リンクをクリップボードにコピー
コピー完了
プレミアエレメンツ15を使用しております。うまく説明できず申し訳ないのですが、もし理解して下さって解決策があれば教えてください。
写真A、写真B、写真Cがあるとして、写真Aを背景として使用し、タイムライン上に配置します。写真A(10秒流すとして)の映像の上を写真Bと写真Cを5秒ずつ動きのある形で使用したいと思うのですが、可能でしょうか。背景の写真Aは動かずそのまま使用して、B、Cの写真はスライドショーのような形で、たとえば「パンとズーム」を使用して、左から右へ、上から下へと流すような形にしたくて、さらに背景も見えなくてはいけないので、B、Cの写真は1周りか2周り小さめで乗せなくてはいけないですよね?やりたいことがややこしくなってしまってそもそも可能かどうかもわかりません。ぜひ教えていただきたいと思います。どうぞよろしくお願い致します。
 1 件の正解
1 件の正解
こんばんは、sy619さん
>写真A(10秒流すとして)の映像の上を写真Bと写真Cを5秒ずつ動きのある形で使用したいと思 うのですが、可能でしょうか。
可能ですよ。
ここでは写真Aを背景にし、写真Bを長さで50%に縮小して、プレビューウィンドウ外左側から右側へ移動する方法について説明します。写真Cは写真Bを参考に動きを付けてください。
なお、パンとズームは1枚の写真から切り出す方法ですので、この場合は使いません。
※写真Bの外形を分かりやすくするため、白色の枠を付けているところがあります。

①写真Aと写真Bクリップを「タイムライン」パネルに配置します。続いて、デュレーションをそれぞれ10秒、5秒に調整します。

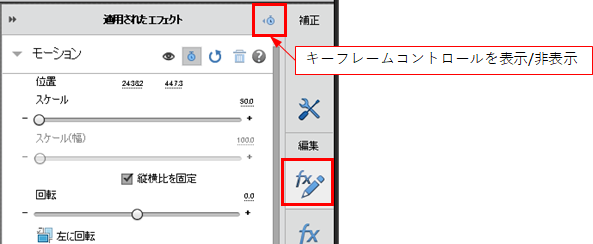
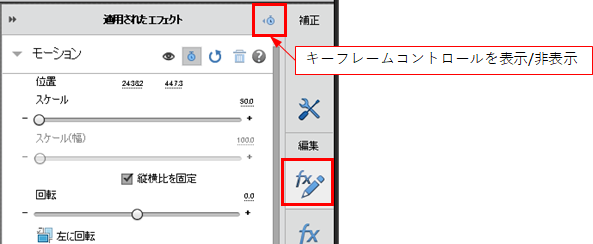
②「fx+鉛筆」アイコンをクリックし、「適用されたエフェクト」パネルを開き、「モーション」を展開します。続いて、「キーフレームコントロールを表示/非表示」アイコンをクリックします。

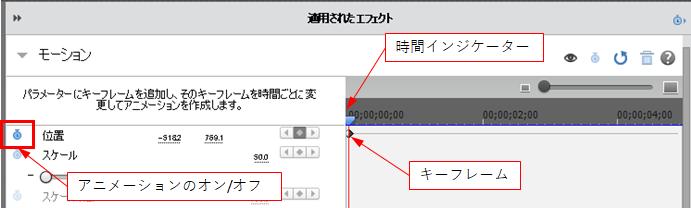
③「キーフレームコントロール」部が表示されます。

④「タイムライン」パネルの写真Bクリップを選択した後、「スケール」の値を「50.0」にします。スライダーでも変更できますが、数値を直接打ち込んだほうが簡単です。

⑤すると
...リンクをクリップボードにコピー
コピー完了
こんばんは、sy619さん
>写真A(10秒流すとして)の映像の上を写真Bと写真Cを5秒ずつ動きのある形で使用したいと思 うのですが、可能でしょうか。
可能ですよ。
ここでは写真Aを背景にし、写真Bを長さで50%に縮小して、プレビューウィンドウ外左側から右側へ移動する方法について説明します。写真Cは写真Bを参考に動きを付けてください。
なお、パンとズームは1枚の写真から切り出す方法ですので、この場合は使いません。
※写真Bの外形を分かりやすくするため、白色の枠を付けているところがあります。

①写真Aと写真Bクリップを「タイムライン」パネルに配置します。続いて、デュレーションをそれぞれ10秒、5秒に調整します。

②「fx+鉛筆」アイコンをクリックし、「適用されたエフェクト」パネルを開き、「モーション」を展開します。続いて、「キーフレームコントロールを表示/非表示」アイコンをクリックします。

③「キーフレームコントロール」部が表示されます。

④「タイムライン」パネルの写真Bクリップを選択した後、「スケール」の値を「50.0」にします。スライダーでも変更できますが、数値を直接打ち込んだほうが簡単です。

⑤すると、「プレビューウィンドウ」には、写真Bが全画面から長さで50%に縮小されます。

⑥「モーション」の文字の上をクリックします。「モーション」が一旦閉じますので再度展開します。

⑦すると、写真Bの周囲に青色の「バウンディングボックス」が表示されます。

⑧「バウンディングボックス」をプレビューウィンドウ外左側へドラッグ&ドロップします。
写真Bの移動は「モーション」の「位置」の数値でも出来ます。左側数値で左右方向が、右側数値で上下方向が動きます。

⑨「時間インジケーター」を開始時間(写真Bクリップの左端)に移動し、「アニメーションのオン/オフ」アイコンをクリックします。すると、「キーフレーム」が作成されます。

⑩続いて、時間インジケーターを5秒後(写真Bの右端)に移動した後、「バウンディングボックス」をプレビューウィンドウ外右側へドラッグ&ドロップします。
写真Bの移動は「モーション」の「位置」の数値でも出来ます。左側数値で左右方向が、右側数値で上下方向が動きます。

⑪すると、キーフレームが自動的に作成されます。

⑫プレビューすると、写真Bが5秒間で左側から右側へ移動します。

※写真Cは写真Bを参考に上から下へ移動してみてください。「タイムライン」パネルで、写真Cは写真Bの右側へ配置します。
※下記リンクも参考にしてください。
リンクをクリップボードにコピー
コピー完了
150kw様
ご返信が遅くなり申し訳ありませんでした。上記ご丁寧な回答を元に昨日1日じっくり取り掛かりましたが、私が思っていた通りの仕上がりとなりました。私の拙い文章から読み解いて下さり解決でき本当にありがとうございました。今後ともどうぞよろしくお願い致します。
リンクをクリップボードにコピー
コピー完了
こんにちは
>私が思っていた通りの仕上がりとなりました。
お役に立てて良かったです。
キーフレームの作成方法をマスターすると、オブジェクトを自由自在に動かすことができるようになり、編集が一段と楽しくなりま~す。
試しに「モーション」の「回転」にキーフレームを打ってみてください。例えば、開始点で角度0度、終了点で角度90度にします。すると、写真クリップが回転しますよ。
>今後ともどうぞよろしくお願い致します。
分からないことがありましたら、どうぞお気軽に質問してください。