テンプレートを作成したい
リンクをクリップボードにコピー
コピー完了
初心者です。
アドビプロでテンプレートを作成することは不可能でしょうか。
内容としては動く枠(イラスト)をテンプレとして作り、あとから画像を組み込めるようにしたいです。画像もその枠にいれたら一緒にうごくようにしたいのです。
ご教授お願いします。
リンクをクリップボードにコピー
コピー完了
「モーショングラフィックス」という機能を使う場合、作成はAfterEffectsで行うためPremiereでは難しいです。
ですがPremiereで作品を作る際のプロジェクトという物をテンプレートと捉えればご希望には添えるかもしれません。
ただ、ご希望されている挙動がどのようなモーションを必要とするのかがわからないため、
なにか参考になる動画と、どういったものを表現したいかなどを細かく記載いただくとより多くの解答が返ってくるかと思います。
リンクをクリップボードにコピー
コピー完了
ノートやアルバムをパラパラめくる形にして、開いたページに写真がはりつけてあるようにしたく、
ノートやアルバムはイラストでかきたかったんです。どちらにしてもプレミアムプロだけでは難しそうですね。ありがとうございます!
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
丁寧にありがとうございます!ネスト化してその中を差し替えればいいんですね。
初心者なのにわかりやすく、とても参考になりました!こちらためしてみます!
リンクをクリップボードにコピー
コピー完了
こんばんは、樹里22972334a04iさん
次の方法でいかがでしょうか。
①「エッセンシャルグラフィックス」パネルで「長方形ツール」等で枠を作成し、「エフェクトコントロール」パネルの「シェイプ」→「トランスフォーム」→「位置」にキーフレームを打って枠をアニメーションさせます。
②グラフィッククリップの上で右クリックし、開いたコンテキストメニューから「モーショングラフィックステンプレートとして書き出し」を選択し、開いた「モーショングラフィックステンプレートとして書き出し」ウィンドウで「名前」を入力し、保存先は「ローカルドライブ」を選択し、保存先のパスを指定し、「OK」をクリックします。
すると、指定したフォルダーに.mogrtファイツが保存されます。
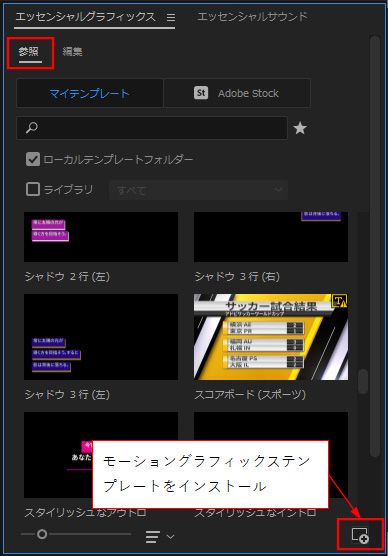
③「参照」タブをクリックし、最下部右端にある「モーショングラフィックステンプレートをインストール」アイコンをクリックします。
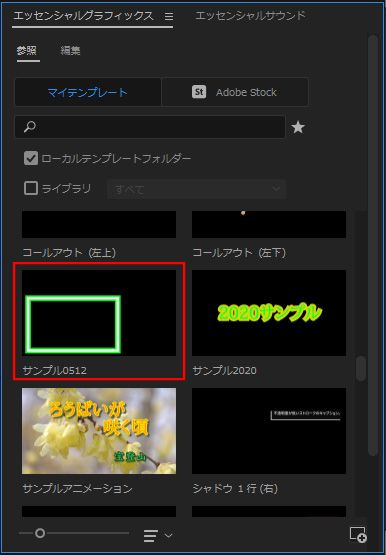
④保存したモーショングラフィックステンプレートがローカルフォルダーに読み込まれます。
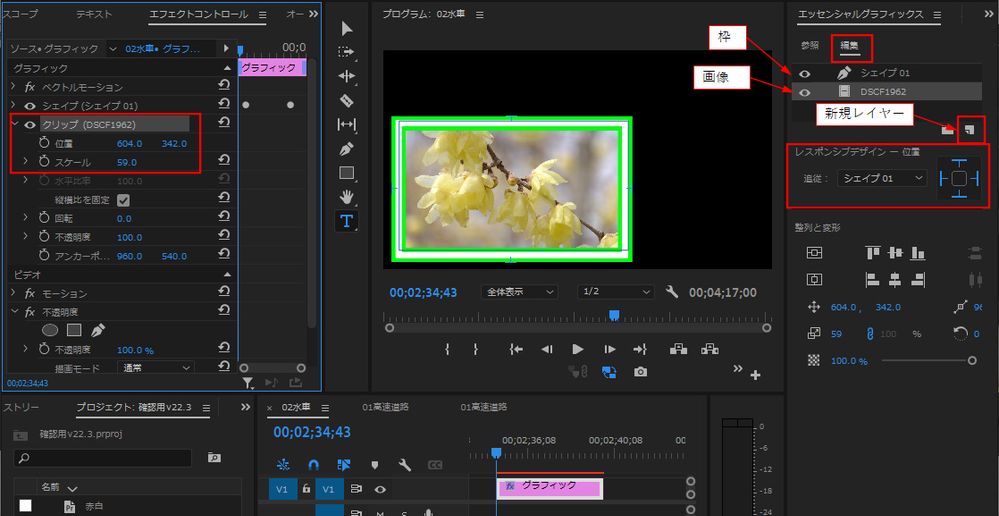
⑤「モーショングラフィックステンプレート」をビデオトラックに配置します。次に「新規レイヤー」→「ファイルから」を選択して画像ファイルを読み込みます。
再生ヘッドをクリップのインポイントに移動し、「エフェクトコントロール」パネルの「画像クリップ」の「位置」と「スケール」で画像が枠に収まるように調整します。
次に「エッセンシャルグラフィックス」パネルで子レイヤーの「画像レイヤー」を選択し、「レスポンシブデザイン-位置」の「追従」で親レイヤーの「シェイプ01」を選択し、右側の図形の真ん中の四角をクリックして、追従するエッジを定義します。ここでは四辺のエッジを定義しましたが、左辺と底辺を定義しても大丈夫だと思います。
⑥以上で、子レイヤー(画像)は親レイヤー(枠)に追従して動きます。(このアニメーションはキーフレームを3カ所に打っています。)
リンクをクリップボードにコピー
コピー完了
こちらとても細かくありがとうございます!作成しました!
モーショングラフィックステンプレートというのは、ネスト化されたものでは作成できないということで認識間違いないでしょうか?
枠をイラスト(パラパラ漫画の要領)にしたく……。それは難しいですよね。
しかし、作成する動画の中に説明いただいたのと同じようなものを作る箇所があり、そちらのテンプレとして対応出来そうなのでとても助かりました!
リンクをクリップボードにコピー
コピー完了
お早うございます
少しはお役に立てたようで良かったです。
>ネスト化されたものでは作成できないということで認識間違いないでしょうか?
ちょっと意味がよく分からないんですが、いずれにしても、モーショングラフィックステンプレートはグラフィッククリップで作成しないとダメだと思います。
>枠をイラスト(パラパラ漫画の要領)にしたく……。
ページめくりのプリセットを作成したいということでしょうか。
YouTube動画に、After Effectでページめくりの作成方法(下記リンク)がありますので参考にされたらいかがでしょうか。最後に写真を入れ込むような方法のようです。
また、プロジェクトファイルのダウンロードもできるようです。
(CS5で作成しているようですので、中身がちょっと古いかもしれません。)
CC Page Turnを使った本のページめくりアニメーションの作り方 | トラエラ流 動画作成術 (toraera.com)
スマホ故リンクが張れませんので、下記文言で検索してみてください。
CC Page Turnを使った本のページめくりアニメーションの作り方 【初心者】
上記以外にも「Youtube CC Page Turnを使った本のページめくりアニメーション」等でインターネット検索しますと、いくつかヒットします。
【After Effects】CC Page Turnを使ったページめくりの作り方 | Btuber:独学で動画制作を習得する
リンクをクリップボードにコピー
コピー完了
丁寧にありがとうございます!まさに動画のようなものでした。しかし今契約がプレミアプロのみなので、今後契約内容考えたいなぁと改めて思いました!
昨日教えていただいたテンプレの作り方で作業が大幅に短縮できそうです。ありがとうございました(><)
リンクをクリップボードにコピー
コピー完了
こんにちは
>今契約がプレミアプロのみなので、今後契約内容考えたいなぁと改めて思いました!
Creative Cloudコンプリートプランを契約すれば、Premiere Proを初めとして、Premiere Rush、After Effects、Photoshop、Illustrator、Audition、Bridge、Media Encoder、Lightroom Classic等のアプリケーションが使用出来ます。しかし、個人にはホント料金が高いのが玉にきずですね。
>昨日教えていただいたテンプレの作り方で作業が大幅に短縮できそうです。
お役に立てて良かったです。
「エッセンシャルグラフィックス」パネルの応用範囲は大きいと思いますので、是非活用してください。
不明とことがあれば些細な事でもお気軽に質問してください。