編集方法迷ってますアドバイスください!
リンクをクリップボードにコピー
コピー完了
画像を上下で位置移動させる編集をしているのですが私の知識量だとキーフレームを打って位置移動するくらいしか思いつきません。
それでもいいのですが速度は一定だしとにかく地味です
なにか加速をつけた位置移動など違和感なくでキリ方法を知っている方がいましたら是非教えていただきたいです!
よろしくお願いいたします。
リンクをクリップボードにコピー
コピー完了
こんにちは、はるちゃん0205さん
キーフレームには加速や減速等の動きを設定することができます。
対象のキーフレームの上で右クリック(Windwsの場合)すると、動きを設定できるメニューが表示されますので、ご覧になってください。
分かりやすく説明されているサイトを見つけました。リンクを張っておきますので、参考にしてください。
これでお分かりになると思います。
https://www.wantedly.com/users/14890/post_articles/277512
加速または減速ならキーフレームを選択してそれぞれイーズアウトまたはイーズインを設定すると良いと思います。
また、キーフレームをいろいろ設定していて、おかしくなってしまった場合は、キーフレームを選択して(複数選択可)、リニアを設定すれば元に戻ります。
リンクをクリップボードにコピー
コピー完了
こんばんは
補足です
画像が画面内の左端から右端へ移動する場合で、
キーフレームがリニア(初期設定)、イーズアウト・イーズイン、カスタマイズの例で簡単に説明します。合わせて、添付動画もご覧ください。
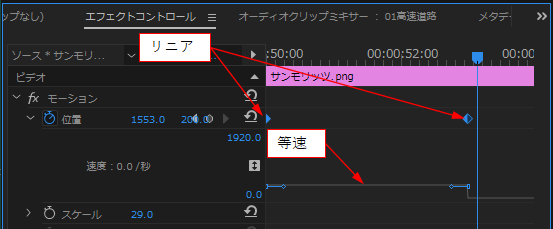
①キーフレームをリニアに設定(初期設定)
「位置」を展開すると、速度のグラフが表示されます。グラフが水平で直線になっていることから等速であることが分かります。
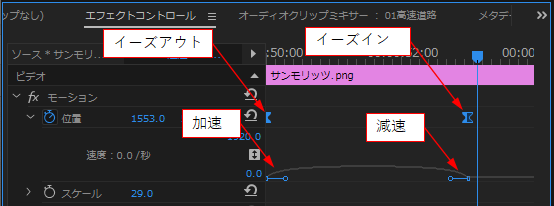
②キーフレームをイーズアウト・イーズインに設定
加速しながら移動開始し、減速しながら停止します。
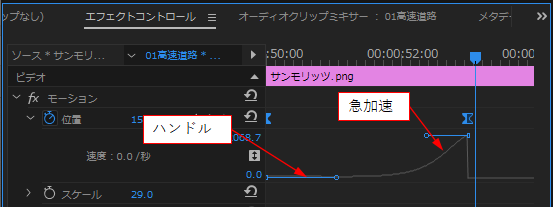
③カスタマイズ(②に対して、速度グラフを変更)
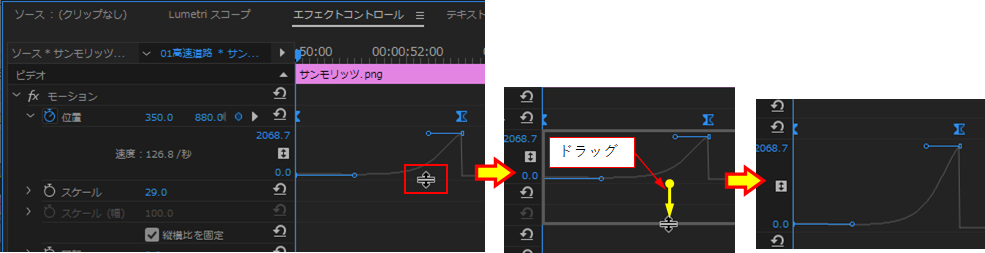
キーフレームを選択すると、グラフにハンドル(先端〇印付)が表示されます。この〇印を左右方向、上下方向にドラッグすることにより、速度グラフの形状を変化させることができます。この例は途中まで速度は上がらず、途中から急加速し、最後は激突(笑)するという内容です。
※各パラメーターのキーフレームコントロール部の境界をドラッグすると、上下幅を広げることができ、調整しやすくなります。
リンクをクリップボードにコピー
コピー完了
150kwさんが要点をわかりやすく画像付きで紹介してくださっているサイトのURLを貼っていただいてますので蛇足になるかもしれないのですが、一応Adobeのマニュアル内へのリンクも貼りますね。
※上記リンク以外にも、マニュアル内のリンクをたどると今後の編集で役立つヒントがいろいろ得られると思います。
公式のマニュアルは要点だけでなく各機能の説明を網羅しているので文字が多く、それが災いして難しく見えてしまうことも多々あるのが難点だと思いますが、公式マニュアルにサラッと書いてあることが時々大事だったりするので(今回のケースとは異なりますが、エフェクトがかかる順番など)、余裕のある時に眺めていると新たな発見があったりして編集業務の役に立つこともあると思います。
ちなみに、今書いたような編集ソフトが持っている機能から効果的な演出方法を導き出すよりも、やってみたい演出効果のための機能を探す方がクリエイターさん的にはやりやすいかもしれないので、テレビ番組やお気に入りのYouTuberさんの動画をご覧になっている最中によさそうな効果を見つけたら、まずはそれを真似することで(単純なエフェクトだけでなく構成まで真似してしまうのは練習だけにとどめた方が良い思いますが)、感覚的にスムーズな編集を身につけやすいのではないかと、個人的には思います。
例えば、全画面から子画面のワイプに小さくするだけの動きも、よく見ると等速ではなく加速・減速がついて自然で滑らかに見えるようにしている場合もあります(私もよくそうしています)。