リンクをクリップボードにコピー
コピー完了
 1 件の正解
1 件の正解
【追加】
ネストする方法を説明します。上の方法よりこちらの方がやりやすいような気がします。
①身体全体のマスクを成します。
②この画像クリップの上で右クリックし、開いたコンテキストメニューから「ネスト」を選択して「ネストされたシーケンス」クリップを作成します。
③この「ネストされたシーケンス」クリップを選択し、「エフェクトコントロール」パネルの「不透明度」で向かって首の左側のマスクを作成し、「反転」にチェックを入れます。
④この「ネストされたシーケンス」クリップの上で右クリックし、開いたコンテキストメニューから「ネスト」を選択して2個目の「ネストされたシーケンス」クリップを作成します。
⑤この2個目の「ネストされたシーケンス」クリップを選択し、「エフェクトコントロール」パネルの「不透明度」で向かって首の右側のマスクを作成し、「反転」にチェックを入れます。
リンクをクリップボードにコピー
コピー完了
一例としては、
エフェクト「トランスフォーム」でマスクを作成してエフェクトの不透明度を0%にすれば背景が消えます。
リンクをクリップボードにコピー
コピー完了
<追記>
マスク1で人物の輪郭を描いた場合のマスク設定は、下図のようになります。
マスク1を「反転」しています。(エフェクトの不透明度は0%)
クリップの不透明度設定のマスクとは、範囲が変わります。
リンクをクリップボードにコピー
コピー完了
Mukaida様
回答ありがとうございます。
すみません、マスク2の透明度を0%にするということですよね?
0%にすると、すべてに色がつき、なりませんでした。。。
リンクをクリップボードにコピー
コピー完了
私が投稿した2枚のスクリーンショットをよく見てください。
マスク2の設定は変えません。
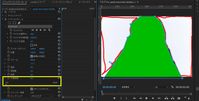
「不透明度」は、エフェクト「トランスフォーム」の設定です。(1枚目のスクリーンショットを参考に)
ラ・ラ・ランドさんに確認ですが、エフェクトパネルから「トランスフォーム」というエフェクトを追加しているでしょうか?
このエフェクトを使わないと、スクリーンショットのように透明になりません。
リンクをクリップボードにコピー
コピー完了
何度もありがとうございます。
トランスフォームのエフェクトを追加していなかったです。。。
また、どのマスクも反転を選択しなかったらできました!
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
解決したようで何よりです。
「反転」を選択しなくてもできたのは、背景部分を全てマスクしたためだと思います。
私の例では、マスク1で人物をマスク(透明にしない部分)したので「反転」させました。
マスク2とマスク3は腕の内側の背景部分を設定しています。
マスクを描くのが、背景か人物かによって「反転」の設定も変わってくるので色々試してください。
リンクをクリップボードにコピー
コピー完了
なるほどですね。
透明にしたい部分がどこか…による感じですね!
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
補足ですが、
エフェクト「トランスフォーム」の不透明度が100%でマスクを描いても何も変化が起きません。
不透明度を下げていくとマスクの内側が透明に変化します。
マスクの範囲を透明にしたい時に「トランスフォーム」を使用できます。
通常の不透明度の使い方とは逆になります。
リンクをクリップボードにコピー
コピー完了
なるほどです!そういうことですか!
不透明度最初から統一してほしいですね、ややこしい(;´∀`)
150kwさんに最後質問した
「反転させて透明化するというのが、あれ?ってなってしまいました」
というのの回答になりました!
ありがとうございます!!
リンクをクリップボードにコピー
コピー完了
こんばんは、ラ・ラ・ランドさん
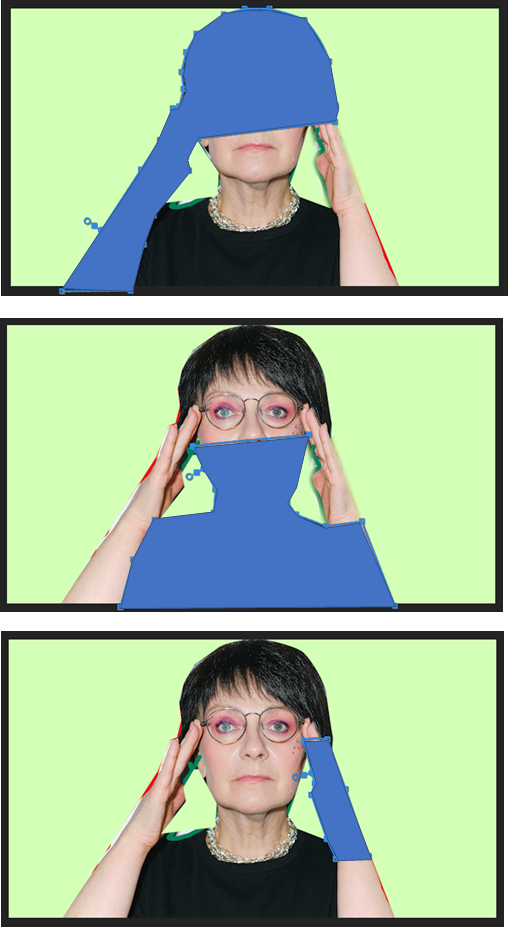
下図のようになればいいんですよね。
「エフェクトコントロール」パネルの「不透明度」でマスクを分割して作成すれば良いかなと思います。この場合は3分割で作成しました(下図)。パスは雑に作成しましたのでご容赦願います。
※マスク形状が分かりやすいように、マスクをExcelで追加工しました。
※全体のマスクから首の両脇のマスクをマイナスできれば良いのですが、その方法は見つかりませんでした。
※レンダラーは高速処理にします。ソフトウェア処理ですと遅くてイライラします。
リンクをクリップボードにコピー
コピー完了
【追加】
ネストする方法を説明します。上の方法よりこちらの方がやりやすいような気がします。
①身体全体のマスクを成します。
②この画像クリップの上で右クリックし、開いたコンテキストメニューから「ネスト」を選択して「ネストされたシーケンス」クリップを作成します。
③この「ネストされたシーケンス」クリップを選択し、「エフェクトコントロール」パネルの「不透明度」で向かって首の左側のマスクを作成し、「反転」にチェックを入れます。
④この「ネストされたシーケンス」クリップの上で右クリックし、開いたコンテキストメニューから「ネスト」を選択して2個目の「ネストされたシーケンス」クリップを作成します。
⑤この2個目の「ネストされたシーケンス」クリップを選択し、「エフェクトコントロール」パネルの「不透明度」で向かって首の右側のマスクを作成し、「反転」にチェックを入れます。
リンクをクリップボードにコピー
コピー完了
150kw様
回答ありがとうございます。
こちらのネスト化する方法、わかりやすかったです。
因みにですが、方法は分かったのですが
ネスト化はいくつかのクリップを1つにするイメージがありまして
こちらの方法はどのような意味を表しているのでしょうか?
お手数ですが、ご教授いただければ幸いです。
リンクをクリップボードにコピー
コピー完了
>ネスト化はいくつかのクリップを1つにするイメージがありまして
その通りですが、1個のクリップに対してもネスト化出来ます。インターネット検索でネスト化のサイトが見つかると思います。
【Premiere Pro】ネスト化とは?ネストを解除する方法 (0begin.net)
ネスト化は、1個または複数のクリップを擬似的に1個の映像とすることができると思っています。または、その部分を書き出して.mp4ファイル等にしたのと同じようになります。この場合は透過可能なファイル形式で書き出す必要がありますが。
ですから、人物全体にマスクをかけると、下図のようになります。しかしこれは完全な映像ではなくマスクを適用した中間状態です。
これをネスト化することにより擬似的に完全な映像にすることができます。
擬似的に完全な映像になりましたので、首の脇にマスクを適用します。マスク以外が透過して下のカラーマットが見えてきます。
今度はマスクを反転させると、首のわきが透過してカラーマットが見えるようになり、他の部分は擬似的に完全な映像になります。
※何か混乱しますね。
※でもネスト化は便利ですよね。たとえば1個のクリップから3個のクリップにトランジションをかける等の場合、ネスト化すれば出来てしまいますから。
それから、「正解」をクリックして頂き有り難うございます。
リンクをクリップボードにコピー
コピー完了
なんとなく分かった気がします。
一つの画にしてから追加していく感じですね☆
ただ、Mukaidaさん↑の回答で
「反転」を選択しなくてもできたのは、背景部分を全てマスクしたためだと思います。
私の例では、マスク1で人物をマスク(透明にしない部分)したので「反転」させました。
とあるように、↓をマスクすると逆にマスクした部分がカラーが出てきそうですが、、反転させて透明化するというのが、あれ?ってなってしまいました(;´∀`)
感覚でやっていくしかないですね。
でもネスト化の新たな方法が知れたので今後も活用していきたいと思います。
ありがとうございます。
リンクをクリップボードにコピー
コピー完了
>なんとなく分かった気がします。
>一つの画にしてから追加していく感じですね☆
そんな感じですね。最初はなんとなくでもそのうち分かるようになると思いますよ。
>でもネスト化の新たな方法が知れたので今後も活用していきたいと思います。
参考ですが、下記リンクの1’13”付近で、1画面から4画面へズームトランジションをかけていますが、たぶん4画面の方は4個のクリップをネストして1個にしていると思います。
リンクをクリップボードにコピー
コピー完了
別の方法も記しておきます。
人物の場合は、頭・腕・胸・脚など動くパーツに分けてマスクを描くと、エフェクトを使わなくても通常の不透明度だけでもマスクができます。
人物が動いていて、動きをトラッキングする必要がある時は、上記の方法を使用した方が良いです。
下記リンクのビデオが参考になると思います。(After EffectsにバンドルされているMochaの説明ビデオ)
リンクをクリップボードにコピー
コピー完了
ほんとですね!できました!
すごい、ありがとうございます!