Adobe Community
Adobe Community
Sunlight effect
Copy link to clipboard
Copied
If I have a picture of a dog, how can I make it look like her left side is in sunlight and right side Is in shadow? Like the sunlight is coming from a certain direction? Anyone have a tutorial or something? Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
It helps to have a screen capture of the photo you are working on. You will get more precise answers that way.
One way it could be done:
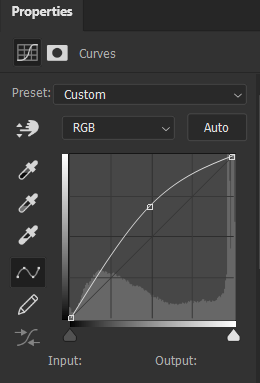
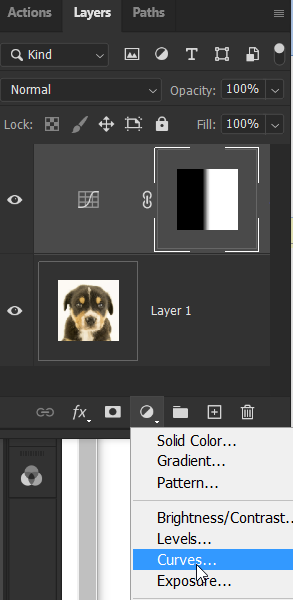
At the bottom of the Layers panel, click the New Fill or Adjustment Layer icon and choose Curves.
Raise the curve to lighten the photo.
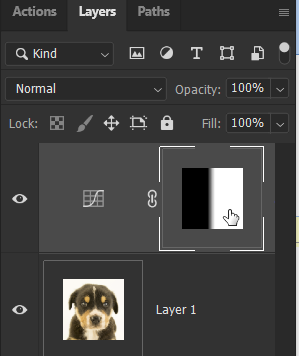
In the layer mask for the adjustment layer, drag to create a black and white gradient. White in the adjustment layer will allow the adjustment to show; black will hide the adjustment.
BEFORE
AFTER
Copy link to clipboard
Copied
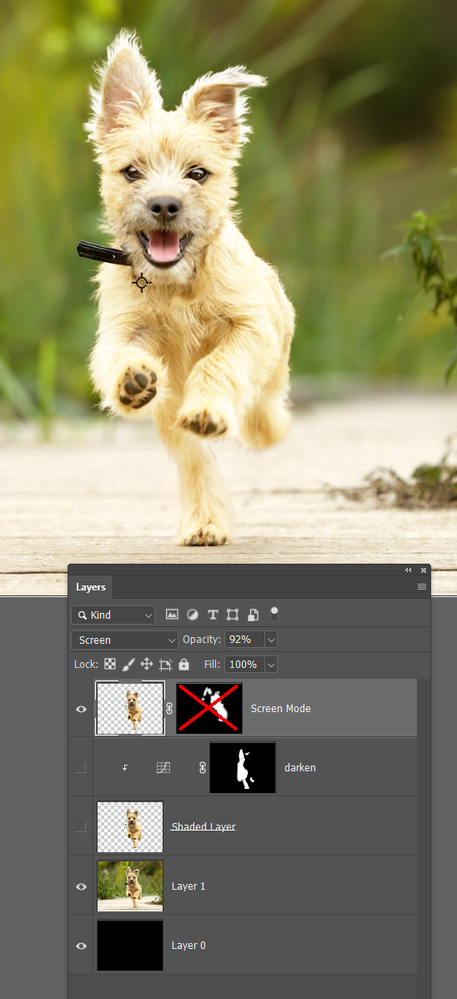
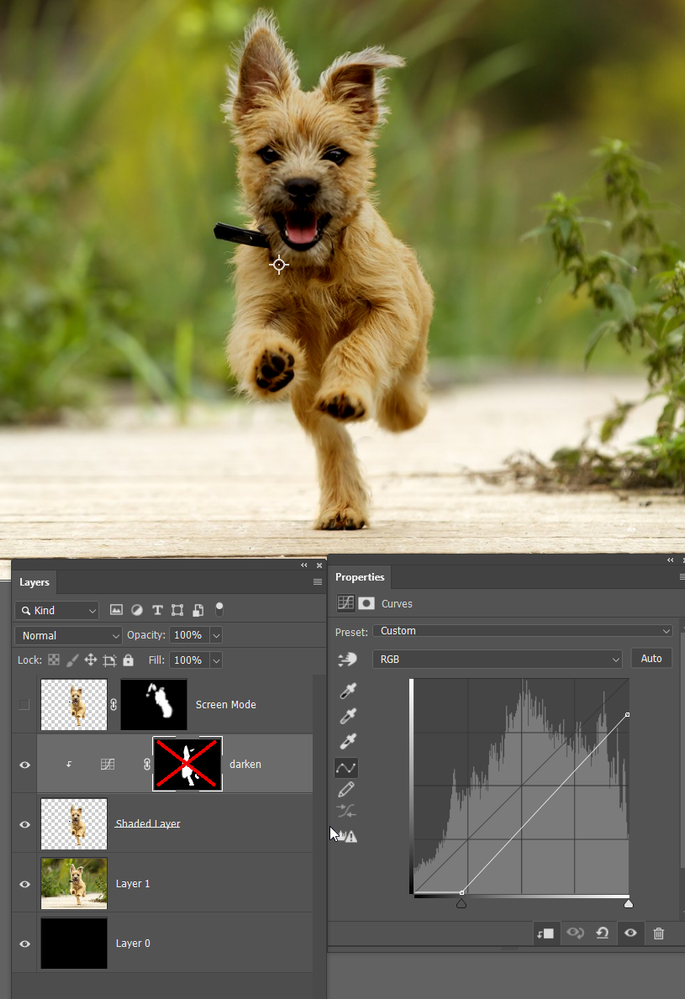
I like to use a copied layer set to Screen to produce the highlights, but I use curves for the shadows. The first thing you need to do is make a decent selection of the subject, but that is getting easier and easier with every new version of Photoshop.
So starting wiith this image of a dog which was selected with Select Subject and Select & Mask
Select & Mask output to a new layer with Layer mask, so I applied the mask leaving a transparent background, and added a new layer mask. At the moment that mask is disabled so we are seeing the affect of the layer set to Screen
Another copy of the dog has a curves layer clipped to it. The mask is also disabled in this screen shot
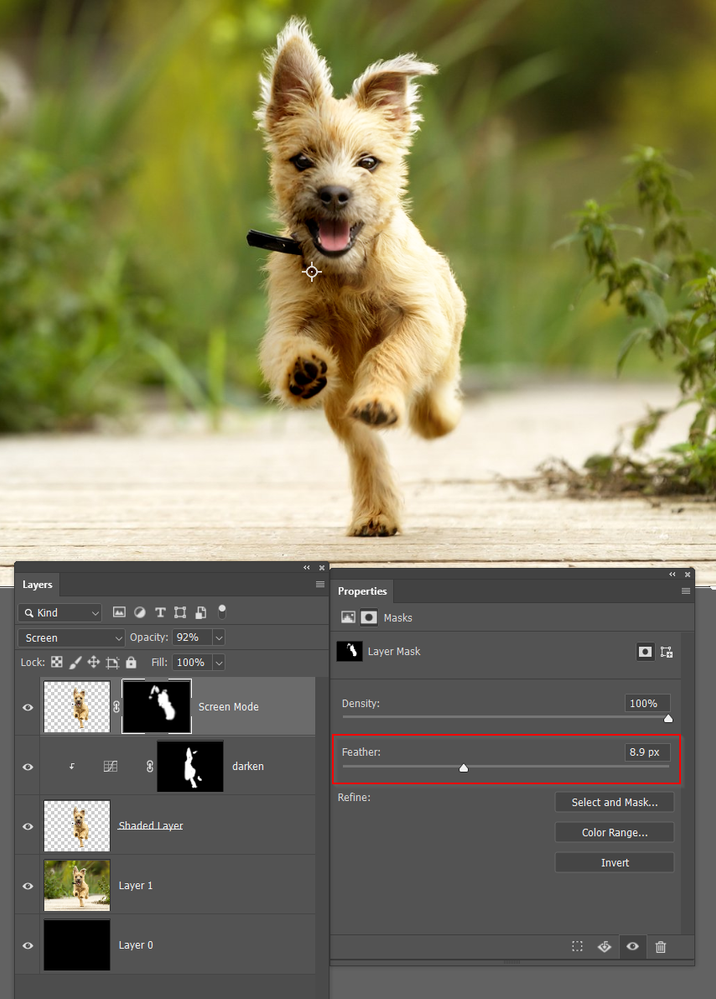
The overall effect with the layer masks used to control where each layer's effect is applied.
Note that the layer masks are feathered to soften the transition.
[EDIT] Whoops. I didn't add the last image