 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Turn logo's white background to alpha transparent ...
- Turn logo's white background to alpha transparent ...
Copy link to clipboard
Copied
I need to take this logo, make the background transparent and clean up the rough JPG edges around the edges. https://s27.postimg.org/jsaqx277n/logo.jpg
I have tried the method of using adjustment layers, but I end up with fuzzy edges: https://s28.postimg.org/ff8cnbn0d/adjust.png
I've tried using the layer blending options slider, but there are still a few stray pixels jutting out: https://s30.postimg.org/x4ac2blkh/blend.png
I have also tried turning it into a vector image using Illustrator, but the straight lines become distorted: https://s30.postimg.org/8w8r0rb4x/illustrator.png
Is there a surefire way to eliminate the white and the JPG artifacts?
 1 Correct answer
1 Correct answer
With respect that is such a long winded way of doing something easy. If you really want accuracy
1) make separate selections of all three elements

2) Convert the selections to paths with a low tolerance around 1

3) Then Refine the selection

This avoids the need to be a master of the pen selection tool, takes only a minute or two and avoids buying a $50 font for the sake of six letters.
Explore related tutorials & articles
Copy link to clipboard
Copied
Option 2 should work, but you would be better off using an uncompressed logo in the first place. The mosquito artefact aren't too bad in the grey areas but look bad on the red. Use Topaz Dejpeg to disguise the artefacts or if you don't have that use the magic wand tool and select all the red letters and fill them with that shade of red. Then use blend if to remove the background followed by a small amount og Gaussian Blur to smooth. It won't be perfect as the compression damaged the original unfortunately.

Copy link to clipboard
Copied
Thanks, I'll try that. Unfortunately that's the only version of the image available to me.
Copy link to clipboard
Copied
It's easy to make a mask from channels here: Duplicate red channel. Then copy green channel (select all - copy) and paste it to red copy, then fade -> multiply. Make same with blue channel. Then invert your channel and adjust levels so that you get pure black and white, artifacts are gone. Use this channel to make a mask for a logo layer. Then you can make colors even in edges of logo just painting or filling... I'm not sure if you need all channels with this particular logo, but I told this if there will be some others in the future for you.
But then you only have logo file this small. This logo is very simple to draw in Illustrator and does´t take more than couple of minutes, so I'd spend those minutes with it.
Copy link to clipboard
Copied
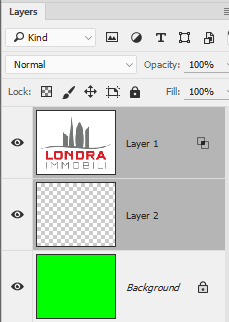
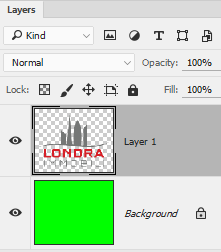
The layer blending options slider with these settings worked fairly well. (Note that the highlight slider is split.)

I added an empty layer underneath and merged the two layers to make the transparency permanent.


Filter > Noise > Reduce Noise. Increase strength and check JPEG Artifacts.

Then touched up curved and diagonal edges with the Blur tool at a low setting.
That said, with a logo like this that would be fairly easy to trace with the Pen tool. That would give you a nice vector logo with perfectly smooth edges and solid fills.
Copy link to clipboard
Copied
I have also tried turning it into a vector image using Illustrator, but the straight lines become distorted:
You can turn a logo shape into a vector shape fairly quickly in Photoshop
Use quick selection to select the logo
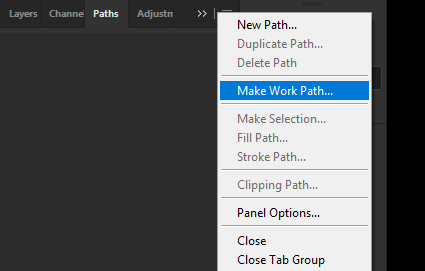
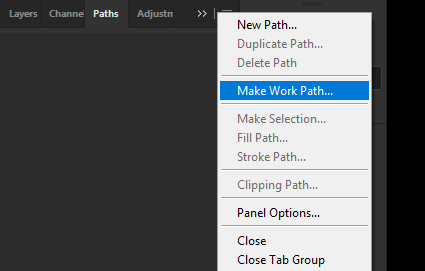
In the paths panel click on “ Make work path from selection”

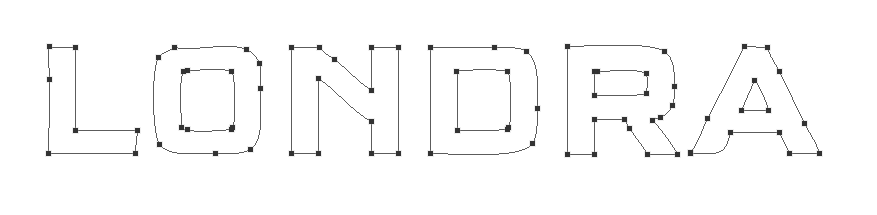
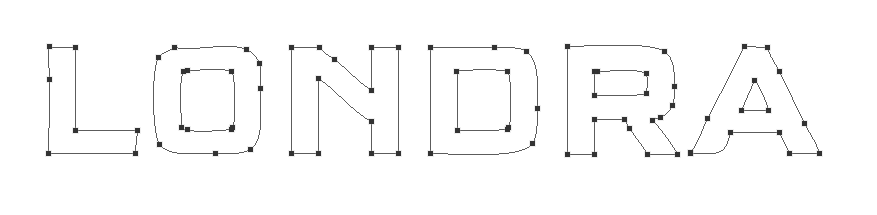
Go quickly round the path and adjust any points that are missing the shape at all. On straight edges the easiest way is to delete any unnecessary points.

In Pen tool options : Select Make : Shape

Select the shape tool and adjust the stroke and fill colours as required
Almost instant vector

Hope that helps
Dave
Copy link to clipboard
Copied
It's absolutely begging to be rebuilt, and I wouldn't even do it from a selection (Alpha channel) but just build it again with the Shape tools (set to Path) and Pen tool, and merge the resulting sub paths. It's quicker and you get more control, and you are sure of getting square sides where you need them.

The down side to rebuilding is the LONDRA text appears to be FF QType Square Bold, which is only available as a bought font for $49, but if that one word was all you were doing, then you could build that manually as a vector in about five to ten minutes.
Copy link to clipboard
Copied
With respect that is such a long winded way of doing something easy. If you really want accuracy
1) make separate selections of all three elements

2) Convert the selections to paths with a low tolerance around 1

3) Then Refine the selection

This avoids the need to be a master of the pen selection tool, takes only a minute or two and avoids buying a $50 font for the sake of six letters.
