- Home
- ホーム
- Premiere Proフォーラム
- ディスカッション
- Re: モーショングラフィクステンプレートにエフェクトを追加したい
- Re: モーショングラフィクステンプレートにエフェクトを追加したい
リンクをクリップボードにコピー
コピー完了
モーショングラフィクステンプレートでテキストを作成しました。
このテンプレートに最後の5フレームで徐々に消えていくようにクロスディゾルブを追加したのですがモーショングラフィクステンプレートとして書き出すとそのエフェクトは消えてしまっていました。
どのようにしたら追加ができるのでしょうか?
クロスディゾルブ、もしくは不透明度のアニメーションにて実装しようと思っているのですが、このテンプレートはデュレーションが変更されることを想定しています。その場合最後の部分を縮められてしまったら最後のエフェクトもしくは不透明度のアニメーションは消えてしまうのでしょうか?
何か良い方法があれば教えていただきたいです。
宜しくお願い致します。
 1 件の正解
1 件の正解
>クロスディゾルブを追加したのですがモーショングラフィクステンプレートとして書き出すとそのエフェクトは消えてしまっていました。
確認しましたが、クロスディゾルブは反映されませんでした。もしかしたらトランジションはだめなのかも知れませんね。
>何か良い方法がありましたら教えていただきたいです。
何か良い方法かどうかは分かりませんが、頭に浮かんだのは次の2個くらいです。
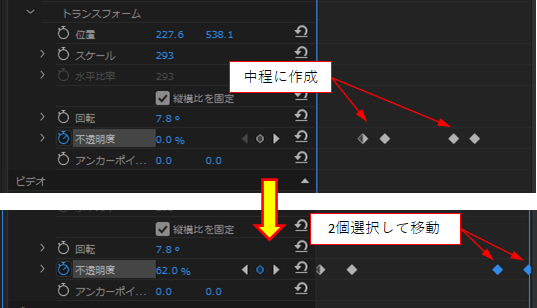
①キーフレームをクリップの中程に作成しておき、クリップのデュレーションが決まったら端へ移動します。
②テンプレートにはキーフレームを打たず、クリップの不透明度のラバーバンドにキーフレームを打ちます。この方法が意外と簡単かも知れません。
リンクをクリップボードにコピー
コピー完了
こんばんは、一哉5EEDさん
次のようにして試してみてください。
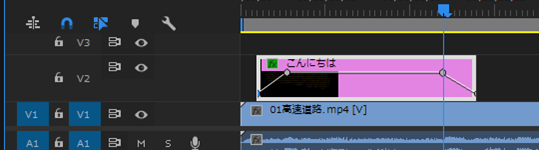
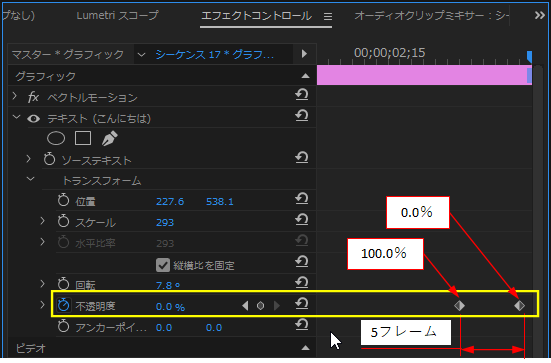
「グラフィッククリップ」を選択し、「エフェクトコントロール」パネルの対象のテキストのトランスフォームの不透明度にキーフレームを打つと良いです(下図)。
そして、グラフィッククリップをモーショングラフィックステンプレートとしてローカルテンプレートフォルダーへ書き出します。
テンプレートとして書き出しした場合、キーフレームは消えません。
但し、テンプレートをビデオトラックに配置し、フェードアウトする側でクリップを伸ばすと、伸ばした時間分キーフレームを伸ばした方向へ移動する必要があります。またキーフレームがある部分まで縮めるとキーフレームは削除されます。
グラフィッククリップを「エッセンシャルグラフィックス」パネルのローカルテンプレートフォルダーへ書き出す方法は下記リンクの投稿の私の最後の書き込み(12/24現在)をご覧ください。
タイトルの流用、別プロジェクトへのコピーの方法 - Adobe Support Community - 11700889
リンクをクリップボードにコピー
コピー完了
不透明度で実装すれば残るのですね。
ただキーフレームのある部分まで縮めるとキーフレームが消えてしまうということですが、
クリップの最初でフェードイン、クリップの最後でフェードアウトという形で実装したいと考えているのですがどのようにデュレーションの調整をするのが良いのでしょうか?真ん中を切り抜くというのも現実的でないかなと思っています。
何か良い方法がありましたら教えていただきたいです。
リンクをクリップボードにコピー
コピー完了
>クロスディゾルブを追加したのですがモーショングラフィクステンプレートとして書き出すとそのエフェクトは消えてしまっていました。
確認しましたが、クロスディゾルブは反映されませんでした。もしかしたらトランジションはだめなのかも知れませんね。
>何か良い方法がありましたら教えていただきたいです。
何か良い方法かどうかは分かりませんが、頭に浮かんだのは次の2個くらいです。
①キーフレームをクリップの中程に作成しておき、クリップのデュレーションが決まったら端へ移動します。
②テンプレートにはキーフレームを打たず、クリップの不透明度のラバーバンドにキーフレームを打ちます。この方法が意外と簡単かも知れません。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
PremierProのみで出来る方法教えていただきましたので「正解」の回答とさせていただきます。
リンクをクリップボードにコピー
コピー完了
お早うございます
ご自身でやり易い方法を見つけられて、それで行えば良いと思います。
それから、「正解」をクリックして頂き有り難うございます。
リンクをクリップボードにコピー
コピー完了
参考ですが、モーショングラフィックテンプレートをAfter Effectsで制作する場合は、「レスポンシブデザイン - 時間」の機能を使うと、Premiere上で真ん中の時間だけを縮める事ができます。
https://helpx.adobe.com/jp/after-effects/using/whats-new/2019.html#レスポンシブデザイン時間
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
AfterEffects使いたいと思っているのですが現状PremierPro単体プランで使えず。。。
コンプリートプランの契約検討してみたいと思います。。。