Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: [Strange problem] Change in brightness between...
- Re: [Strange problem] Change in brightness between...
Copy link to clipboard
Copied
Hello,
I faced this Strange problem, I tried a lot to find out the reason behind the change in brightness and I couldn't.
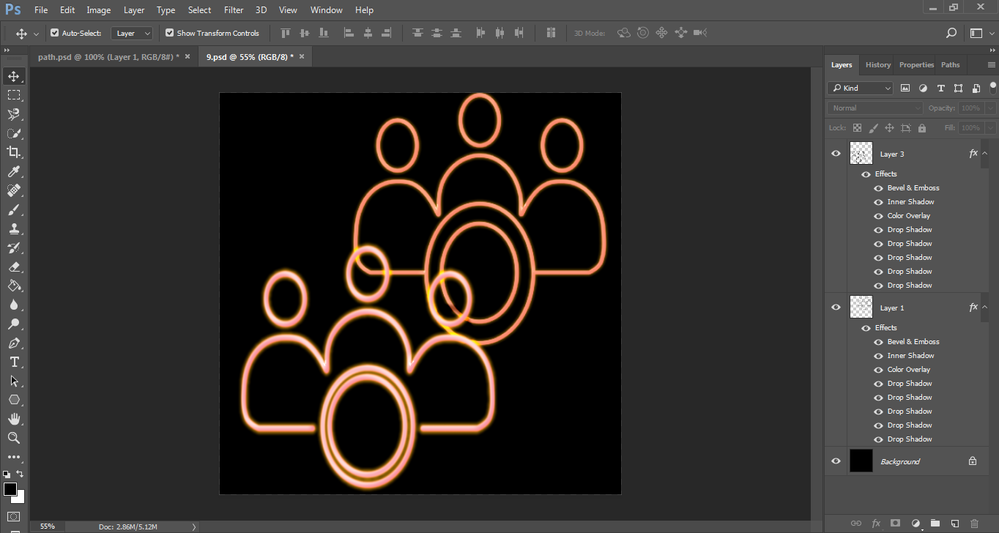
this two shape draw with same color and some brush size,
The shape above, that I drew with a path and then a brush a week ago, was saved on a PSD file .
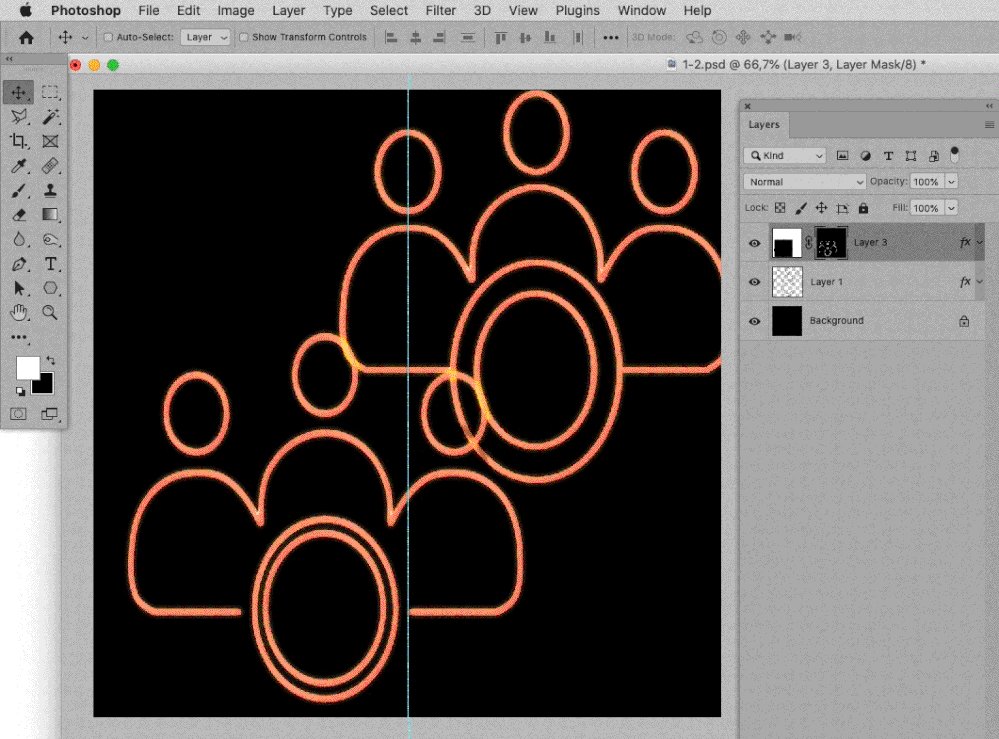
And now I try to apply the same thing to a new shape and put it to the same effect, but as you can see in the picture above, there is a difference in the effect and colors..
How can I find out what is the reason for this difference in colors?
 1 Correct answer
1 Correct answer
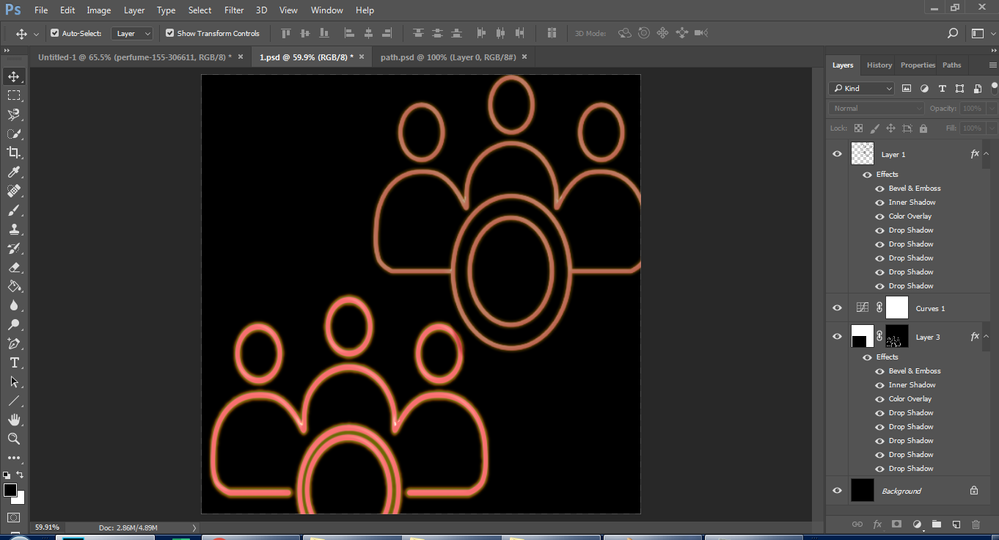
Apply Curves to the Layer Mask, not a Curves Layer.
Explore related tutorials & articles
Copy link to clipboard
Copied
Please provide the File.
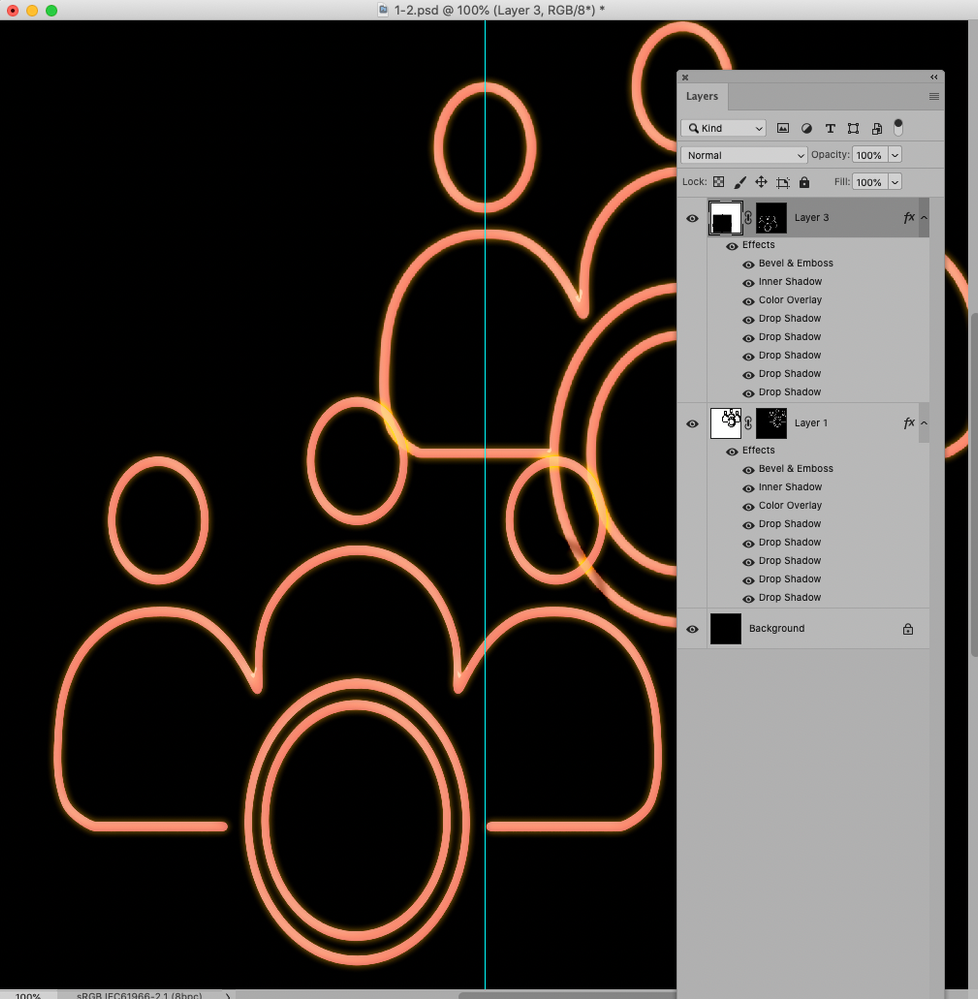
What do the two Layer look like without the Layer Styles?
Why did you »Stroke path with brush« at all instead of using Shape Layers with a Stroke?
Copy link to clipboard
Copied
Do you know for sure that you stroked with the same colour for bothg layers?
The drop shadows are not going to have any effect against a black background.
Do the Bevel & Emboss effect have identical settings?
Same thing with the Color overlay and inner shadow (you can use any colour, and not just black, for inner shadow, and use any blend mode as well, so hugely different effects.
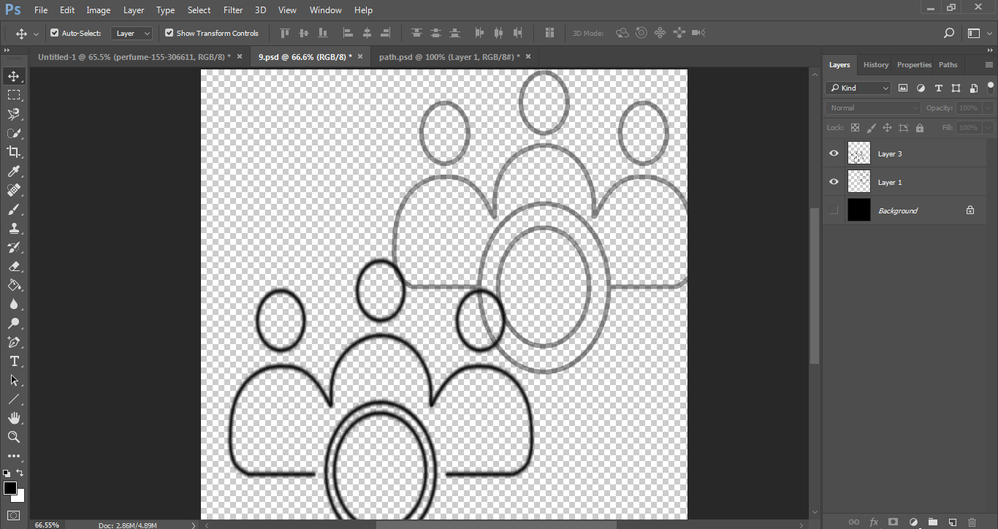
What do they look like with the effects turned off?
The bottom line here is that we can't even begin to guess with the information you have provided.
Copy link to clipboard
Copied
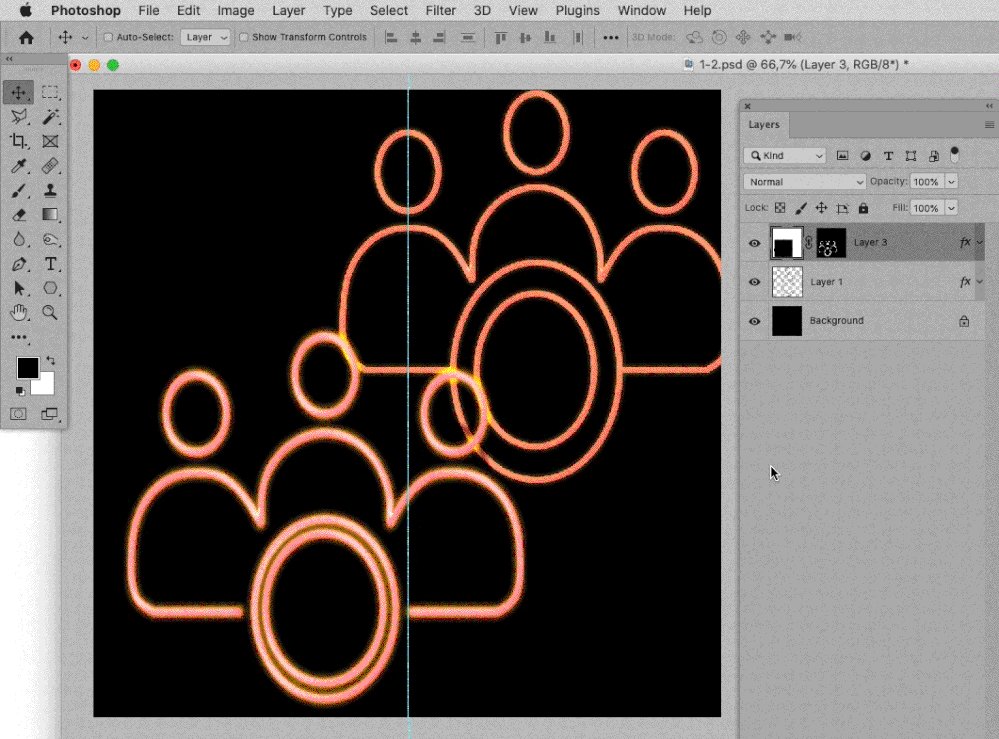
When I removed the effect from both layers, I got this result.
but when i checked the layer, i see i didn't reduce that Opacity and Fill the both option it was 100%.
For Bevel & Emboss it has exactly the same settings because I applied exactly the same effect to both layers
However, I have attached the file
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Well, obviouly the brushes applied to the Paths were very much different.
Copy link to clipboard
Copied
And one even seems to have been applied with a lowered Opacity.
Copy link to clipboard
Copied
The Paths were missing in the psd – please provide them.
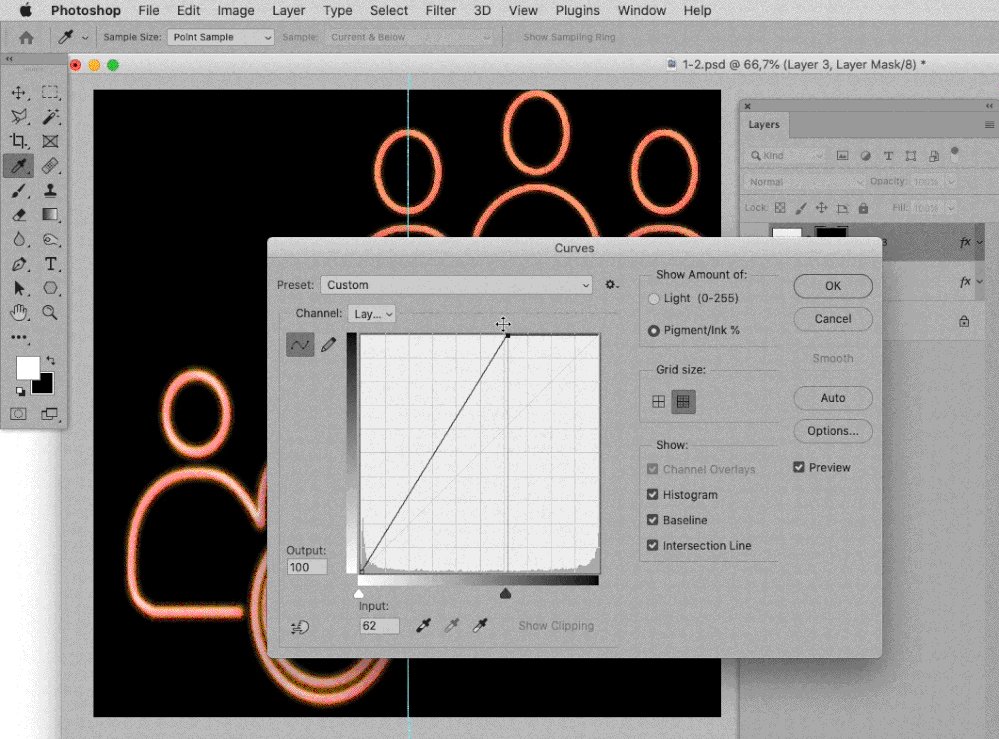
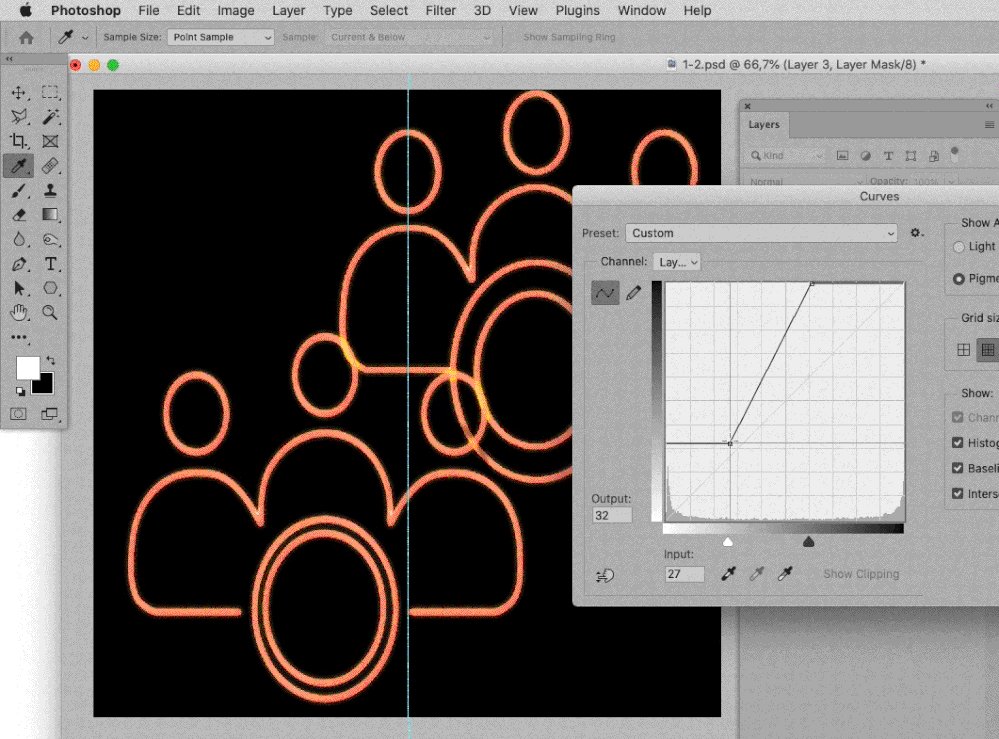
The Layer’s Transparency can be edited by
• Layer > Layer Mask > From Transparency
• alt-click the Layer Mask’s icon in the Layers Panel
• apply Curved to edit the Layer Mask
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Apply Curves to the Layer Mask, not a Curves Layer.
Copy link to clipboard
Copied
This is exactly what I wanted,
Thank you for your time and for your assistance..