リンクをクリップボードにコピー
コピー完了
プレミアプロのエッセンシャルグラフィックについて質問があり投稿しています
現在添付したした画像のような装飾をしようと試みているのですが、
・白の線と紫の塗りの仕組みがわからない
・紫、緑の塗りとシャドウをずらして表示した時、灰色のシャドウをどう配置すれば画像のようにテロップの右端からそれぞれの色がはみ出ずにきれいにまとまるのか
という状況です
エッセンシャルグラフィックにての再現が難しいのであればフォトショでの再現も可能です
よろしくお願いします
 1 件の正解
1 件の正解
リンクをクリップボードにコピー
コピー完了
こんばんは、Hayabusa0324さん
「残念」のテキストレイヤーを2個重ねれば似たようなものが作成できます。
もう少し考えてみます。
リンクをクリップボードにコピー
コピー完了
追記です
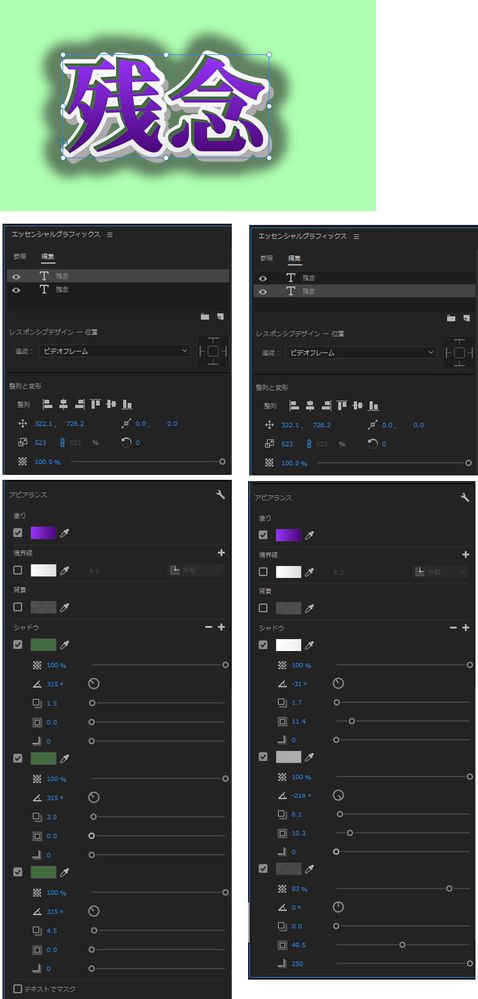
これでどうでしょうか。Windows 10+Premiere Pro v23.1で作成しました。
緑は上のテキストレイヤーにシャドウの距離を増やして3回重ねて幅を広くしています。
白の境界線と黒のシャドウは、下のテキストレイヤーのシャドウで付けています。線の結合はラウンド結合です。
2個のテキストレイヤーはグループ化しておくと、移動する時に便利です。
リンクをクリップボードにコピー
コピー完了
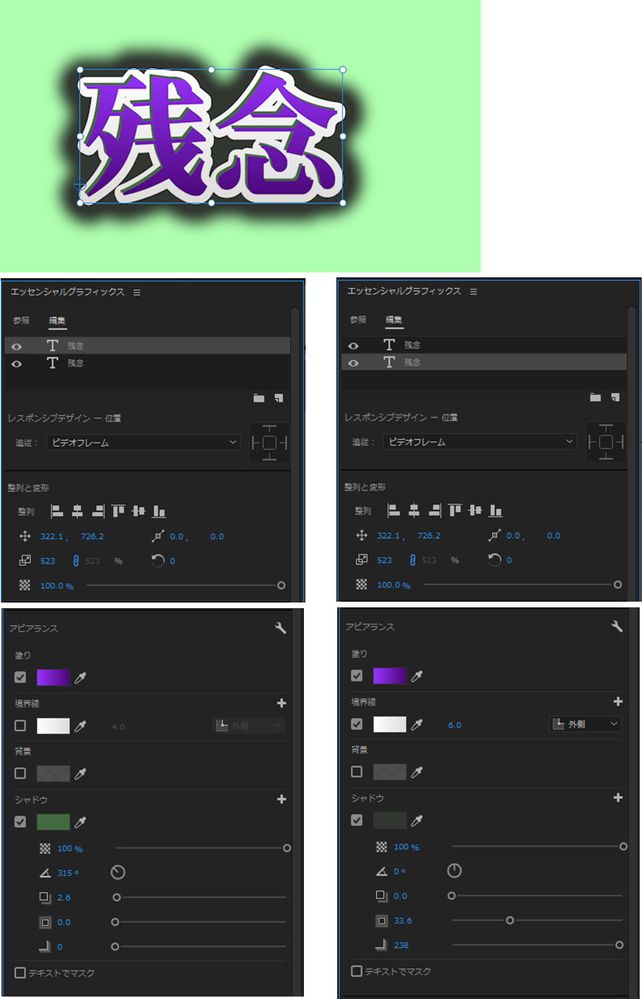
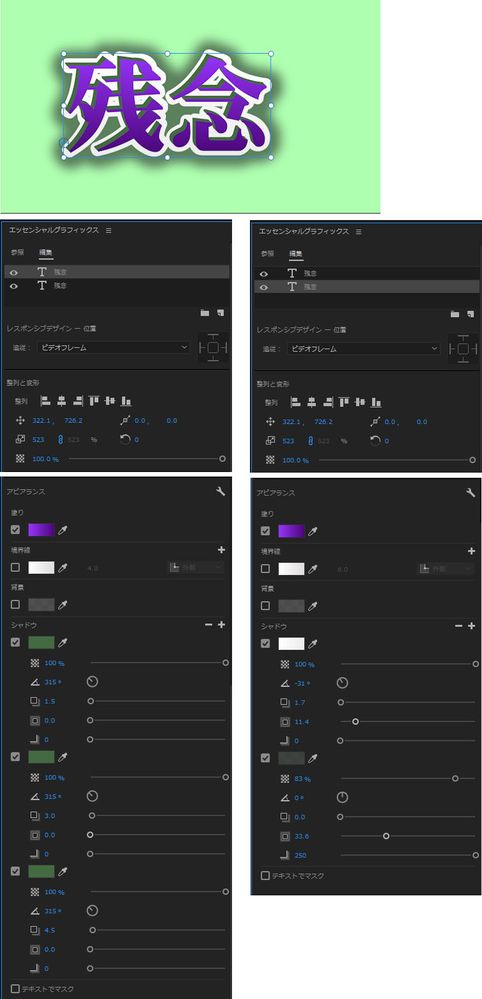
再修正です。灰色のシャドウを追加しました。
リンクをクリップボードにコピー
コピー完了
ありがとうございます!
参考にします!
しかし、大元の画像をよく見てみると表現によって陥没しているように見せているのではなく、それぞれのレイヤーの上下関係を見るにやはりちゃんと陥没しているのが個人的な感想です
やはりそのような表現はエッセンシャルグラフィックでは難しい(レガシータイトルだったら出来た)、AEなどほかの機能での作成が望ましいのでしょうか?
リンクをクリップボードにコピー
コピー完了
お早うございます
「正解」をクリックして頂き、ありがとうございました。
【参考です】
「文字を凹ませる」でインターネット検索しましたらPhotoshopでの作例がヒットしました。「シャドウ(内側)」を適用していました。Premiere Proには「シャドウ(内側)」はありませんね。
Photoshopで文字を浮き出立たせる&凹ませる加工方法 | デザイン&印刷サービス アドラク! (adluckdesign.com)
にわか仕込みで試してみたところ、下図のようになりました。Premiere Proと同様に文字レイヤーを2個重ねました。
上側のレイヤーは、「シャドウ(内側)」を距離を徐々に増やして4回適用してみました。何とか陥没表現になるようです。残念ながら色を緑色にする方法が分かりませんでした(泣)。
下側のレイヤーは、境界線で白枠を作成し、その上に「ドロップシャドウ」を2個重ねました(「シャドウ(外側)」はありませんので)。
この作成方法を「Photoshopフォーラム」で投稿すると、Photoshopのプロが回答下さるかもしれません。
リンクをクリップボードにコピー
コピー完了
>白の線と紫の塗りの仕組みがわからない
(スミマセン、最初の投稿時に引用個所を間違えました。)
>灰色のシャドウをどう配置すれば
添付していただいた画像を拝見しますと、3D効果の「押し出し」が右斜め下方向に効いているようですので、同等のものをPremiere Proだけで作成するのは難しい(できない?)ように思います。
(ものすごく手間をかけて全く同じ効果を得る必要があるか否かによって、適切な対応が変わってくるように思います。)
私はデザイン系には疎いのですが、Photoshopの3D効果でできるかも……と思ったものの、photoshopの3D効果は廃止方向とのことですので、より詳しい方から返信が付くことを期待します。
押し出しはシャドウの重ね合わせで表現できますので、1ピクセルずつずらして10個重ねた際の例を載せてみます。
リンクをクリップボードにコピー
コピー完了
押し出しの表現でこういう方法があるのは知りませんでした!
こういう情報はすごく参考になります!
ありがとうございます!
リンクをクリップボードにコピー
コピー完了
シャドウの積み重ねで3Dの押し出しのような雰囲気を作るのは、どうしてもPremiere Proだけで完結しなければならないときの苦肉の策という感じでございます。
最初の返信でちらりと書きましたように、例示していただいた文字は3Dの効果を用いて作成したものだと思いますので、Premiere Proの機能でスムーズに実現することはできないと思います。
(共同作業の都合などで)Premiere ProとPhotoshopのみで実現しなければならない、という縛りがございませんでしたら、Mukaidaさんのご返信で書いてくださった方法が、ご質問に添付していただいた画像をAdobe製品で実現するスマートな方法だと思います。
リンクをクリップボードにコピー
コピー完了
After Effects の機能で作成されたと思います。
テキストの輪郭だけが3D機能で押し出されているため、テキストの境界線だけに色をつけて、アウトラインに変換します。(テキスト--> シェイプに変換)
3Dの機能で、側面の色も設定できます。
リンクをクリップボードにコピー
コピー完了
<追記>
3D機能のプラグインによっては、内側と外側の面の色を変えることができます。
質問にアップされているスクリーンショットは、色を変えていますね。
リンクをクリップボードにコピー
コピー完了
なるほどAEの機能ですか
それは考えてなかった方法ですね
ありがとうございます!