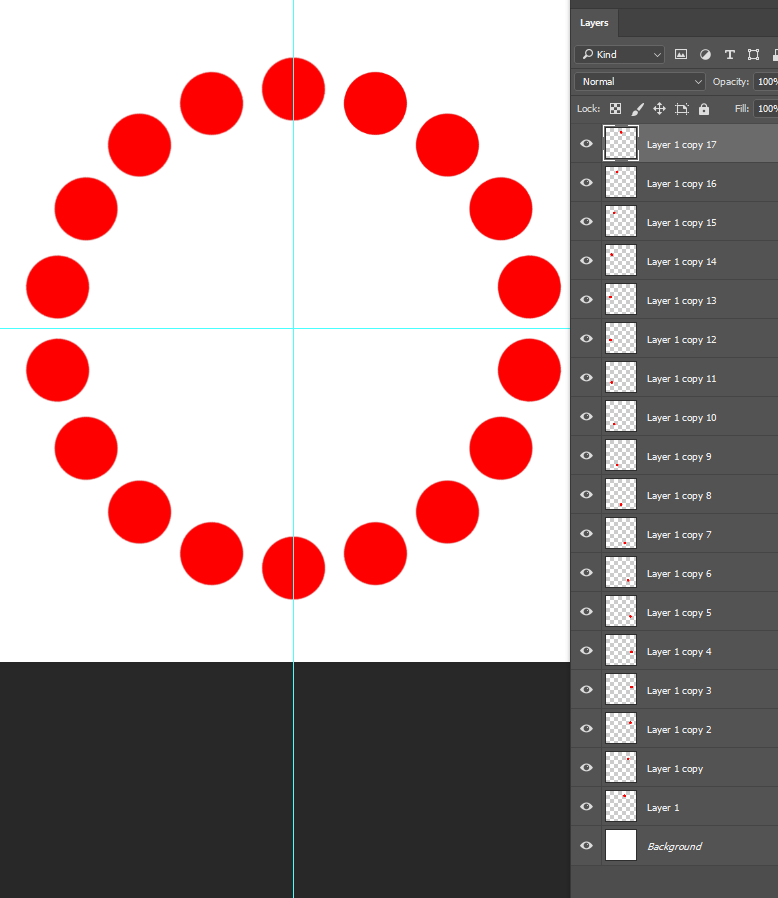
you can record an action to dupe the current layer then use free transform and move the rotation point from the center of the black circle to the center of the circle you want to distribute around and set the angle in the tools option bar and press enter to commit. Stop recording. Every time you play the action the next black circle will be distributed. If the black circle was a pattern or image rather than a black fill it would also rotate not stay square relative to the documents canvas
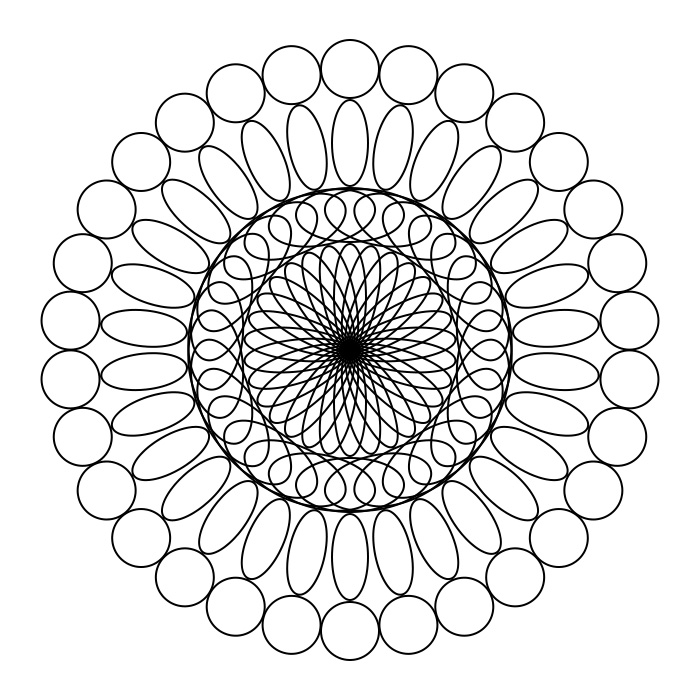
You could also script a process like that, that has more rotation options like I did.

12 like a clock

The other one I posted was 30 layers
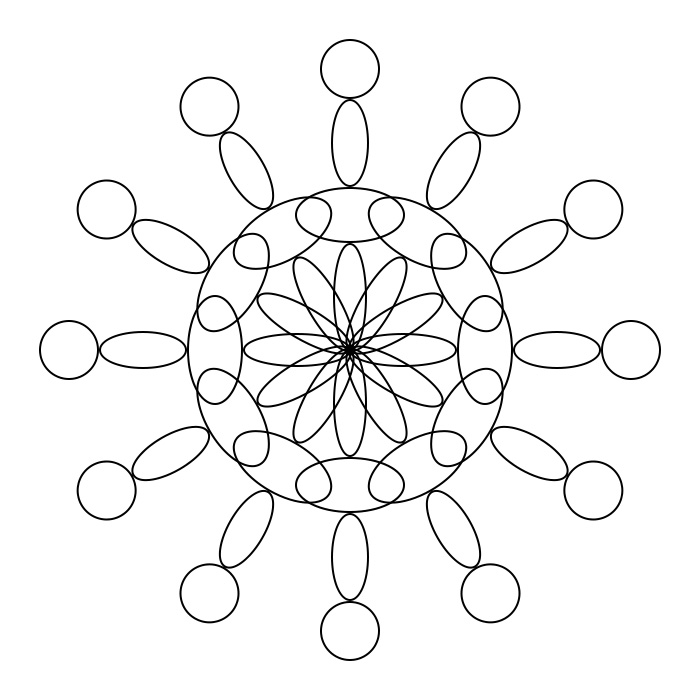
you can go wild...


