スライドショーのエフェクトについて質問します。
リンクをクリップボードにコピー
コピー完了
写真画像を下から上にスクロールさせたり、左右に動かしたりする方法を教えて下さい。
サンプルの画像では流れるようい段々と下から上に動かす方法でご教示ください。
また、サンプル画像は出来上がりは1920x1080にしたいのですが、元画像は約3008x2008です。
リンクをクリップボードにコピー
コピー完了
こんばんは、cute486jpさん
スライドショーの中で画像を下から上にスクロールさせたり、左右に動かしたりして静止画を動画風に見せたい。で、その方法を知りたいということでしょうか。
スライドショーの画面切り替えのスライドトランジションの使用方法を知りたいとは違いますよね。
それから、オブジェクトを動かすにはキーフレームの知識が必要です。キーフレームについて、全然知らない、少しは分かる、楽勝のどれにあたるでしょうか。
リンクをクリップボードにコピー
コピー完了
15kw様ご教示ありがとうございます。
Premiere 6.5の頃の事なら問題なく使用できますが、現在のバージョンでは全くの初心者です。
全く何も知らないと言う前提でご教示お願いします。
余談ですが「キーフレーム」と言う言葉もわからない状態です。
リンクをクリップボードにコピー
コピー完了
追記します。
Premiereを6.5を使っていた頃はまだ会社員で説明書を読んだことがなくて、同僚の仲間に聞いたり教えたりしていました。
リンクをクリップボードにコピー
コピー完了
こんにちは
了解しました。
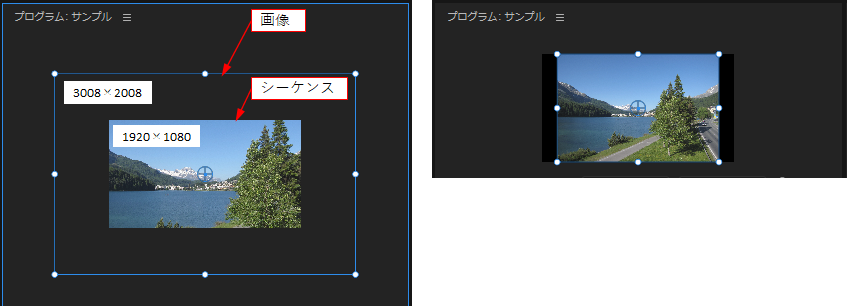
まず、1920×1080サイズのシーケンスに、3008×2008サイズの画像を読み込むと、下左図のようになります。
もし、下右図のようになっている場合は、ビデオトラックの画像クリップの上で右クリックし開いたコンテキストメニューから、「フレームサイズに合わせる」または「フレームサイズに合わせてスケール」にチェックが入っていると思いますので、クリックしてチェックを外してください。すると、下左図のように表示されると思います。
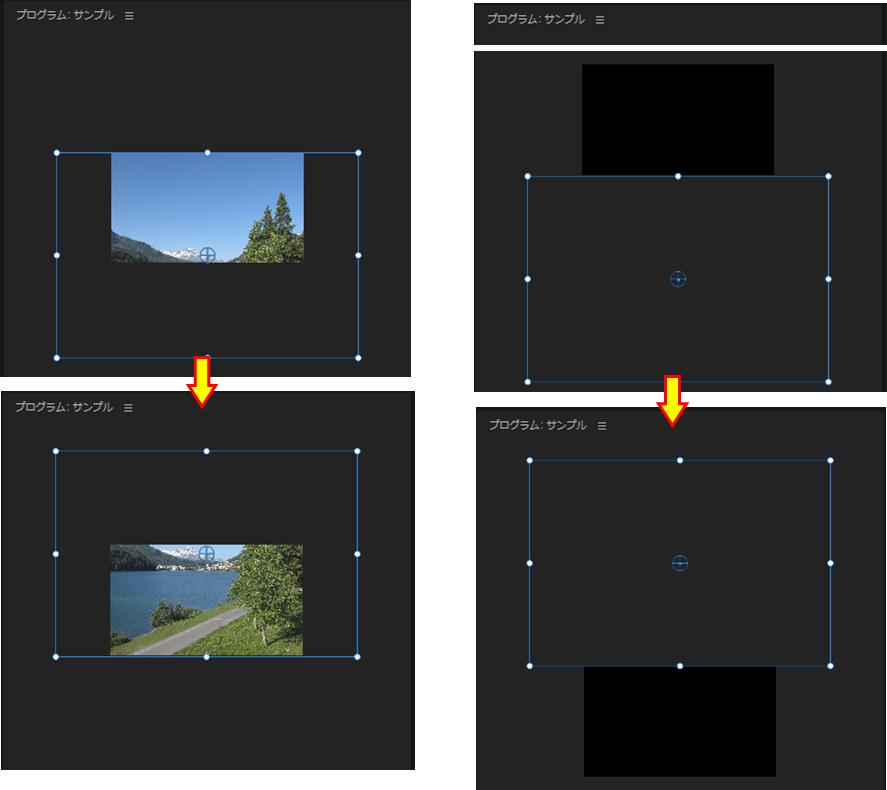
画像を下から上へ移動するにしても下左図のように画像が見える範囲で移動開始・終了する場合と、下右図のように、画像が見えない位置から移動開始、見えない位置で移動終了する場合とが考えられますが、ここでは下左図の方法で説明します。
◆画像の移動方法
画像クリップは、ここでは、デュレーション6秒、1秒後に動き開始、4秒後に停止するものとします。
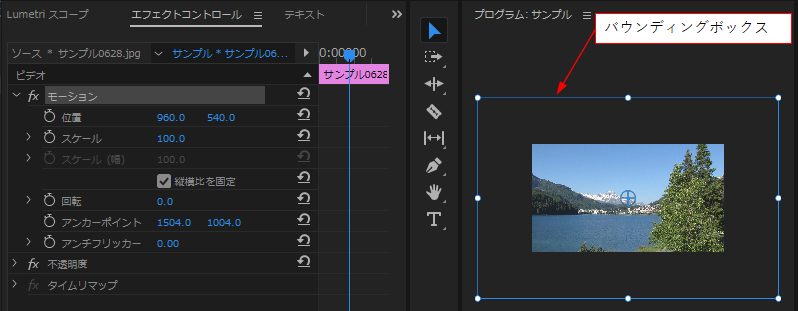
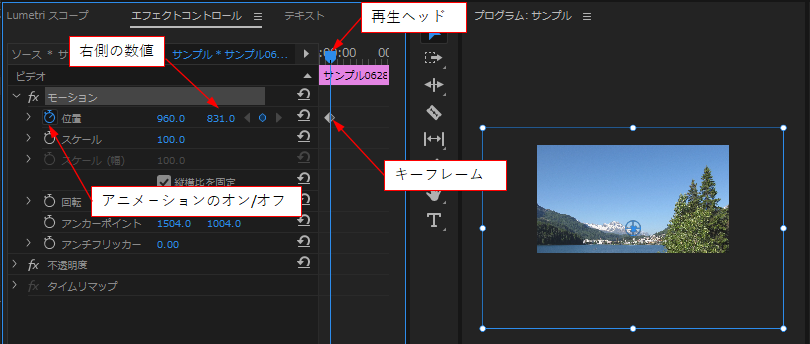
①画像を配置します。「エフェクトコントロール」パネルを開き、「モーション」の文字の上を選択すると、「プログラムモニター」の画像の周囲にバウンディングボックスが表示されます。
②再生ヘッドを1秒後に移動し、「位置」の右側の数値をスクラブして(大きくします)、画角が丁度良い位置になるよう調整します。
続いて、「位置」の「アニメーションのオン/オフ」アイコンをクリックします。
すると、「再生ヘッド」の時間に「キーフレーム」が作成されます。
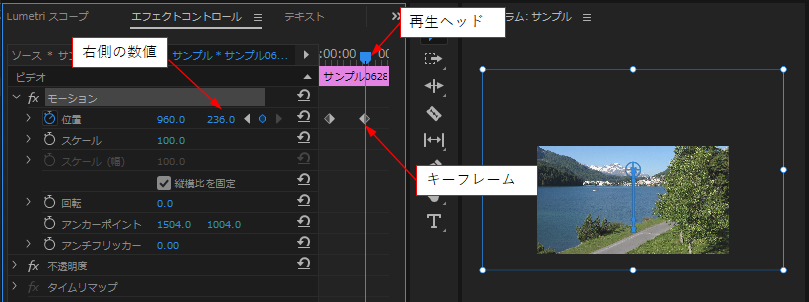
③再生ヘッドを4秒後に移動し、「位置」の右側の数値をスクラブして(小さくします)、画角が丁度良い位置になるよう調整します。
すると、「再生ヘッド」の時間に「キーフレーム」が自動的に作成されます。
以上で終了です。
※「位置」の左側の数値で左右方向が移動します。また「スケール」で拡大縮小。「回転」で回転します。試してみてください。
◆キーフレームのマニュアル
オブジェクトを動かすには、キーフレームを打つことが必要です。
キーフレームを打つ方法は、愚作「キーフレームの作成方法」マニュアルを参考にして頂ければ幸いです。マニュアルは、Excelで作成してあり、下記リンクからダウンロードできます(ダウンロード期限;2021/07/04)。
https://shared-assets.adobe.com/link/dd5c39fb-f3f4-41e0-4340-65483c9457f
リンクをクリップボードにコピー
コピー完了
ご教示ありがとうございます。
続きを楽しみにしています。
リンクをクリップボードにコピー
コピー完了
>続きを楽しみにしています。
続きは2個前の書き込みの「◆画像の移動方法」項に書き込みました。また、キーフレ-ムについては「◆キーフレームのマニュアル」項をご覧ください。これで基本的なところを覚えてください。
リンクをクリップボードにコピー
コピー完了
150kw様、Premiere 2021 CCが起動出来なかったのでPremiere 2020 CCで教えて頂いた点をやれるだけやってみました。
そして、指摘されていない事までも出来る事がわかりました。
ありがとうございました。
リンクをクリップボードにコピー
コピー完了
お早うございます
>指摘されていない事までも出来る事がわかりました。
お役に立てたようで良かったです。
補足ですが、ここでは「位置」の右側数値で画像を上下方向に動かしましたが、「位置」の左側数値では左右方向に動かすことができます。両方組み合わせて動かすことも可能です。
また、「スケール」では拡大縮小、「回転」では回転させることができます。さらに「不透明度」では透明感を付けることができます。
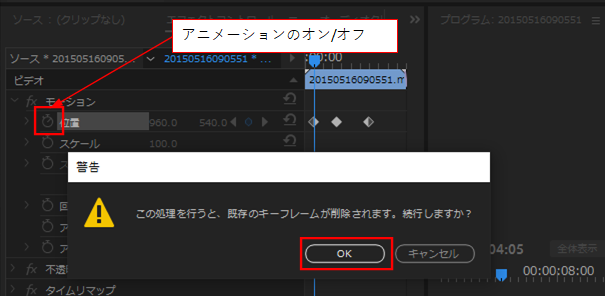
いろいろ試しておかしくなってしまった場合は、「アニメーションのオン/オフ」アイコンをクリックし、表示された「警告」ウィンドウで「OK」をクリックするとキーフレームが削除され元に戻ります。