- Home
- ホーム
- Premiere Elementsフォーラム
- ディスカッション
- Re: こんばんは >『日本地図の色を変えたい』 こちらはPhotoshop Elementsを...
- Re: こんばんは >『日本地図の色を変えたい』 こちらはPhotoshop Elementsを...
リンクをクリップボードにコピー
コピー完了
P.E14を使用しています。
件名に示しましたように、P.E14に静止画を貼り付けてその上に曲線を動画的に伸ばしていきたい。
具体的に言いますと、
日本地図の静止画を貼り付けて、日本列島は青色、海は白色の静止画。
その海の上を、クルーズ船の航路を赤線にて時間経過と共に動画的に伸ばしていきたい。
例えば、横浜港から神戸港への航路、さらに、神戸港から瀬戸内を通り博多港に向かう航路。
その航路を赤色の曲線で動画的に描いていきたい。
出来ますか。
可能ならば、そのやり方を教えてください。
P.E14では無理ならば、それが出来る編集ソフトとそれでのやり方もご教示くださればありがたいです。 2020.5.22 アドビ123
 11 件の正解
11 件の正解
お早うございます。直接フォーラムへ書き込むことにしました。ちょっと長くなりますが。
横浜から神戸を経由して福岡に向かう船舶の航路の徐伸線(横浜から神戸迄4秒で伸び、神戸で1秒停止、神戸から福岡迄3秒で伸びる)の作成方法を説明します。
航路は曲線なので、Premiere Elementsでは曲線を描画出来ないため、曲線が描画できるWindows付属の「ペイント 3D」または「Photoshop Elements」等の画像編集ソフトを使用します。
この航路に「8点ガベージマット」エフェクトをかけ、時間の経過につれてマットの形状を変化させて航路を徐々に表示するようにします。ガベージマットは各頂点を結んで囲まれる範囲がマットとして機能し、その範囲が表示されます。マットの外側は透明になります。
1.地図と航路の作成
1)「ペイント3D」で地図と航路を作成する場合
①「ペイント3D」で、フレームサイズ 1920×1080 ピクセルの地図を作成し、「日本地図.jpg」ファイルで保存します。
②地図を表示したまま、
...2.徐伸線の作成
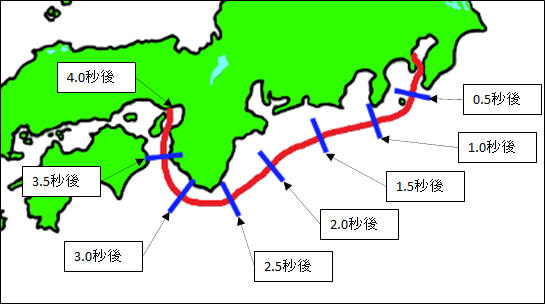
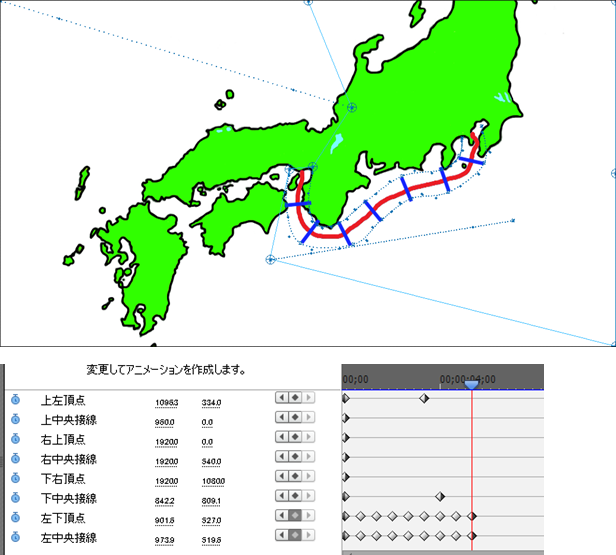
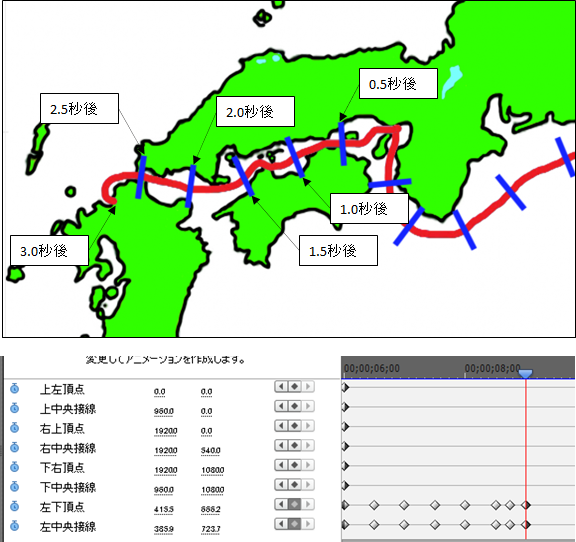
①時間の経過に対する徐伸線の先端の位置が分かるように補助線を書きます。下図は、0.5秒おきに補助線をを書いたもので、タイトラーで書いても良いし、PCのモニターにテープ留めしたシートに書いても良いです。
②横浜神戸航路クリップに「8点ガベージマット」エフェクトを適用し、「適用されたエフェクト」パネルの「8点ガベージマット」の文字の上をクリックすると、「プレビューウィンドウ」に「8点ガベージマット」エフェクの頂点がランダムに表示され、各頂点のパラメーターは非表示になります。
続いて、「リセット」アイコンをクリックすると、頂点は「プレビューウィンドウ」の外周に移動し、各頂点のパラメーターは再表示されます。
※「8点ガベージマット」は「ビデオ」→「キーイング」フォルダーにあります。
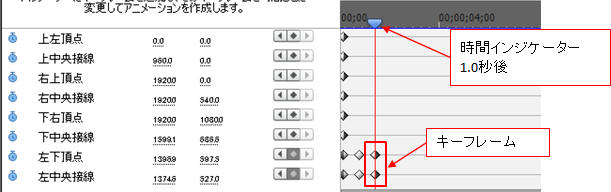
③「キーフレームコントロールを表示/非表示」アイコンをクリックして「キーフレームコントロール」部を表示します。さらに、「時間インジケーター」を横浜神戸.航路クリップの左端に移動します。
...
3.徐伸線作成のポイント
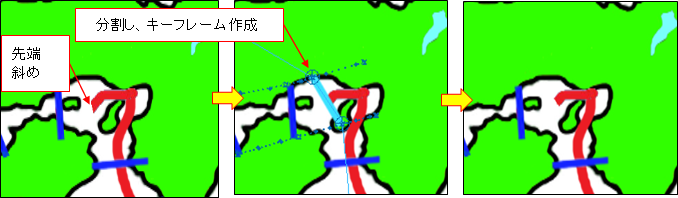
①徐伸線先端が斜めになる場合
対応方法
補助線間の徐伸線が曲がっている場合に発生します。
・補助線間を2分割または3分割して、キーフレームを作成します。この方法で先端斜めが軽減されます。下図は2分割の例です。
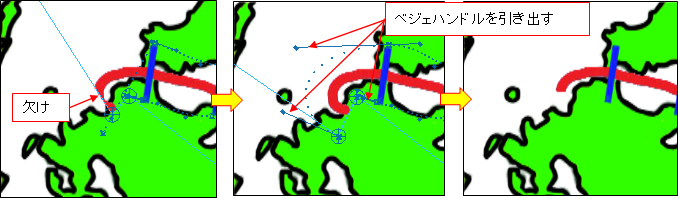
②徐伸線に欠け等が発生する場合
対応方法
補助線間の徐伸線が大きく曲がっている場合に発生します。
・補助線間を2~4分割して、キーフレームを作成します。
・頂点からベジェハンドルを引き出して、徐伸線の経路を円弧上に変更します。
③徐伸線が事前に表示された場合
対応方法
・その先にある頂点を移動し、ガベージマットの形状を変更して、徐伸線を含まないようにします。
④既表示の徐伸線が非表示になった場合
対応方法
・その先にある頂点を移動し、ガベージマットの形状を変更して、徐伸線を含むようにします。
⑤タイムコード表示部に時間を入力する場合
タイムコード表示部に数値を連続入力すると、自動的にセミコロンまた
...こんばんは
>現時点での不安材料はすべて解決できました。
お役に立てそうで良かったです。
>Excel File マニュアルは本当に助かりました。
ロックはかけてありませんから、再編集等ご自由に行ってお使いください。
>日本地図を取り敢えずクリップにしその上に「8点ガベージマット」エフェクトを展開すると・・・
「8点ガベージマット」を「日本地図」にかけたのは試しですよね。各頂点をドラッグして移動してみてください。日本地図は、各頂点で囲まれた範囲が表示されたと思います。
>いただいたマニュアルに従っていちから順序だってやってみます。
信念をもってやれば、楽勝に出来ると思います。分からないところはお気軽に質問してください。
それから「正解」をクリックして頂き有り難うございます。
こんにちは
>どの頂点もドラッグしてもロックされたように動きません。
頂点のロックはありません。そのエフェクトはちょっと重いような気もするのですが、動かないということはないと思います。
一旦、そのエフェクトを削除して再度かけてみて頂けますか。
削除するには、「適用されたエフェクト」パネルで「8点ガベージマット」を選択してキーボードの「Delete」キーを押すか、右クリックして「削除」を選択します。
または、新しくプロジェクトを作成して試してみます。
どうしてもドラッグできない場合は数値で動かしましょう。
目的の場所の近くまで数値を入力して頂点を一気に移動し、その後は数値をスクラブして頂点を目的の場所へ移動します。
スクラブとは、数値の上へカーソルを移動し、「手+双方向矢印」が表示されたら左クリックしたまま数値の上を左または右方向へこすります。
下図はプレビューウィンドウの座標です。
※下図は次の書き込みにあります。
どういう訳かここに張り付けできませんでした。
それから「正解」はそんなに押して頂かなくても結構ですよ(笑)。ふつうは投稿案件が解決した、参考になったというよ
...こんばんは
>『日本地図の色を変えたい』
こちらはPhotoshop Elementsを使用します。本来なら、日本地図をスクリーンショット等で提示頂いてそれを見て最適な方法で説明したいのですが、一般的な方法(「自動選択ツール」で選択範囲を作成し、その選択範囲に「ブラシツール」で色を塗る)で説明します。
①「ツールボックス」で「自動選択ツール」をクリックし、下部の赤枠部のところをクリックします。「追加」は「自動選択ツール」でクリックして作成される選択範囲が、クリックする度に追加されるという意味です。
「自動選択ツール」で本州、四国、九州、さらに島々をクリックし選択範囲を作成します。選択範囲はチカチカしている線で囲まれています。
小さい島の場合は、虫眼鏡で拡大すると作業しやすいです。
②「カラー」で色を指定し、「ツールボックス」で「ブラシツール」をクリックし、下部の「サイズ」でブラシの直径を調整して陸地の上をなぞります。すると選択範囲の内部のみに色が塗られ
...お早うございます
>この機能はPhotoshop Elementsの得意とするものなんでしょうね。
選択範囲は便利な機能ですね。
「選択範囲の作成ツール」が何種類か用意されており、場面場面に応じて最適なツールをまたは組み合わせて使用します。
選択範囲については、下記リンクを参考にしてください。また、「Photoshop Elements 選択範囲」等のキーワードでインターネット検索すると、サイトが多くヒットします。
https://helpx.adobe.com/jp/photoshop-elements/using/making-selections.html
>チカチカ線が出ていないのに気づかずブラシツールを操作したらその付近の海まで同じ水色がはみ出てしまいました。
やってしまいましたね。
注意点としては、選択範囲が作成されていること(チカチカ線が表示されていること)を確認することです。
しかし、下記を行えば元に戻せますよ。
>一つ手前の状態に戻らず、いろいろやってみたのですがダメで、結局、残念ながらリセットしてしまいました。
間違いに気づいたときは、すかさずキーボー
...150kwさん。
お世話になっております。
目から鱗が落ちるとはこのことです。
「ウィンドウ」→「ヒストリー」で一つずつ元の状態に戻ることを確認しました。
Photoshop Elements と Premiere Elements の両方とも確認しました。
重宝します。助かります。
「Photoshop Elements 選択範囲の指定」も確認しました。
使っていきます。
もう一つお伺いしたいことがあります。
私にとって、解決出来れば貴重な操作になります。
駅ホームに入ってくる特急列車をホーム端でビデオに納めているとき、
ホームを歩いてくるおじさんがいます。
おじさんの顔だけをぼかしたいのですが、カメラの方に近づいてくるものですから、
移動する分をカバーするためぼかしの面積を大きくするか、ぼかしを2、3回に分けて、段階的に配置することになります。
おじさんの顔の動きに合わせて、連携的にぼかしを移動させることは出来ますか。
それができれば、顔の大きさだけの最小限のぼかしで済みます。
これも「ガベージマット」エフェクトの操作のようになるのですか。
お忙しいところ、よろしくおねがい致します。 2020.6.18
...こんばんは
高速道路を走行する乗用車にモザイクをかけ、それを追尾する方法のマニュアル(Excelファイル)を作成しました。これを参考にしてカメラに近づいてくるおじさんの顔をぼかしてください。
ファイルの受け取り方法
①下記URLのリンクをクリックすると、ギガファイル便のサイト(青色の領域)が開きます。
https://14.gigafile.nu/0628-cd0db3e9b6fbf6ed0c6eedc52df9db419
②そこの「ダウンロード開始」ボタンを押すと、Excelファイルが「ダウンロード」フォルダーにダウンロードされます。
・こちらでアップロード前にウィルスチェック済ですが、念のためウィルスチェックしてお使いください。
・ダウンロード期限は2020/6/28です。
・どなたでもダウンロードできます。参考にして頂ければ幸いです。
それからお願いですが、
本投稿はだいぶ長くなってしまいましたので、今後徐伸線とは別の質問は、新しく別の投稿を起こして頂けますか。
こんにちは
>徐伸線、無事出来ました。
その後うまく進んでいるかなと気に留めていたのですが、無事出来て良かったです。
>練習を重ねるうち段々と上達するものですね。
要領が分かって慣れれば上達しますよ。
>島々を通る狭い航路をマウス操作でどうなるかやってみます。
「プレビューウィンドウ」サイズを極力大きくすると、やり易いです。またマウスは、左手を添えると振れがなくなり安定すると思います。
>Youtube投稿出来ましたら、あらためてご報告いたします。
是非お願いします。待ってます!
リンクをクリップボードにコピー
コピー完了
こんにちは、アドビ123さん
Premiere Elementsでもクルーズ船の航路の、徐々に伸びる線(徐伸線)を作成することはできます。
問題は航路の曲線を滑らかに作成できるかどうかです。直線の集合体の線になるかもしれません。
今出先ですので、帰宅したら上手く曲線が作成できるか確認してみます。
次の質問に対して、書き込んでおいてください。
①Photoshop Elementsまたは、Photoshop CCをお持ちでしょうか。
②横浜から神戸、神戸から福岡間は、それぞれ何秒で徐伸線を伸ばしますか。
それから、徐伸線は、After Effects CCを使用すれば複雑な曲線はなんのその完璧なものができますが、何しろ難しいし、さらにお値段もそれなりにします。
【追記】
OSとそのバージョンも教えてください。
リンクをクリップボードにコピー
コピー完了
150kw さん。
いつもお世話になっております。
ご質問にお答えいたします。
①Photoshop Elements 14 を持っています。
②徐伸スピードは、それぞれの港間を3~5秒を考えています。
③OSは、Windows10 Home 1909 です。
線描は、難しいですがマウスで引くつもりです。
お返事遅れまして申し訳ありません。
“返信が有った場合、自分にメールを送信” に ✔ しておいたのでメールが届くものだと思い
メールだけを毎日チェックしていたものですから。
よろしくおねがいいたします。 2020.5.28 アドビ123
リンクをクリップボードにコピー
コピー完了
こんにちは
返信ありがとうございます。
①②③了解しました。
>メールだけを毎日チェックしていたものですから。
これからは、フォーラムの方もチェックしてください。
それからExcelはお持ちでしょうか。作成方法はExcelファイルで提示しようと思っていますので。
回答は、現在準備中ですので、もう少しお待ちください。
リンクをクリップボードにコピー
コピー完了
150kwさん。
いろいろとお手数お掛けしてます。
ありがとうございます。
プライベートメッセージに行ったり、コミュニティヘルプに来たりで申し訳ありません。
ご質問の Excel は使っています。
Word 的なものもむしろ Excel でこなしている位、Excel には自信があります。
よろしくお願いいたします。
2020.5.30 アトビ123
リンクをクリップボードにコピー
コピー完了
こんばんは
徐伸線の作成マニュアルをExcelで作成し、それをAdobe Creative Cloud経由で送ろうとしたのですが(ページ数が多いので、このフォーラムの書き込みではすごく長くなってしまうため)、残念ながらPremiere ElementsユーザーにはAdobe Creative Cloud経由で送る方法が使えないことに気がつきました。
「はて、困ったな」ということで、現在別の方法を考えています。
マニュアルは完成に近づいてきました。もう少しです。
リンクをクリップボードにコピー
コピー完了
150kwさん。
いろいろお手数お掛けしております。
私は Adobe Creative Cloud は所有していないので残念です。
他の方法、....
通常のメール、私の場合は Outlook ですが、それに添付ファイルで送信........ とか。
あるいは、Youtube 限定公開........ とか。
いずれにせよ、いろいろ難儀をお掛けしております。
よろしくお願いいたします。
2020.5.31 アトビ123
リンクをクリップボードにコピー
コピー完了
お早うございます。直接フォーラムへ書き込むことにしました。ちょっと長くなりますが。
横浜から神戸を経由して福岡に向かう船舶の航路の徐伸線(横浜から神戸迄4秒で伸び、神戸で1秒停止、神戸から福岡迄3秒で伸びる)の作成方法を説明します。
航路は曲線なので、Premiere Elementsでは曲線を描画出来ないため、曲線が描画できるWindows付属の「ペイント 3D」または「Photoshop Elements」等の画像編集ソフトを使用します。
この航路に「8点ガベージマット」エフェクトをかけ、時間の経過につれてマットの形状を変化させて航路を徐々に表示するようにします。ガベージマットは各頂点を結んで囲まれる範囲がマットとして機能し、その範囲が表示されます。マットの外側は透明になります。
1.地図と航路の作成
1)「ペイント3D」で地図と航路を作成する場合
①「ペイント3D」で、フレームサイズ 1920×1080 ピクセルの地図を作成し、「日本地図.jpg」ファイルで保存します。
②地図を表示したまま、画像サイズをA4サイズくらいまで大きくします。
③PCのモニターの上に、透明なシート(クリアホルダーA4サイズ等)をテープで固定し、シートに地図画像の四隅の位置決め用の目印を付けた後、水性ペンで航路を写し取ります。
④「ペイント3D」で、フレームサイズ 1920×1080 ピクセルの新規画像を作成し、画像サイズをシートの四隅の目印に合わせた後、画像全体を青く塗ります。続いて、「マーカー」、「太さ14ポイント」、「赤色」を選択し、透明なシートに描かれた航路をなぞりながら、赤い航路を描きます。
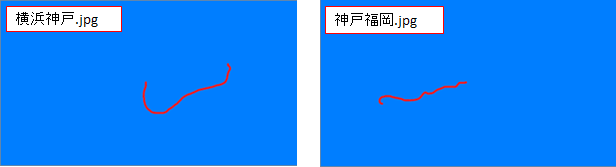
これは横浜から神戸と神戸から福岡の2枚作成し、それぞれ「横浜神戸.jpg」、「神戸福岡.jpg」ファイルで保存します。
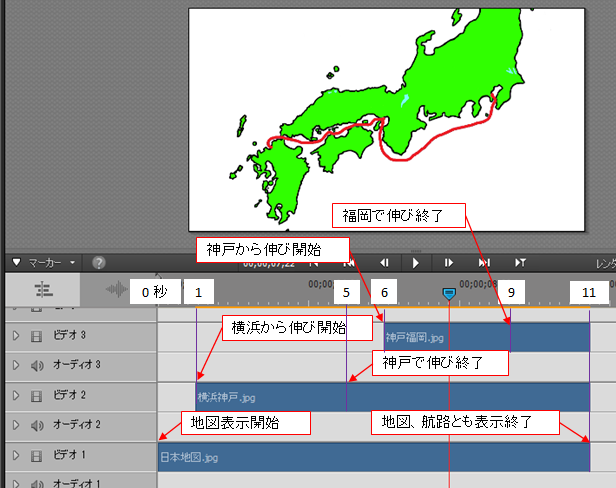
⑤Premiere Elementsに地図と航路のファイルを読み込み、「日本地図.jpg」ファイルはビデオ 1トラックに、「横浜神戸.jpg」ファイルはビデオ 2トラックに、「神戸福岡.jpg」ファイルはビデオ 3トラックに配置します。
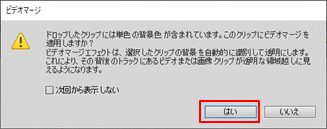
各航路ファイルをビデオトラックに配置する時、「ビデオマージ」ウィンドウが表示されるので、「はい」をクリックします。すると、青い部分が透明になります。
2)「Photoshop Elements」で地図と航路を作成する場合
①「Photoshop Elements」の「背景」レイヤーに、フレームサイズ 1920×1080 ピクセルの地図を作成します。
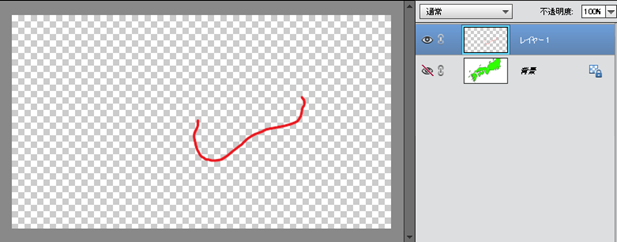
②「レイヤー 1」レイヤーを追加し、「ブラシツール」を使用しカラーは赤、サイズは14ポイントで、「背景」レイヤーの日本地図を下絵にして横浜~神戸間航路を描きます。
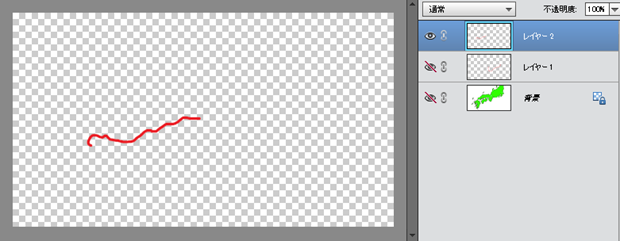
③「レイヤー 2」レイヤーを追加し、「ブラシツール」を使用しカラーは赤、サイズは14ポイントで、「背景」レイヤーの日本地図を下絵にして神戸~福岡間航路を描きます。
④「背景」、「レイヤー 1」、「レイヤー 2」の各レイヤーを、それぞれ「日本地図.psd」、「横浜神戸.psd」、「神戸福岡.psd」ファイルで保存します。こちらのファイル形式は「.psd」です。「.jpg」ではだめです。
⑤Premiere Elementsに地図と航路のファイルを読み込み、「日本地図.psd」ファイルはビデオ 1トラックに、「横浜神戸.psd」ファイルはビデオ 2トラックに、「神戸福岡.psd」ファイルはビデオ 3トラックに配置します。
続く
リンクをクリップボードにコピー
コピー完了
2.徐伸線の作成
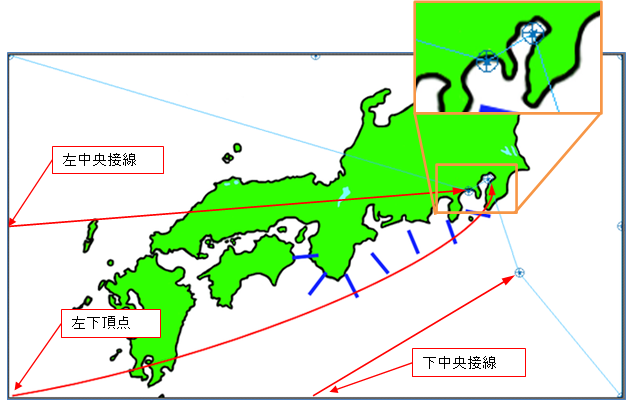
①時間の経過に対する徐伸線の先端の位置が分かるように補助線を書きます。下図は、0.5秒おきに補助線をを書いたもので、タイトラーで書いても良いし、PCのモニターにテープ留めしたシートに書いても良いです。
②横浜神戸航路クリップに「8点ガベージマット」エフェクトを適用し、「適用されたエフェクト」パネルの「8点ガベージマット」の文字の上をクリックすると、「プレビューウィンドウ」に「8点ガベージマット」エフェクの頂点がランダムに表示され、各頂点のパラメーターは非表示になります。
続いて、「リセット」アイコンをクリックすると、頂点は「プレビューウィンドウ」の外周に移動し、各頂点のパラメーターは再表示されます。
※「8点ガベージマット」は「ビデオ」→「キーイング」フォルダーにあります。
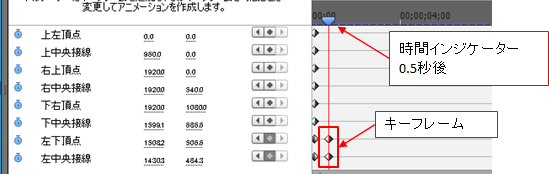
③「キーフレームコントロールを表示/非表示」アイコンをクリックして「キーフレームコントロール」部を表示します。さらに、「時間インジケーター」を横浜神戸.航路クリップの左端に移動します。
④航路の開始位置から遠い方にある「左中央接線」と「左下頂点」を、航路の開始位置直前へ移動します。また、「下中央接線」は徐伸線が事前に表示されないようにするため、移動します。詳細は、3)③項をご覧ください。
続いて、「アニメーションのオン/オフ(ストップウォッチ)」アイコンを全てクリックします。
すると、時間インジケーターがある時間に各頂点のキーフレームが作成されます。
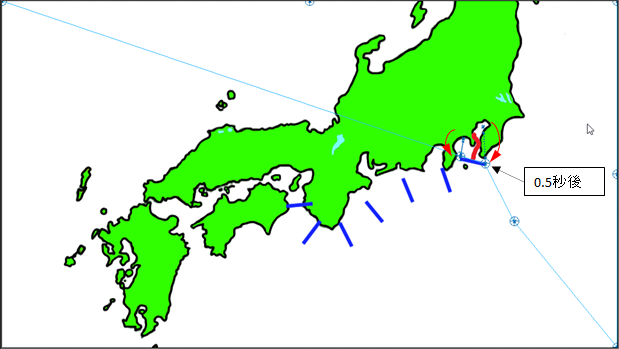
⑤時間インジケーターを0.5秒(15フレーム)後に移動し、「左中央接線」と「左下頂点」を「0.5秒後」の補助線の位置に移動します。
すると、時間インジケーターがある時間に「左中央接線」と「左下頂点」のキーフレームが自動的に作成されます。
⑥時間インジケーターを1.0秒(1秒00フレーム)後に移動し、「左中央接線」と「左下頂点」を「1.0秒後」の補助線の位置へ移動します。
すると、時間インジケーターがある時間に「左中央接線」と「左下頂点」のキーフレームが自動的に作成されます。
⑦同様にして、1.5、2.0、2.5、3.0、3.5、4.0秒後のキーフレームを作成します。これで、横浜~神戸間の徐伸線が出来上がります。
⑧同様にして、神戸~福岡間の徐伸線を作成します。
途中、徐伸線の先端が斜めになった、欠けが発生した場合は、3)①②項をご覧ください。
⑨プレビューして徐伸線の伸び具合を確認します。おかしい部分は修正します。
⑩タイトラーで地名を追加しますと、一層引き立ちます。
また、徐伸線の先端にオブジェクトを付けることもできます。
続く
リンクをクリップボードにコピー
コピー完了
3.徐伸線作成のポイント
①徐伸線先端が斜めになる場合
対応方法
補助線間の徐伸線が曲がっている場合に発生します。
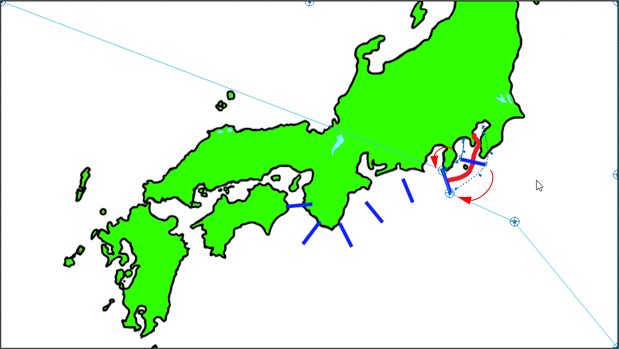
・補助線間を2分割または3分割して、キーフレームを作成します。この方法で先端斜めが軽減されます。下図は2分割の例です。
②徐伸線に欠け等が発生する場合
対応方法
補助線間の徐伸線が大きく曲がっている場合に発生します。
・補助線間を2~4分割して、キーフレームを作成します。
・頂点からベジェハンドルを引き出して、徐伸線の経路を円弧上に変更します。
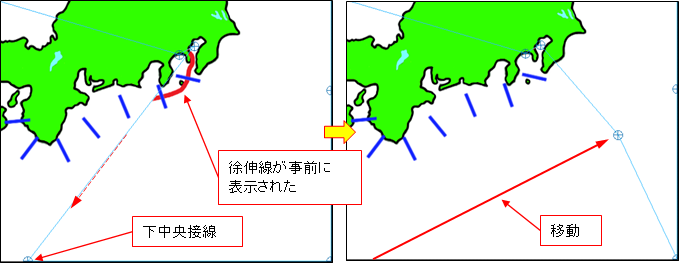
③徐伸線が事前に表示された場合
対応方法
・その先にある頂点を移動し、ガベージマットの形状を変更して、徐伸線を含まないようにします。
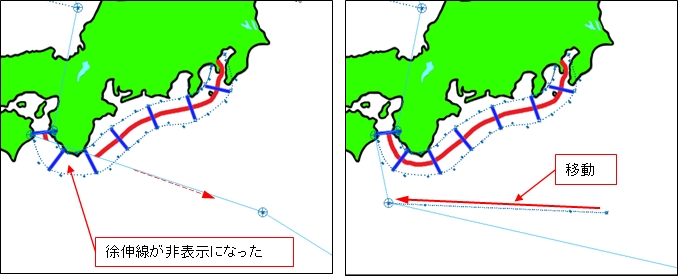
④既表示の徐伸線が非表示になった場合
対応方法
・その先にある頂点を移動し、ガベージマットの形状を変更して、徐伸線を含むようにします。
⑤タイムコード表示部に時間を入力する場合
タイムコード表示部に数値を連続入力すると、自動的にセミコロンまたはコロンが挿入されます。例えば、12分2秒15フレームと入力する場合、数値を「120215」と連続入力します。すると「0;12;02;15」と入力されます。便利な方法ですので覚えると良いです。
以上です。
分からないところは、お気軽に質問してください。また、完成したらその旨連絡頂ければ嬉しいです。
このマニュアルは、全てExcelで作成し、このフォーラムに張り付けました。張り付けだけでも約2時間弱かかりましたよ。あ~、疲れました(笑)。
私はこの映像をPremiere Elements 14+Windows 10(1903)で作成しましたが、途中で何回もPremiere Elementsが何の前ぶれもなく終了してしまいました。アドビ123さんの場合もたぶん発生すると思います。
この原因は、下記①②かなと思います。
①Premiere Elements 14は、Windows 10で動作保証されていない。
②「8点ガベージマット」は、PCのパワーを多く要求する。
対応方法としては、下記①②です。
①Premiere Elementsを小まめに保存します。小まめに保存すれば、Premiere Elementsが終了しても被害は最小限で済みます。
②1時間くらい保存しない状態から終了した場合は、自動保存ファイルを利用します。
リンクをクリップボードにコピー
コピー完了
150kwさん。
すばらしいマニュアルを作っていただきました。
感謝いたします。
このマニュアルさえ有ればクルーズ航路徐伸はできます。
まず、Photoshopを使って航路作成を行うつもりです。
徐伸線作成は難しそうですね。
ガベージマットと頂点・接線の取り扱いがキーポイントですね。
早速やってみます。
当然、完成したらご報告いたします。
しかし、報告できるのに時間がかかるとおもいます。
実は、にっぽん丸による日本一週クルーズ動画を
YouTubeに投稿する一環として冒頭に航路紹介として使おうと思っています。
手持ちの日本地図は画質が低くて拡大するとザラザラになるので使えません。
まず、日本地図探しからはじめます。
出港風景の動画は既に4月30日に第一部として投稿しています。
もしよろしければ、目を通してやってください。
YouTube画質設定は最高画質を選んでください。
完璧なマニュアルを2時間以上も掛けて作っていただき、
本当にありがとうございました。
大切に使わせていただきます。 2020.6.5 アドビ123
リンクをクリップボードにコピー
コピー完了
>もしよろしければ、目を通してやってください。
記念となる大作ですね。編集時間は膨大な時間がかかったでしょう。4Kテレビで拝見しました。やはり、4K映像は綺麗ですね。我が家のテレビは43インチと小さいのでいまいちですが、60インチくらいのテレビなら迫力が違うのでしょうね。
大洗から出港したのですか。大洗は何回も行ったことがありますよ。小学生の頃は近くの那珂湊に臨海学校とか、大人になってからは漁港に魚を買いにとか。
>徐伸線作成は難しそうですね。
要領を覚えてしまえば、どうってことはないですよ。
是非ともベジェハンドルの操作を覚えてください。これをマスターすれば曲がった経路でも容易に徐伸線を伸ばせます。
>完璧なマニュアルを2時間以上も掛けて作っていただき、
Excelからフォーラムにコピー&ペーストするだけで、手直し等も含みますが、2時間近くかかりました。実際のマニュアル作成はいろいろ試しながら行いましたので10時間以上かかったと思います。このマニュアルは私の宝になりますから。
ちょっとおせっかいですが、
徐伸線作成編集は、Premiere Elementsが強制終了した時の被害を最小限に抑えるため、くれぐれも小まめに保存しながら行いましょう。
リンクをクリップボードにコピー
コピー完了
150kwさん。
150kwさんから、マニュアルをいただいた後コミュニケーションフォーラムに返信をいただくとは夢にも思ってなかったのでフォーラムの方をご無沙汰していたのですが何げなく見てみたら返信が届いているのに気が付きました。
にっぽん丸動画を見て頂いたようですね。
ありがとうございます。
4Kテレビで。
こちらの方は、テレビは2K40インチ、パソコンが4K27インチなので
2Kと4Kの違いがそれ程はっきりしません。
60インチぐらいなら4Kの良さが表れてくるのでしょうね。
いま、いただいたマニュアルを印刷化しています。
作業中に見たい場合に手元の紙で見た方が見やすいので。
A4 目一杯に拡大してなるべく大きく見やすくしています。
ページ数は増えますが。
にっぽん丸クルーズは大洗港出港なんです。
ごめんなさい。
例に挙げたのが横浜港から神戸港そして博多港と
分かり易いと思って言ってしまったわけです。
あそこまでマニュアル化されるのなら、
大洗港出港の日本一週航路を伝えておけばよかったのにと、
そのまま使えたのかもしれませんね。
そのまま使えないにしても、航路徐伸やガベージマットと頂点・接線の取り扱いが
大きく参考に出来たのかなと思います。
日本地図、やっと探しだしました。 大きさが960×960で拡大しても耐えられそうです。
手持ちの日本地図は299×168で拡大してザラザラになるので使えません。
AVS Image Conberter を使用して、1920×1080或いはそれ以上にサイズ変換してもうまくいきません。
しかし、手持ちのものの色は日本が水色で、海が青色だったので
赤色の航路徐伸線とよくマッチすると思うのですが。
探し当てたものは、日本がグリーンで、海が白色で、イメージは異なるのですが、
むしろ、いただいたマニュアルの色に近かづいた感じです。
選択肢が多すぎてぴったり合うのが見つからないのでこれで妥協としました。
保存してない状態でソフトが終了することはいままで何回も経験していますので、
自衛保存は身についていますのでご心配なく。
ご親切にありがとうございます。
完璧なマニュアルを10時間以上も掛けて作っていただき、
本当にありがとうございました。
大切に使わせていただきます。
この後必ず難問に出くわすと思いますので
その節はどうかよろしくお願いいたします。 2020.6.12 アドビ123
リンクをクリップボードにコピー
コピー完了
お早うございます
>いま、いただいたマニュアルを印刷化しています。
それじゃ、大変でしょう。Excelファイルをお送りしますよ。Excelファイルなら印刷設定もできますから、見やすく出来ると思います。
ファイルには、キーフレーム作成方法のマニュアルも入れてあります。Premiere Pro CS5用に作成したものですが、内容はほとんど同じです。
※Excelファイルはウィルスチェックしてありますが、念のためご自身でもウィルスチェックを行うことをお勧めします。
※ダウンロードは、パスワードはかけてありませんから、どなたでも出来ます。ただし、ダウンロード期限は2020/6/20です。
ファイルの受け取り方法
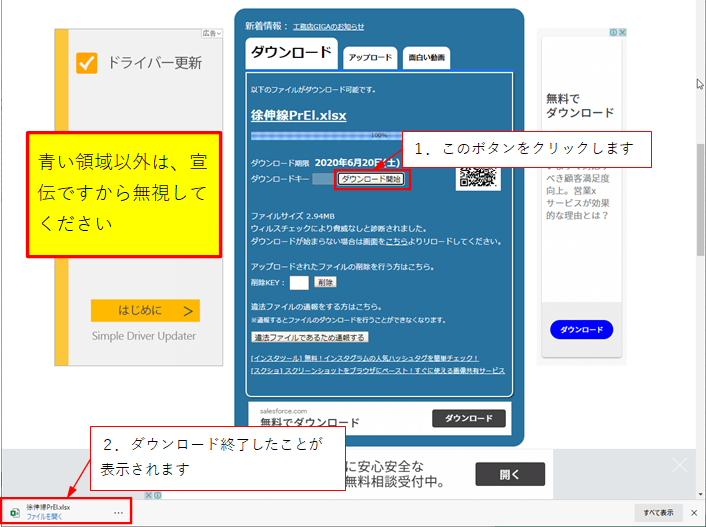
①下記URLのリンクをクリックすると、ギガファイル便のサイトが開きます(下図)。
https://1.gigafile.nu/0620-b69f523873fd531285b7e84b3aeaeb8f9
②1頁強下へスクロールすると青いダウンロード領域が表示されます。
「ダウンロード開始」をクリックすると、1分もかからずダウンロードが終了し、ブラウザ画面の左下にダウンロード終了が表示されます。
③ダウンロードしたファイルは、「ダウンロード」フォルダーの「今日(1)」に入っています。ここから、ご自身の好きなフォルダーへ移動して使用してください。
※分からないところはお気軽に問い合わせください。
リンクをクリップボードにコピー
コピー完了
150kwさん。
いろいろとご親切にありがとうございます。
手持ちのMcAfeeリブセーフにて、
ダウンロードしたExcelファイルをスキャンし問題なく開くことができました。
『徐伸線』及び『キーフレームの作成』のシートが確認できました。
これなら印刷も手軽にすることが出来ます。
早速ですが、不安要素が出てきてます。
まだ、順序だって本格的には初めてないんですが、
つまみ食い的にやってみたところ、
①私のPremiere Elemennt 14 のエフェクトパネルには「8点ガベージマット」エフェクトがどうも見当たらない。
ヘルプ検索しても「見当たりません.......」がでてきます。
②さらに、キーフレーム作成のための「エフェクトコントロールパネル」がどうも出て来ない。
いただいたマニュアルに従って最初からやってみてから具体的にお伺いしようと思います。
その節はどうかよろしくお願いいたします。 2020.6.13 アドビ123
リンクをクリップボードにコピー
コピー完了
こんにちは、先に言っちゃいますね。
>これなら印刷も手軽にすることが出来ます。
ウェブページの印刷はなかなか思うようにいかない場合がありますからね。お役に立ちそうで良かったです。
>「8点ガベージマット」エフェクトがどうも見当たらない。
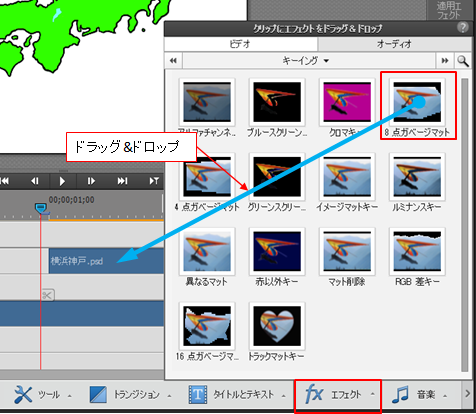
「アクションバー」で「エフェクト」をクリックすると、「クリップにエフェクトをドラッグ&ドロップ」パネルが開き、続いて「ビデオ」→「キーイング」とクリックすれば「8点ガベージマット」が表示されます。これを航路クリップにドラッグ&ドロップします。
>「エフェクトコントロールパネル」がどうも出て来ない。
マニュアルの 2.③ 項をご覧ください。Premiere Elementsの場合は「エフェクトコントロール」パネルではなく、「適用されたエフェクト」パネルです。
リンクをクリップボードにコピー
コピー完了
150kwさん。
いろいろとご親切にありがとうございます。
結論から申しますと、現時点での不安材料はすべて解決できました。
①ウエブの印刷は確かに手間がかかります。
マニュアル部分のみ別名保存しようとしても、
Support Community⇒Home⇒Premiere Element以下の部分全てが
保存されるので保存完了まで長時間がかかってしまう。
Excel File マニュアルは本当に助かりました。
*余談になりますが、NHKプラスで、ある番組を保存しようとしたら
やはり長時間を要し、検索したジャンルの全番組が保存されてしまいビックリしたことがあります。
②「8点ガベージマット」は「キーイング」の中にあったのですね。
③「エフェクトコントロールパネル」は「適用エフェクト」のことだったのですね。
試しに、日本地図を取り敢えずクリップにしその上に「8点ガベージマット」エフェクトを展開するとコントロールパネルが自動的に出てきましたね。
ただし、日本地図クリップ上に出てきた「8点ガベージマット」、
見るからに難解そうですね。
箸にも棒にもかからない感じが既にしています。
いただいたマニュアルに従っていちから順序だってやってみます。
必ず出来るという信念をもって。
今後ともどうぞよろしくお願いいたします。 2020.6.14 アドビ123
リンクをクリップボードにコピー
コピー完了
こんばんは
>現時点での不安材料はすべて解決できました。
お役に立てそうで良かったです。
>Excel File マニュアルは本当に助かりました。
ロックはかけてありませんから、再編集等ご自由に行ってお使いください。
>日本地図を取り敢えずクリップにしその上に「8点ガベージマット」エフェクトを展開すると・・・
「8点ガベージマット」を「日本地図」にかけたのは試しですよね。各頂点をドラッグして移動してみてください。日本地図は、各頂点で囲まれた範囲が表示されたと思います。
>いただいたマニュアルに従っていちから順序だってやってみます。
信念をもってやれば、楽勝に出来ると思います。分からないところはお気軽に質問してください。
それから「正解」をクリックして頂き有り難うございます。
リンクをクリップボードにコピー
コピー完了
150kwさん。
お世話になっております。
①Excel File マニュアルは既に編集させていただいています。
なるべく図象を大きく見やすくするため、印刷方向を横方向、倍率を115%、
フッターのページ表示をヘッダーの右隅に1/20のように、余白は最小限に、
セルを挿入或いは幅拡大し図象がページ間に跨がらないようにしました。
その代わりページ数は20頁以上になりました。
②「8点ガベージマット」を「日本地図」にかけたのはあくまでも試しです。
本来は航路クリップを追加してからかけるのですよね。
難しいところを先にマスターしておきたい、安心しておきたい性格なんですねぇ。
③「8点ガベージマット」、やはり難解ですね。
「日本地図」が8個の頂点で囲まれた範囲が表示されたのですが、
どの頂点もドラッグしてもロックされたように動きません。
「エフェクトコントロールパネル」の各頂点名の並びに有る座標数字をいじったときのみ
移動します。
どこかに有るはずのロックを外してやれば出来そうなんですがそれが分かりません。
信念をもって、楽勝に出来たいと思うのですが、一つ一つ引っかかります。
よろしくご教示くださいおねがいします。 2020.6.15 アドビ123
リンクをクリップボードにコピー
コピー完了
こんにちは
>どの頂点もドラッグしてもロックされたように動きません。
頂点のロックはありません。そのエフェクトはちょっと重いような気もするのですが、動かないということはないと思います。
一旦、そのエフェクトを削除して再度かけてみて頂けますか。
削除するには、「適用されたエフェクト」パネルで「8点ガベージマット」を選択してキーボードの「Delete」キーを押すか、右クリックして「削除」を選択します。
または、新しくプロジェクトを作成して試してみます。
どうしてもドラッグできない場合は数値で動かしましょう。
目的の場所の近くまで数値を入力して頂点を一気に移動し、その後は数値をスクラブして頂点を目的の場所へ移動します。
スクラブとは、数値の上へカーソルを移動し、「手+双方向矢印」が表示されたら左クリックしたまま数値の上を左または右方向へこすります。
下図はプレビューウィンドウの座標です。
※下図は次の書き込みにあります。
どういう訳かここに張り付けできませんでした。
それから「正解」はそんなに押して頂かなくても結構ですよ(笑)。ふつうは投稿案件が解決した、参考になったというようなときに押します。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
150kwさん。
お世話になっております。
とりあえず解決できました。
ドラッグ移動はプロジェクトを新しくしても動きません。
数値入力とスクラブはOKです。
確認できました。
下図のプレビューでの座標位置数値レイアウトも確認できました。
ドラッグ移動は出来なくても、数値入力とスクラブでやってみます。
安心しました。
解決出来ましたので正解をクリックしました。
もう一つ質問いいでしょうか。
『日本地図の色を変えたい』
①日本列島を現在のグリーンから水色に。
②海の色を現在の白色から青色に。
この②については、ビデオマージを使うと偶然できたような気がしたんですが。
①についてはにっちもさっちもいきません。
それよりも早く徐伸線作成をやれと言われそうですが、
もし決められるものなら、決めてからやりたいです。
お忙しいところ、よろしくおねがい致します。 2020.6.16 アドビ123
リンクをクリップボードにコピー
コピー完了
こんばんは
>『日本地図の色を変えたい』
こちらはPhotoshop Elementsを使用します。本来なら、日本地図をスクリーンショット等で提示頂いてそれを見て最適な方法で説明したいのですが、一般的な方法(「自動選択ツール」で選択範囲を作成し、その選択範囲に「ブラシツール」で色を塗る)で説明します。
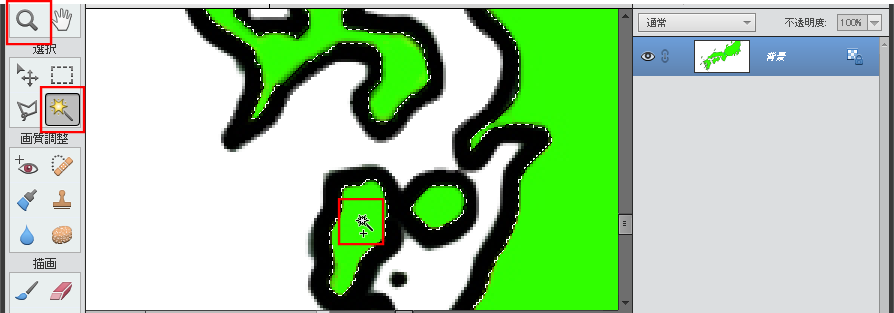
①「ツールボックス」で「自動選択ツール」をクリックし、下部の赤枠部のところをクリックします。「追加」は「自動選択ツール」でクリックして作成される選択範囲が、クリックする度に追加されるという意味です。
「自動選択ツール」で本州、四国、九州、さらに島々をクリックし選択範囲を作成します。選択範囲はチカチカしている線で囲まれています。
小さい島の場合は、虫眼鏡で拡大すると作業しやすいです。
②「カラー」で色を指定し、「ツールボックス」で「ブラシツール」をクリックし、下部の「サイズ」でブラシの直径を調整して陸地の上をなぞります。すると選択範囲の内部のみに色が塗られます。塗り終わったら、メニューの「選択範囲」→「選択を解除」を選択し、選択範囲を解除します。
塗り残しがある場合は、再度同じようにして「自動選択ツール」でクリックして選択範囲を作成してから、「ブラシツール」で塗り、最後に選択範囲を解除します。
③海も同様に行います。
>それよりも早く徐伸線作成をやれと言われそうですが、
そんなことはありませんよ。味を良く噛み締めながら進みましょう。
リンクをクリップボードにコピー
コピー完了
150kwさん。
お世話になっております。
いやぁ~、見事ですね。
この機能はPhotoshop Elementsの得意とするものなんでしょうね。
やはりお訊きしてみるものですね。
北海道の網走の一部の小さな島が色代わりしてなくて
地図を
拡大してやったのですが、
チカチカ線が出ていないのに気づかずブラシツールを操作したら
その付近の海まで同じ水色がはみ出てしまいました。
やり直し、取り消しツールをクリックしてみたのですが
一つ手前の状態に戻らず、
いろいろやってみたのですがダメで、
結局、残念ながらリセットしてしまいました。
もう一度、一からやり直しです。
出来ることが分かりましたのでありがたいです。
ありがとうございました。
これから徐伸線作業に専念いたします。
ところで、昨日Premiere Elements で教示頂いた内容を確認しているとき
30分そこそこ辺りで強制終了しますとのメッセージが出て
あっ、これだ!消えるか と思いましたがキャンセルという文言が目に入り
クリックすると元の状態に戻りました。
試し、でよかったですが、これからは30分以内にて自衛保存するようにします。
早い段階で出くわしてよかったです。
今後ともどうぞよろしくお願いいたします。 2020.6.17 アドビ123
リンクをクリップボードにコピー
コピー完了
お早うございます
>この機能はPhotoshop Elementsの得意とするものなんでしょうね。
選択範囲は便利な機能ですね。
「選択範囲の作成ツール」が何種類か用意されており、場面場面に応じて最適なツールをまたは組み合わせて使用します。
選択範囲については、下記リンクを参考にしてください。また、「Photoshop Elements 選択範囲」等のキーワードでインターネット検索すると、サイトが多くヒットします。
https://helpx.adobe.com/jp/photoshop-elements/using/making-selections.html
>チカチカ線が出ていないのに気づかずブラシツールを操作したらその付近の海まで同じ水色がはみ出てしまいました。
やってしまいましたね。
注意点としては、選択範囲が作成されていること(チカチカ線が表示されていること)を確認することです。
しかし、下記を行えば元に戻せますよ。
>一つ手前の状態に戻らず、いろいろやってみたのですがダメで、結局、残念ながらリセットしてしまいました。
間違いに気づいたときは、すかさずキーボードの「Ctrl」+「Z」を押します。押すごとに何操作か戻すことができます。これは各ソフトの共通操作です。
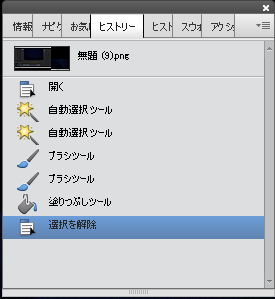
またメニューの「ウィンドウ」→「ヒストリー」を選択すると下図のようなウィンドウが開きます。これには、画像を開いた時からの操作が順番通りに記録されています。
途中をクリックすれば、その時点まで戻すことができます。
それから、画像を加工する場合は、元のレイヤーを複製したレイヤーで加工します。元のレイヤーは温存しておきます。
複製レイヤーで失敗した時は元のレイヤーから復元できます。
-
- 1
- 2