Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: what method to match hue of one photo to anoth...
- Re: what method to match hue of one photo to anoth...
what method to match hue of one photo to another ?
Copy link to clipboard
Copied
Hi, CS6
I have a photo of the same object, one is painted a slightly different green to the other, I wish to tell the one to take on the same shade of green as the other.
see what hue adjustment is required to then apply to something else related to that photo.
Whats the best way to select same area in both and do this ?
Another example and use would be a photo of the same scale model, one existing hall light the other flash light which gives far more the true colour,
adjust the existing light to match the flash light colours, quicker than fiddling with colour hue sat and lightness and other colour balance sliders. Seems a thing that pshop was put on this planet to do !
Merlin
Explore related tutorials & articles
Copy link to clipboard
Copied
If I can understand correctly what you want to do then your helper can be Color Sampler Tool to measure color values if you are concerned about precise match.
Copy link to clipboard
Copied
Although the Image > Adjustments > Match Color… command has, on occasion, been successful, it is certainly not fail safe. In addition, contrary to the belief that “...ps was put on this planet” to solve your problem, its goal is to earn a big box of money for its stockholders.
With that goal in mind Adobe has come up with a series of tools and techniques that, properly applied by someone with special knowledge, skill and talent, can meet a variety of image repair and enhancement objectives. Even that depends upon your personal definition of “good enough.”
In short, post the images here and the folks at this site (volunteers, for the most part) will offer suggestions that involve specific tools and techniques to assist you. Sad to say, at this point there is no “Just Fix It” command in the PS toolbox. Yet.

Copy link to clipboard
Copied
Hi,
find attached one task I have.
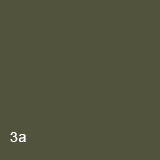
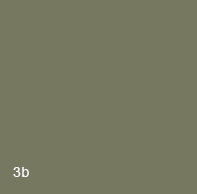
image 3a creates image 3b when run in a pc game,
I need to adjust image 3a by the amount that 3b differs from my target colour., hoping that then when played I get the target colour appear.
Or in other words show Pshop progression from 3b to target, and ask what is that progression if applied to 3a ?
I can see that for 3b to match target, it needs to lose a bit of yellow and maybe a little saturation and go a bit darker, or maybe the darkening will be enough, forget the slight loss of saturation.
so how do I do that in pshop (I am CS6)
There used to be lessons in school , as bone is to dog, mouse is to....answer cat !
or as shoe is to foot, glove is to.....hand !
here it is 'as 3b is to target', 3a is to...answer ?



Merlin
Copy link to clipboard
Copied
Can you repeat that in simple terms? i.e. Adjust 3b to match 3a? If that is, in fact, what you are after?
Or do you want to adjust 3b to match Tgt?
I am far from sure after reading your last post.
Copy link to clipboard
Copied
Also, how will you need to target the original colour? We need context as in is the source colour part of a complex image with many colours.
Copy link to clipboard
Copied
If I understand correctly, you have three color samples that you would like to vary only in lightness. Working in RGB where lightness and hue are combined is presenting a problem. If that is the case, consider this:
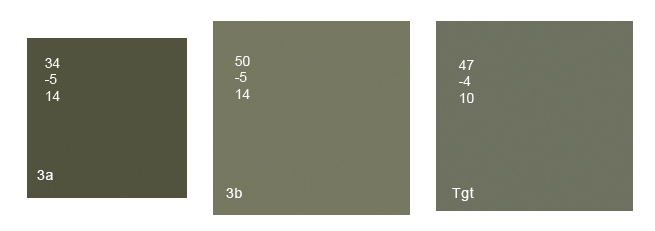
Since, with Lab Color, Lightness may be adjusted separate from Hue it may be the best way to get the desired result. In that regard, and since we don’t know the current color profile, I brought the color samples into Lab and they provided the following numbers in the Info Panel as shown in this illustration (I suggest that you take your own readings}:

Top number: Lightness. Scale of 0 to 100. 100 is white
Middle number: Green value. Scale of Green 0 to -128. 0 is no green.
Bottom number: Yellow value. Scale of Yellow 0 to 127. 0 is no yellow.
For example:
Comparing 3b to the Tgt, 3b is a tad lighter, a negligible amount greener and more yellow.
Comparing 3a to the Tgt, 3a is darker, a negligible amount greener and more yellow
To provide a common Hue:
At this point you may go to the Color Picker and provide a common a and common b value. To match the Tgt:
The a channel for each sample should be -4.
The b channel for each sample should be 10.
To key on the Tgt Lightness:
The Tgt value is 47
Currently the lightest value is 50 and the darkest is 34. Since the current spread in Lightness is 50 – 34 is 16:
3a should be 8 less than 47. 39.
3b should be 8 more than 50. 58.

You need not choose an 8 point Lightness difference. Suit yourself. The HUE won't change.
Note that, in the Color Picker, the equivalent RGB values in your chosen color profile will appear as you adjust the Lab values.
One proviso: These values may not represent an equivalent difference in perception, which may be affected by a many factors from neighboring colors to personal color acuity. (For example, three people could look at PMS black ink under the same lighting conditions. One would call it neutral, another brownish black and the third would call it reddish black.)
Copy link to clipboard
Copied
Hi,
Let me run another example on those colours, be sure all is understood before establishing method.
If I create in photoshop what is called a skin for a computer game ( a pixel image that gets wrapped onto a 3D object), and the skin is colour 3a, and I play the game and it displays as colour 3b, but I was hoping it would look like Tgt, what do I need to do to 3a in photoshop for my next attempt to get it to display as Tgt ?
and norman, 3a might actually change colour let alone lightness, a bit.
Merlin
Copy link to clipboard
Copied
According to your most recent post: you created color 3a in Photoshop that an activity in a game changes the the color to color 3b rather than to the color Tgt. That is not a Photoshop problem. Sounds to me the glitch resides in the game's coding. I have provided the precise related Lab values and the Color Picker will show you their RGB equivalents. They are listed in my previous post. I suggest you look to the game app for the change.you have in mind.
Copy link to clipboard
Copied
Hi
You seem to have extended the requirement from matching in Photoshop which can be done with the techniques shown above, to making a 3D render in a game engine match the texture in Photoshop. The on screen colour of the rendered image will depend on the 3D lighting and the rendering algorithm used in the game engine. Photoshop is also colour managed so the RGB values are in the context of a particular colour space. A game engine is not - it will hopefully output in a standard video output space and that itself will only display correctly on a fully calibrated video monitor.
It is not as simple as Red x 1.1 Blue x 1.3 etc
The simplest way, if you have the original input texture used on teh model (not the rendered output) is to bring that into Photoshop and match to it using the methods described in the earlier posts.
Dave
Copy link to clipboard
Copied
Ok,
lets forget the game, I have no means of altering the colour engine of it, its just that it would save me trying out many steps until 3a matches target, just wanted to know quickest way of establishing difference between 3b and target and applying difference to 3a.
Back to something that is real life, my example, I am in a room where I photo something in existing light (a mix of daylight and fluorescent lighting) and get 3b, then photo it again with flash (without reflection) and get Target, I wish to then apply the difference of those two,i.e what takes 3b to become Tgt, to other shots taken just in the room lighting which are photo 3a before conversion, so 3a becomes colour as if taken with flash.
Merlin
Copy link to clipboard
Copied
If you have an image of a scene, perhaps a jpg file, with mixed lighting such as daylight and fluorescent, and you want to balance the lighting in one part of the image with the other part, one option would be to duplicate the image layer, choose Filter > Camera Raw Filter and use the Temperature and Tint sliders (and others that may be appropriate) to bring the off-color image into balance with the other layer's image. Then create a mask to blend the two images seamlessly.
If you are familiar with working in Lab Color:
Working with a simple mask built from a copy of the B channel, this alternate solution to mixed lighting like this can be obtained very quickly.