リンクをクリップボードにコピー
コピー完了
下記の場合どのエフェクトを使用したらよいのでしょうか?
ご指導お願いします。
①写真を左から右(右から左へ)に移動したい(移動時は手前から奥へ半円を描きながらの左から右に移動希望です)
②写真を手前から奥へ小さくしていくようにしたいです
以上2点のやり方を知りたいです
宜しくお願いします
 2 件の正解
2 件の正解
こんにちは、松本5FF2さん
次のように行ってみてください。
①対象の写真を読み込み、「適用されたエフェクト」パネルを開き、「キーフレームコントロールを表示/非表示」をクリックして「キーフレームコントロール」を表示します。
②アニメーション開始時間に「時間インジケーター」を移動した後、「位置」パラメーターで写真を移動し、「スケール」パラメーターでサイズも調整します。
この時「モーション」の文字の上をクリックしてバウンディングボックスを表示されると、位置移動やサイズ調整が容易にできます。
続いて、「位置」と「スケール」パラメーターの「アニメーションのオン/オフ」をクリックします。すると、「時間インジケーター」の時間に「キーフレーム」が作成されます。
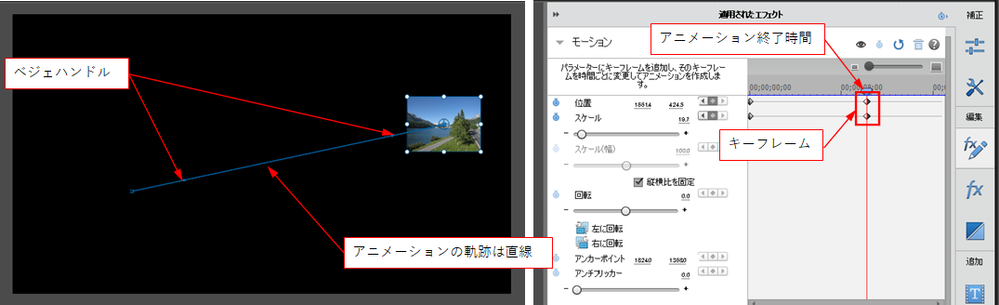
③時間インジケーターをアニメーション終了時間に移動後、「位置」パラメーターで写真を移動し、「スケール」パラメーターでサイズを調整します。
すると、キーフレームが自動的に作成されます。
写真のアニメーションの軌跡は直線です。
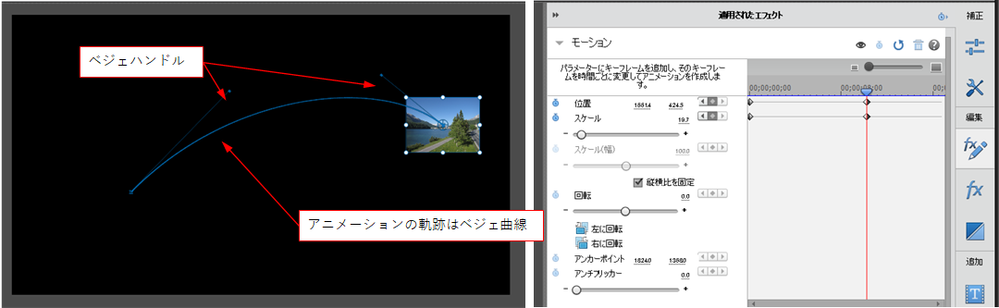
④ベジェハンドルをドラッグして写真のアニメーションの軌跡をベジェ曲線にします。ベジ
...リンクをクリップボードにコピー
コピー完了
すみません
追加で教えて頂きたいです。
写真に写真枠(額縁みたいなの)をつけて写真と一緒に大きくしたり小さくしたり右へ左へ
移動できるものはあるのでしょうか?
リンクをクリップボードにコピー
コピー完了
こんにちは、松本5FF2さん
次のように行ってみてください。
①対象の写真を読み込み、「適用されたエフェクト」パネルを開き、「キーフレームコントロールを表示/非表示」をクリックして「キーフレームコントロール」を表示します。
②アニメーション開始時間に「時間インジケーター」を移動した後、「位置」パラメーターで写真を移動し、「スケール」パラメーターでサイズも調整します。
この時「モーション」の文字の上をクリックしてバウンディングボックスを表示されると、位置移動やサイズ調整が容易にできます。
続いて、「位置」と「スケール」パラメーターの「アニメーションのオン/オフ」をクリックします。すると、「時間インジケーター」の時間に「キーフレーム」が作成されます。
③時間インジケーターをアニメーション終了時間に移動後、「位置」パラメーターで写真を移動し、「スケール」パラメーターでサイズを調整します。
すると、キーフレームが自動的に作成されます。
写真のアニメーションの軌跡は直線です。
④ベジェハンドルをドラッグして写真のアニメーションの軌跡をベジェ曲線にします。ベジェハンドルをいろいろな方向へドラッグしてベジェ曲線の変化状況を確認すると良いです。
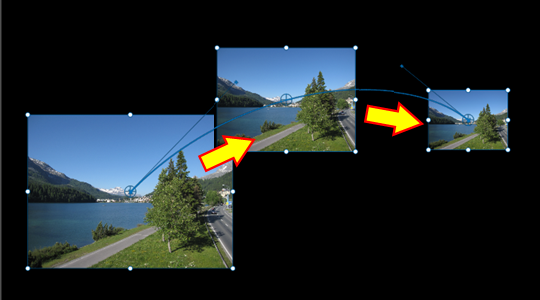
⑤完成すると、下図のようになります。写真は小さくなりながらベジェ曲線上を移動します。
写真に枠を付ける方法は、下記リンクの投稿をご覧ください。
解決済み: Premiere Elements13での画像にフレームをつける方法 - Adobe Support Community - 10425957
リンクをクリップボードにコピー
コピー完了
150kwさん
いつもいつもありがとうございます
さっそく試してみます
リンクをクリップボードにコピー
コピー完了
【追加です】
更に写真クリップに「遠近感」→「基本3D」エフェクトをかけると立体的なアニメーションにすることができます。