リンクをクリップボードにコピー
コピー完了
この様な動画の作り方を教えてください。
緑の部分は動画が入ります。
狭くしたり広くしたりしたいのですが、いまいちわかりませんでした。
クロップで作れるのでしょうか。お詳しい方、宜しくお願い致します。
 1 件の正解
1 件の正解
お早うございます、cream688さん
「クロップ」エフェクトですと、上下に伸縮する場合は出来ますが、キーフレームは「上」と「下」の2パラメーターに打つ必要が有り、ちょっと面倒くさいです。また回転は出来ません。
ここでは、「マスク」を使用した方法で説明します。キーフレームは「マスクパス」の1パラメーターに打つのみです。
①カラーマット(映像の代わり)を作成します。ここでは画面一杯のカラーマットを作成し、「スケール」を適用してご提示のスクリーンショットのように上下幅を縮めました。
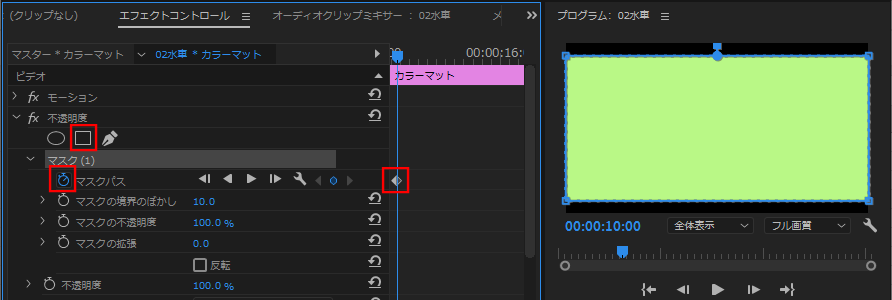
②カラーマットのクリップに「不透明度」の「4点の長方形マスク」を適応し、カラーマット全体が表示されるようにマスクを変形させます。
「再生ヘッド」をアニメーション開始時間に移動し、「マスクパス」の「アニメーションのオン/オフ」アイコンをクリックします。すると「再生ヘッド」の位置に「キーフレーム」が作成されます。
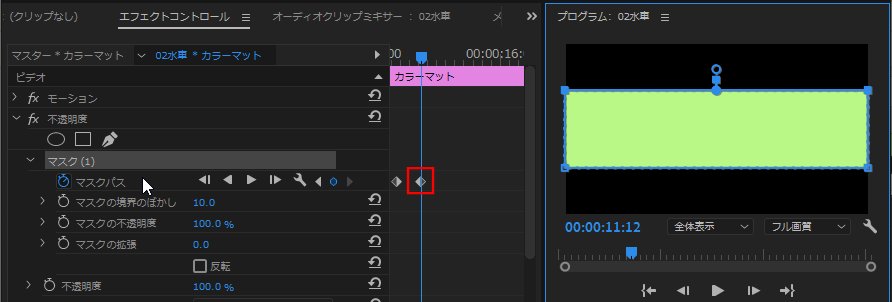
③「再生ヘッド」をカラーマットの上下幅が狭くなる時間に移動し、「マスク」をカラーマットが狭くなる形状に変形させます。すると「再生ヘッド」の位置に「マスク
...リンクをクリップボードにコピー
コピー完了
映像と同じ動きは、エフェクト「ディストーション/トランスフォーム/歪曲」の操作だけで出来ます。
カラーマットをシーケンスに追加して、トランスフォームを適用して「反転」(アルファ)を追加すると下図のようになります。
色を変更したい場合は、エフェクト「色を変更」または「カラー置き換え」も追加する。
<追記>
変形には関係ないのですが、リンク先の動画で映像の点滅がちょっと危険に思ったので、下記リンクの文書を一読しておくと良いと思います。
https://www.fami-geki.com/howto/standard/standard.html
若い方だとご存知ないかもしれませんが、テレビ放送のアニメーションで映像の点滅によって何人もの視聴者が気を失った事故がありました。
リンクをクリップボードにコピー
コピー完了
お早うございます、cream688さん
「クロップ」エフェクトですと、上下に伸縮する場合は出来ますが、キーフレームは「上」と「下」の2パラメーターに打つ必要が有り、ちょっと面倒くさいです。また回転は出来ません。
ここでは、「マスク」を使用した方法で説明します。キーフレームは「マスクパス」の1パラメーターに打つのみです。
①カラーマット(映像の代わり)を作成します。ここでは画面一杯のカラーマットを作成し、「スケール」を適用してご提示のスクリーンショットのように上下幅を縮めました。
②カラーマットのクリップに「不透明度」の「4点の長方形マスク」を適応し、カラーマット全体が表示されるようにマスクを変形させます。
「再生ヘッド」をアニメーション開始時間に移動し、「マスクパス」の「アニメーションのオン/オフ」アイコンをクリックします。すると「再生ヘッド」の位置に「キーフレーム」が作成されます。
③「再生ヘッド」をカラーマットの上下幅が狭くなる時間に移動し、「マスク」をカラーマットが狭くなる形状に変形させます。すると「再生ヘッド」の位置に「マスクパス」の「キーフレーム」が自動的に作成されます。
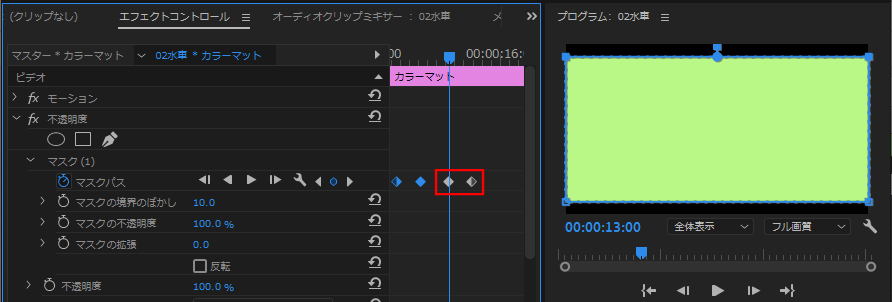
④このアニメーションを反復させるには、「再生ヘッド」を反復開始の時間に移動し、作成した2個のキーフレームを選択して、「Ctrl+C」→「Ctrl+V」とキーを押すとキーフレームがコピー&ペーストされます。
⑤カラーマットを斜めにするには、「マスク」を回転させます。下図でお分かりになると思います。
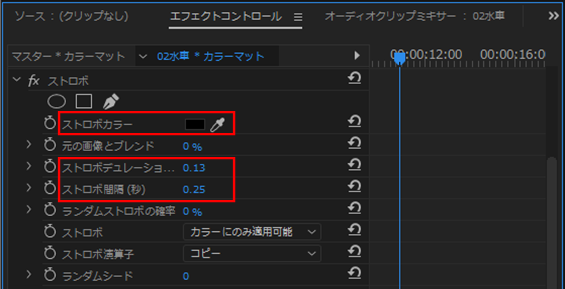
⑥カラーマットを点滅させるには、「ストロボ」エフェクトをかけます。下図のように設定すると、0.25秒で1回点滅します。
※「キーフレームの作成方法」、「マスクの変形方法」は、宜しければ愚策マニュアルをご覧ください。マニュアルはExcelファイルで作成してあり、下記リンクからダウンロードできます(ダウンロード期限;2021/2/13)。参考にして頂ければ幸いです。
https://shared-assets.adobe.com/link/dd5c39fb-f3f4-41e0-4340-65483c9457f3
https://shared-assets.adobe.com/link/ab89b32e-4da5-4f6b-58e3-4325ce2f7332
※この項は以前の回答と重複しているかも知れません。