リンクをクリップボードにコピー
コピー完了
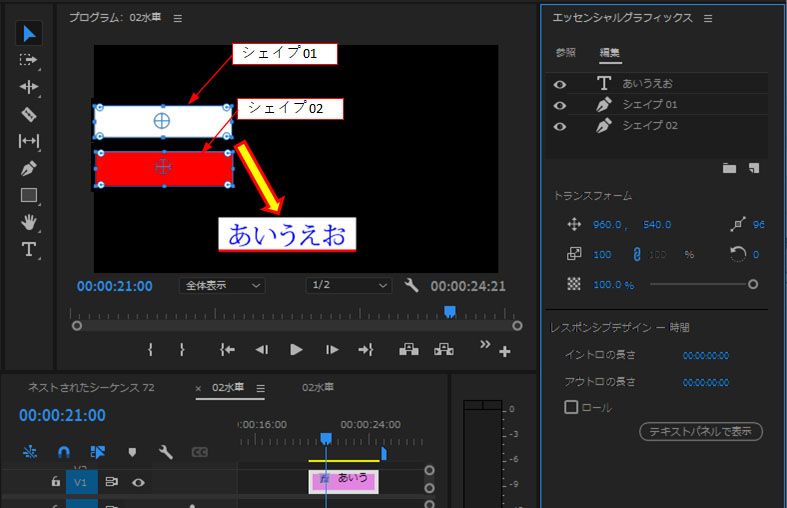
PremierProのテロップについて質問です。添付画像の様に、長方形のシェイプを2つ使って座布団を作ってNewsPicks風のテロップを作りました。
これをプリセット化する方法は無いでしょうか。
このシェイプを2つ使ったテロップを違う動画ごとに毎度設定するのは面倒だと思い、ご相談させて頂きました。
極論、このシェイプ付きテロップを簡単にいつでも使えるように出来れば何でも良いです。
ご教示頂けたら嬉しいです。
宜しくお願い致します。
 1 件の正解
1 件の正解
お早うございます
>無事できました!
お役に立てて良かったです。
ローカルテンプレートフォルダーにあるモーショングラフィックステンプテートの上で右クリックし開いたコンテキストメニューから「ライブラリにコピー」を選択すると、そのモーショングラフィックステンプテートが「ライブラリ」パネルに表示されます。これも意外と便利です。
本題とは異なりますが、「レスポンシブデザイン-位置」機能は、アニメーションする場合大変重宝しますので大いに活用してください。基本のレイヤーのみにキーフレームを打てば、他のレイヤーは追従しますので。
他に「レスポンシブデザイン-時間」機能もあります。
詳細は下記リンクをご覧ください。
リンクをクリップボードにコピー
コピー完了
こんばんは、昂0101さん
作成した座布団付きテロップを「モーショングラフィックステンプレート」として「ローカルテンプレートフォルダー」に書き出す方法で説明します。この方法では「モーショングラフィックステンプレート」を他のプロジェクトで使用出来ます。
さらに、「レスポンシブデザイン-位置」機能を使用して、文字数の増減やフォントサイズに連動して座布団が拡大縮小する方法も説明します。
①座布団とテキストを作成します。
この場合、シェイプ 02レイヤーとシェイプ 01レイヤーは下図のように作成します。シェイプ 01レイヤーを上から被せる感じです。シェイプ 02レイヤーを細く描くとフォントサイズの変更に追従してくれません。
テロップはセンタリングしておくと良いです。
②あいうえおレイヤーにシェイプ 01レイヤーとシェイプ 02レイヤーが追従する設定を行います。
シェイプ 01レイヤーを選択し、続いて「レスポンシブデザイン-位置」項の「追従」であいうえおレイヤーを選択し、右側の図形の中央の四角をクリックします。すると、四角の周囲のピンが青くなります。これで追従の設定ができます。
次に、シェイプ 02レイヤーに対しても同様に行います。
③グラフィッククリップの上で右クリックし開いたコンテキストメニューから「モーショングラフィックステンプレートとして書き出し」を選択します。
④開いた「モーショングラフィックステンプレートとして書き出し」ウィンドウで、名前を入力し、保存先はローカルテンプレートフォルダーを選択して「OK」をクリックします。
⑤すると、作成したテロップが「モーショングラフィックステンプレート」として「エッセンシャルグラフィックス」パネルのローカルテンプレートフォルダーに書き出されます。
⑥書き出された「モーショングラフィックステンプレート」をビデオトラックにドラッグ&ドロップして使用します。
文字数増減やフォントサイズ変更を行うと、テロップが左右方向にずれますので「整列と変形」項で位置調整します。センタリングする場合は「水平方向中央」アイコンをクリックします。
リンクをクリップボードにコピー
コピー完了
150kwさん
大変丁寧なご回答ありがとうございます!
無事できました!
リンクをクリップボードにコピー
コピー完了
お早うございます
>無事できました!
お役に立てて良かったです。
ローカルテンプレートフォルダーにあるモーショングラフィックステンプテートの上で右クリックし開いたコンテキストメニューから「ライブラリにコピー」を選択すると、そのモーショングラフィックステンプテートが「ライブラリ」パネルに表示されます。これも意外と便利です。
本題とは異なりますが、「レスポンシブデザイン-位置」機能は、アニメーションする場合大変重宝しますので大いに活用してください。基本のレイヤーのみにキーフレームを打てば、他のレイヤーは追従しますので。
他に「レスポンシブデザイン-時間」機能もあります。
詳細は下記リンクをご覧ください。