アイコン画像を表示させる方法
リンクをクリップボードにコピー
コピー完了
初歩的な質問ですいません。
添付したスクリーンショット内にある「お部屋の話」の横にある虫眼鏡のアイコンや、右下に小さく表示されているアイコン画像のようなものを画面に表示させるには、どうしたらよいのでしょうか。
例えば、下記のようなサイトからDLしたアイコンをPremiereで読み込んでサイズなどを変更したりして使うことはできるのでしょうか。
リンクをクリップボードにコピー
コピー完了
こんばんは、hideyukis9217588さん
次のように行います。
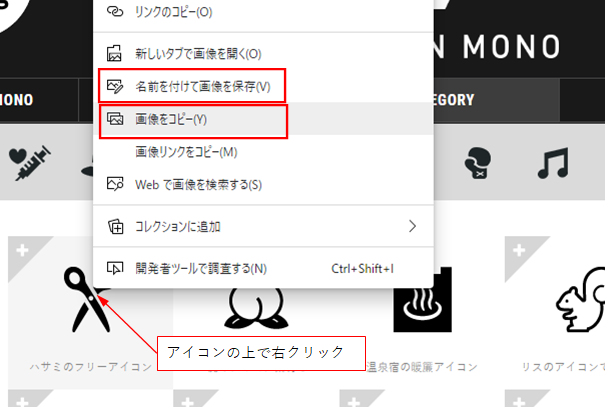
①アイコンの上で右クリックし、開いたコンテキストメニューから「名前を付けて画像を保存」を選択します。
②開いた「名前を付けて保存」ウィンドウで、保存するフォルダーを指定し、ファイル名を入力して「保存」をクリックします。
すると、アイコン画像が指定したフォルダーに入力した名前のファイルで保存されます。
③Premiere Proでメニューの「ファイル」→「読み込み」から保存したフォルダーを指定し、アイコン画像ファイルを「プロジェクト」パネルに読み込みます。
④「プロジェクト」パネルからビデオトラックに配置します。
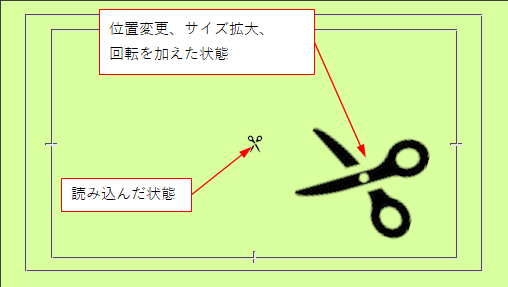
但しアイコン画像は黒ですから、そのままでは背景も黒になっているので見えません。カラーマットをや背景映像を下のビデオトラックに配置すれば見えるようになります。下図は黄緑色のカラーマットを敷きました。
⑤位置変更、サイズ変更、回転はそのアイコン画像クリップを選択し、「エフェクトコントロール」パネルの「モーション」の「位置」、「スケール」、「回転」プロパティで行います。数値をスクラブで増減すると、画像に変化が生じますから試してみてください。
※上記①のコンテキストメニューの「画像をコピー」は、コピー&ペーストする時に選択します。
リンクをクリップボードにコピー
コピー完了
150kwさん、
非常に丁寧に説明していただきありがとうございます。
教えていただいた方法でやりたかったことができました!!
リンクをクリップボードにコピー
コピー完了
こんにちは
>教えていただいた方法でやりたかったことができました!!
お役に立てて良かったです。
インターネットの画像は、右クリックするとたいてい「名前を付けて画像を保存」コマンドがありますから、同様にしてダウンロードできます。
ご覧になっているサイトの「HOW TO USE」、「LICENCE」項も開いて良く読んでください。ダウンロード方法や禁止事項が記載されています。
このサイトは、自分のみで使用する場合なら加工しても良さそうですので、色を変更したり縦横比も変えてみましょう。
・色の変更は、
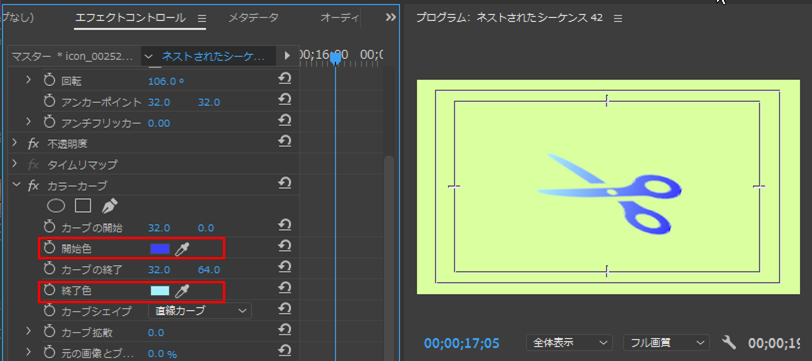
「エフェクト」パネルから「ビデオエフェクト」→「描画」→「カラーカーブ」エフェクトをアイコン画像クリップに適用し、「エフェクトコントロール」パネルの「カラーカーブ」項の「開始色」と「終了色」に色を設定します。
同じ色を設定すれば単一色になり、異なる色を設定すればグラデーションがかかります。
・縦横比の変更は、
「スケール」の「縦横比を固定」のチェックを外すと、高さと幅方向を別々に変更できます。