リンクをクリップボードにコピー
コピー完了
イラスト素材などを位置キーフレームで動かすとプログラムモニター上で動いた軌道が青い点線で表示され、ベジェハンドルを掴んで動かすことで滑らかな曲線の軌道にすることができると思います。
このときの青い点線やべシェハンドルがとても細く小さくて見えづらいです。
ベジェハンドルを太く見えやすくする方法はありますでしょうか?
 1 件の正解
1 件の正解
リンクをクリップボードにコピー
コピー完了
こんばんは、紗輝麓50348435さん
>ベジェハンドルを太く見えやすくする方法はありますでしょうか?
ベジェ曲線に対し、ベジェハンドルの引き出し線の太さは半分くらいに見えますので、確かに見ずらいような気がしますね。
いろいろ探してみましたが、太さを変更する機能は無いようです。
「プログラムモニター」の大きさを極力大きくして、ズームレベルを50%、75%くらいにすれば多少見やすくなると思いますがいかがでしょうか。
リンクをクリップボードにコピー
コピー完了
150kwさん、お早い回答ありがとうございます。
>太さを変更する機能は無いようです。
そうなのですね。残念です…
いろいろ探してくださりありがとうございます。
プログラムモニターの大きさとズームレベルで頑張ってみようと思います。
代替案までいただき助かりました。
リンクをクリップボードにコピー
コピー完了
こんばんは
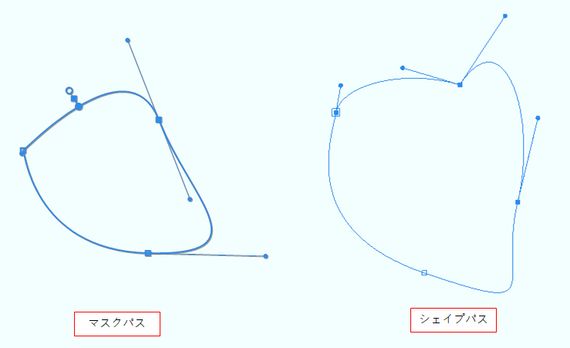
気になりましたので、シェイプパスとマスクパスの太さ(ベジェハンドルの引き出し線も含めて)を比較して見ましたら、何とマスクパスのほうが太いですね(下上図)。シェイプパスは繊細な形状を作成する場合等を考慮しパスの太さを細く設定したのかも知れません。
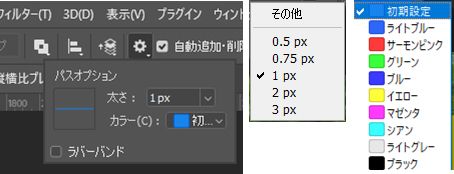
Photoshopではパスの太さとカラーの選択ができるようです(下下図)。
ということで、Premiere Proでもパスの太さとカラーの選択ができるような要望をUserVoiceに投稿したらいかがでしょうか。
Premiere ProからUserVoiceへ直接投稿することができます。
Premiere Proのメニューの「ヘルプ」→「フィードバックを提供」を選択すると、英文のUserVoice頁が開きます。その頁内で右クリックし開いたコンテキストメニューから「日本語に翻訳」を選択すると日本語化出来ます。
ページを変えると英語に戻りますので、その場合は再度ページ内任意の位置で右クリックし、開いたコンテキストメニューから「日本語に翻訳」を選択します。ちょっと面倒くさいですが。
※UserVoiceは、開発部門へ改善要望・バグ報告を行う場合に投稿する場です。
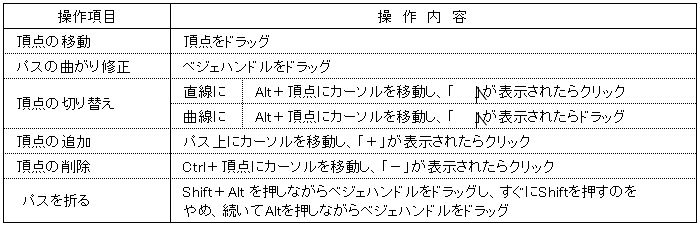
また、シェイプパスとマスクパスの頂点やベジェハンドルの操作についてまとめましたので参考にして頂けたら幸いです。
それから、「正解」をクリックして頂き有り難うございます。
リンクをクリップボードにコピー
コピー完了
150kwさん、更なる情報ありがとうございます。
そうです!マスクパスくらいハッキリ表示されていたらとても作業しやすいと思います。
モーションパスは線ではなくキーフレームごとに点々で表現しているのも見えにくさの一因であるように思いますが、ユーザーが太さ・色を選択できれば解決すると感じました。
ということで、アドバイスいただいた通りUser Voiceへ投稿してみました。
今後は反映されることを待ちながら、これまでに教えていただいたズームレベルを変える方法などで制作していきたいと思います。
パスの比較画像やPhotoshopの参考画像、さらにはベジェハンドルの操作方法も教えていただきありがとうございます!
多くの点で支えていただき感謝いたします。
リンクをクリップボードにコピー
コピー完了
こんにちは
UserVoiceに投稿されているのを拝見しました。早速「投票」しましたよ。
賛同される方はぜひ投票しましょう。
2022年11月18日pm2:00現在、「アイデアを入力してください」の次行の「新」を選択すると最初の頃に表示されています。
リンクをクリップボードにコピー
コピー完了
ご希望の機能ではないのですが、プログラムモニターの「ズームレベル」を「全体表示」にしていただき、プログラムモニター上でベジェハンドルなど操作するときに「@」キー(カーソルがあるフレームを最大化または戻す)を押していただくと画面いっぱいに表示されるので、少しは作業がやりやすいのではないかと思います。
もう一度@キーを押すと、元の表示に戻ります。
@キーだけですとカーソルのあるフレーム(ウィンドウ)が大きくなりますが、「Shift 」+「@」を押していただくとカーソルの位置に関わらず「アクティブフレームを最大化または戻す」になります。
(Premiere Pro v. 23.0で確認しています。)
リンクをクリップボードにコピー
コピー完了
Ckunさん、ご回答ありがとうございます。
まだ初心者でショートカットキーもよく知らなかったので、「@」キーを押すときと「Shift 」+「@」を押すときの違いも詳しく教えていただけて嬉しいです。
ベジェハンドルと点々は変えられなくとも、便利な機能で工夫してやっていこうと思います。
希望が持てました。