リンクをクリップボードにコピー
コピー完了
初めまして
プレミアプロの編集技術で質問させてください。
https://www.youtube.com/watch?v=saOMUjLS9I4
開始26秒、フィルムのような枠で複数動画が並び、画面が切り替わる編集テク
上記の動画のような動画が重なって次の動画に切り替わるような
編集はどこかのテンプレートを利用することが必須でしょうか。
こちらの動画のように編集したいと思っています。
すみませんが、よろしくお願いします。
 1 件の正解
1 件の正解
フィルムのような枠は、PhotoshopまたはIllustratorで作成するか、Adobe Stockなどの素材を販売しているサイトから購入する事もできます。
今回は、Adobe Stockで無料のフィルム素材をダウンロードして利用しています。
画面の切り替えは、手作業になります。
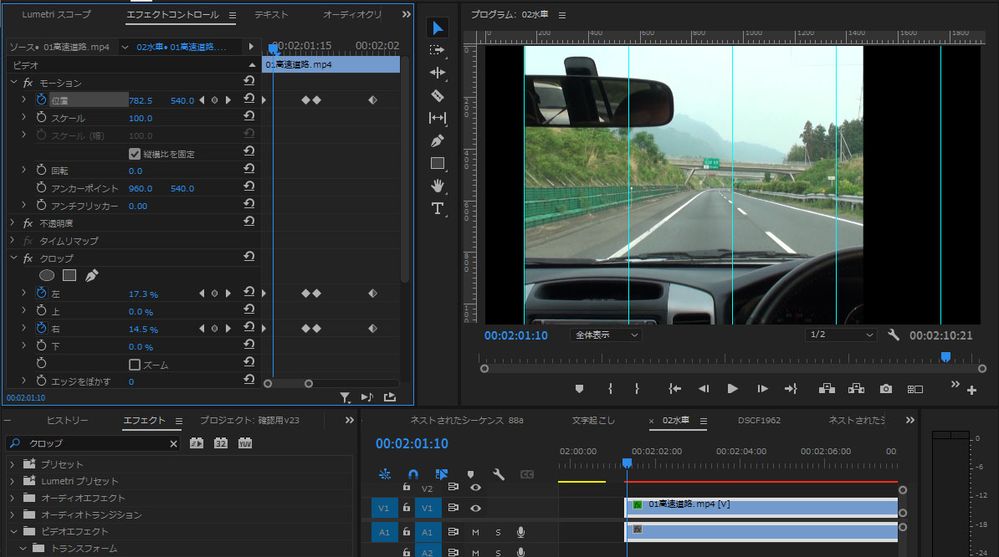
クリップを上下に数秒重なるように配置して、右から左に動くように「位置」のキーフレームを調整します。
新たにシーケンスを作成して、その中に先のシーケンスを配置します。
入れ子(ネスト)状態にします。
スケールと「クロップ」で枠に合うサイズに調整します。
調整してから複製を2個追加して、位置を枠に合わせます。
枠を重ねると下図のようになります。
リンクをクリップボードにコピー
コピー完了
こんにちは、智之5C3Cさん
テンプレート等が見つかればGoodですが、見つからない場合はそれぞれの映像に「クロップ」エフェクトをかければできると思います。同時に映像の最適画角を得るため「モーション」の「位置」で左右方向を移動させると良いです。
また映像の左右の境界部は、下側の映像を少しラップさせておくと良いです。
下図アニメーションは、最初に全画面で表示させる映像の例です(全画面→(8フレーム)→4個並べる(2フレーム)→(9フレーム)→消える)。
「位置」で変更を加えると、「クロップ」エフェクトの%はうまく合いませんので、「メニュー」の「表示」から「定規」と「ガイド」を表示させておくと作業しやすいです。ガイドは定規の部分で右クリックして開いたメニューから「ガイドを追加」を選択すると、数値で指定できます。
リンクをクリップボードにコピー
コピー完了
ご返信頂き有難うございます。
初心者な為、手探りではありますがトライしてみます。
ご丁寧にありがとうございます。
リンクをクリップボードにコピー
コピー完了
フィルムのような枠は、PhotoshopまたはIllustratorで作成するか、Adobe Stockなどの素材を販売しているサイトから購入する事もできます。
今回は、Adobe Stockで無料のフィルム素材をダウンロードして利用しています。
画面の切り替えは、手作業になります。
クリップを上下に数秒重なるように配置して、右から左に動くように「位置」のキーフレームを調整します。
新たにシーケンスを作成して、その中に先のシーケンスを配置します。
入れ子(ネスト)状態にします。
スケールと「クロップ」で枠に合うサイズに調整します。
調整してから複製を2個追加して、位置を枠に合わせます。
枠を重ねると下図のようになります。
リンクをクリップボードにコピー
コピー完了
ご返信頂き有難うございます。
初めての投稿でしたが、こんなにも具体的に教えて頂き感謝しています。
上記のテクニックを試してみたいと思います。
リンクをクリップボードにコピー
コピー完了
横へスライドする際の効果については下記の動画が参考になるかと思います。
https://www.youtube.com/watch?v=esC-bjh3_Cg
別視点ではありますが、こういった動きの場合はPrよりAeの方が作りやすかったりするので、機会があればAeも触ってみることをお勧めしますー!
リンクをクリップボードにコピー
コピー完了
ご丁寧に有難うございます。
参考にさせて頂きます。