【切り抜き動画】効率的にテロップにアイコンをつけたい
リンクをクリップボードにコピー
コピー完了
切り抜き動画を作っているのですが、ほかの方の動画を見るとコメントに合わせて話者の方の写真やアイコンを表示するといった動画が多くみられるのですが、あれを作るにはエッセンシャルグラフィックスのテンプレートをつくるのが一番やりやすいですか?何か他の方法があれば教えていただきたいです。
現状、Vrewでテキストレイヤーを生成しているのでアイコンは手動で後付けしています。
リンクをクリップボードにコピー
コピー完了
おはようございます、Cielmystさん
そのような動画を見たことがありませんので、推定ですが、コメントの例えば左側に話者の写真やアイコンを表示するということでしょうか。
写真やアイコンは、次のようにして使用しているのではと思いますが、
・画像をその都度Premiere Proに読み込み、不透明度のマスクをかけ位置やサイズを調整して配置している。
・画像編集ソフト(Photoshop等)で写真やアイコンを作成し保存して、そのファイルを読み込んでいる。
「モーショングラフィックステンプレート」または「CCライブラリ」パネルに話者ごとの写真やアイコンを登録しておけば、ドラッグ&ドロップで使用できますので便利にはなると思います。
作成方法は次の通りです(「モーショングラフィックステンプレート」の作成方法はご存知のような気がしますが。ご存知なら読み飛ばしてください)。
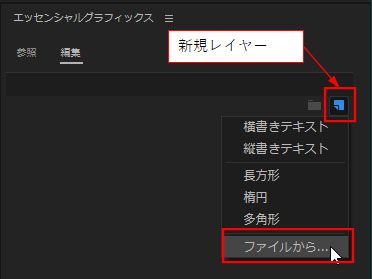
①「エッセンシャルグラフィックス」パネルで、「新規レイヤー」→「ファイルから」を選択し、画像ファイルを読み込みます。
②画像ファイルが読み込まれ、ビデオトラックの再生ヘッド位置にグラフィッククリップが作成されます。このグラフィッククリップを選択すると、「エッセンシャルグラフィックス」パネルに読み込んだ画像レイヤーが表示されます。
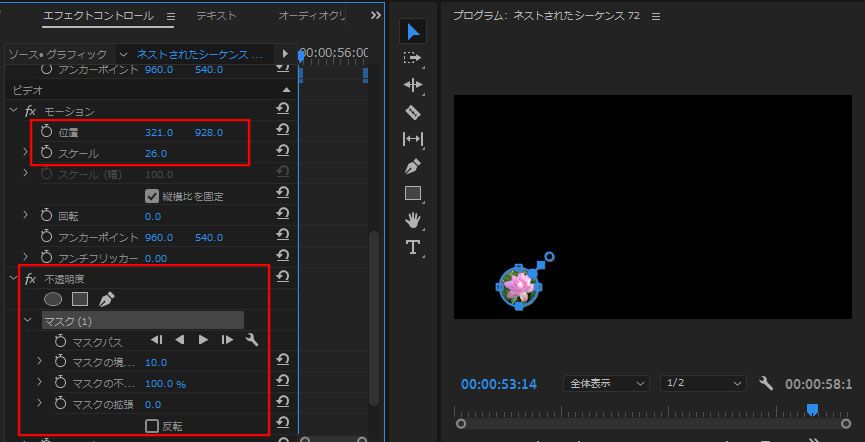
③グラフィッククロップを選択したままで、「エフェクトコントロール」パネルを開きます。もし、画像が「プログラムモニター」からはみ出している場合は、「クリップ(画像ファイル)」の「スケール」でサイズを「プログラムモニター」に入るよう調整します。
次に、「モーション」の「位置」と「スケール」で写真やアイコンの位置やサイズを調整します。位置はテロップの左側付近にしておくと良いと思います。
④続いて、「不透明度」のマスク(楕円形または長方形)をかけ、位置・サイズを調整します。
⑤グラフィッククリップの上で右クリックし、開いたコンテキストメニューから「モーショングラフィックステンプレートとして書き出し」を選択します。「名前」項でを分りやすい名前に変更します。
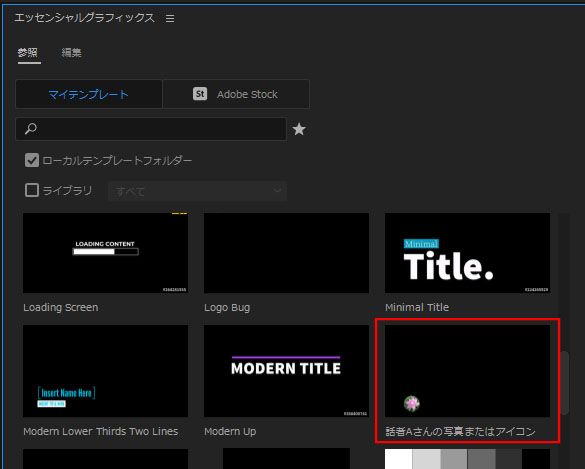
⑥「参照」タブを開くと、「ローカルテンプレートフォルダー」に書き出した「モーショングラフィックステンプレート」が表示されます。
⑦ビデオトラックの挿入先へ、ドラッグ&ドロップします。
※「モーショングラフィックステンプレート」の上で右クリックし、開いたコンテキストメニューから「ライブラリにコピー」を選択すると、「CCライブラリ」パネルの「ライブラリ」にコピーすることができます。「CCライブラリ」パネルから使用したほうが便利のような気がします。
※Brewを使用されているとのこと、文字起こしのみなら、Premiere Proの文字起こしを使用されたらいかがでしょうか。
Premiere Proの文字起こしで作成されたキャプションセグメントをエッセンシャルグラフィックステキストに変換するにはBrewが必要ですが。
リンクをクリップボードにコピー
コピー完了
結論から言うと千差万別になるかと思います。
例えば、アイコンや写真がどの作例においても変化がないようにしているというのであればテンプレート化が楽かと思いますが、
都度変化するのであればテンプレート化はあまり意味がないかと感じます。
個人的には都度変化するアイコン画像程度であれば毎回読み込んで配置してしまいそう、、、
あくまで例なんですが、テンプレート化で有効そうな方法としては
・話者毎にテキストの色や装飾を変えている
・感情表現毎にフォントを使い分けている
などであれば、それぞれ分離毎にテンプレート化し、それをベースに改変している方が作業手順としては工数の削減になるのかと思います。
(毎回装飾しなくていい、フォントを選ぶ時間が削減etc)
テンプレートは「そうしないといけない」モノでもなく、
ご自身が使用しやすいように作る独自のものなのでご自由でいいかとー
これがチームで制作しているなどであれば、人によってフォーマットがバラバラになるのを避けるために、
テンプレートというルールで縛る必要もでてくるかと思います。
リンクをクリップボードにコピー
コピー完了
作業のうち、どの部分を効率化させるか、ということもポイントになるのではないかと思います。
話者のアイコンについては、おそらく作品中の登場人物は数人程度かと思いますので、もしPhotoshopをお使いいただける環境でしたら、あらかじめ動画のフレームサイズに合わせて、貼るだけで適切な位置に表示されるようなアイコンを、Photoshopにて作成していただくのも一つの方法かと思います(文字数に合わせて左右の移動は必要になるかもしれませんが……)。
むしろ、テキストのクリップとタイミングを合わせてアイコンの画像を貼ってゆく作業の方が手数が多くなるかもしれないと思うのですが、例えば「キーボードショートカット」の「クリップをマーク」(デフォルトではXに割り当て)をお使いいただくことで、テロップと同尺でアイコンを入れることもできるかと思います。
自動化が得意な方ですと、もっと効率的な方法があるかもしれません。
グラフィックのクリップは、そのままでは「クリップで置き換え」コマンドは使用できないのですが、もしこれができるように何らかの自動化処理をできれば、テキストのトラックの中身をそのまま別トラックにコピペして、話者に合わせてひたすらアイコンのファイルで置き換えるという方法が使える可能性があります。
私のような古いタイプの映像制作者よりも、最近のYouTuberさんの方がそういったノウハウを沢山お持ちのようなので、もしかすると既に良い方法を考案・実践されていらっしゃる方がどこかで方法を公開なさっているかもしれないですね。
自動化にお詳しい方から返信頂けることを期待します。