ワイプの素材を拡大表示
リンクをクリップボードにコピー
コピー完了
ワイプについて質問です。
ワイプを作成して
ワイプの素材を拡大表示したいのですが、
簡単な方法はありますか?
ワイプ自体のサイズではなく、ワイプでしようしている素材を拡大して
作成したいです。
リンクをクリップボードにコピー
コピー完了
よくテレビで「ワイプ芸人」などと使われている「ワイプ」は、映像編集的には「ピクチャーインピクチャー(PinP)」という手法です。
Premiere Proですと、「エフェクトコントロール」の「モーション」にあります「位置」と「スケール」にキーフレームを打って、ワイプ画面が大きくなったり小さくなったりという動きをつけてゆく形になるかと思います。
少々厄介なのは、そのように作成したPinPに枠線をつける機能がないことでして、グラフィック機能やカラーマットを使い、そのサイズを調整してPinPの下に敷いたり、「ラフエッジ」というエフェクトをうまく調整して枠の代わりにしたり、枠のイラストを使う場合には一旦シーケンスをネストして枠と中の映像のみのシーケンスを作り、そのシーケンスのスケールと位置を調整してPinPするといった方法があるかと思います。
私はPremiere Proの最新の機能をあまり使いこなしておらず、古いやり方で作業していることも多いので、もしかするともっと効率の良い方法があるかもしれません。
リンクをクリップボードにコピー
コピー完了
こんばんは、maco0719さん
>ワイプ自体のサイズではなく、ワイプでしようしている素材を拡大して作成したいです。
ワイプ(PinP)の枠の内部を拡大縮小するということですね(下図)。
その場合は、次のように行います。
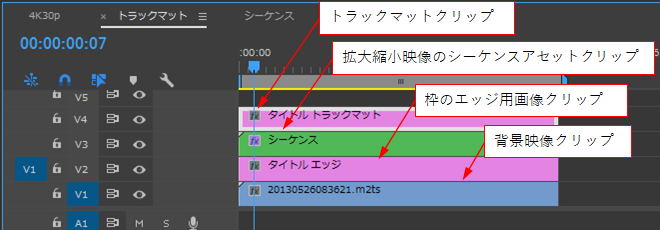
①ビデオトラックに下図の様にクリップを配置します。
V1は、背景映像(または画像)クリップです。
V2は、ワイプ(PinP)枠に輪郭を付ける画像クリップ。ここではタイトラーで作成しました。
V3は、別シーケンスに拡大縮小する映像(または画像)を配置し、そのシーケンスアセットクリップです。
V4は、トラックマットクリップです。ここではタイトラーで作成しました。白はR=B=G=255、黑はR=B=G=0です。
※V2とV4の楕円は、例えばV2の黄色楕円は同色のストローク(輪郭になる部分です)を追加して作成し、V4はV2の「現在のタイトルを元に新規タイトルを作成」から作成し楕円の色を白を変更、ストロークを削除します。これで、V2の楕円と同形状・同芯の楕円が作成できます。
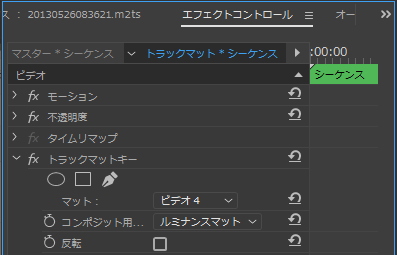
②V3のシーケンスアセットクリップに「トラックマットキー」エフェクトをかけます。
マットは「ビデオ4」を、コンポジット用マットは「ルミナンスマット」を選択します。
③別のシーケンスに配置の映像(または画像)クリップで、拡大縮小すれば、ワイプ(PinP)枠内の映像が拡大縮小します。
リンクをクリップボードにコピー
コピー完了
別案です。
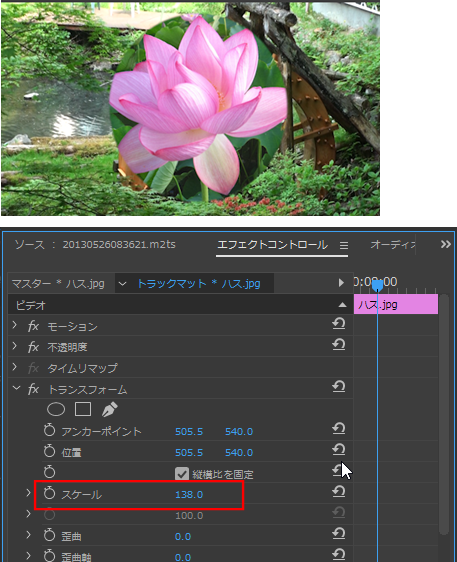
不透明度マスクとトランスフォームエフェクトを使用した例です。こちらはワイプ(PinP)枠に輪郭は付けられませんが、ぼかすことは出来ます。但し輪郭用の画像クリップを間に挟めば輪郭を追加できます(後述)。
①V1に背景映像(または画像)、V2にワイプ(PinP)枠に入れる映像(または画像)を配置します。
②V2トラックの映像クリップに不透明度のマスクをかけます。
③V2トラックの映像クリップにディストーションにある「トランスフォーム」エフェクトをかけます。「スケール」で調整してワイプ(PinP)枠内を拡大縮小できます。
下図は輪郭用画像クリップ(タイトラーで作成)をハスの映像の下のトラックに追加した例です。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
大変分かりやすく勉強になりました。
リンクをクリップボードにコピー
コピー完了
こんばんは
>大変分かりやすく勉強になりました。
お役に立てたようで良かったです。
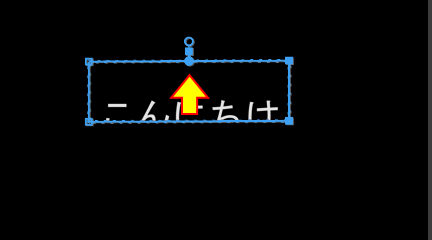
トランスフォームエフェクトは面白い使い方ができますよ。
例えば、タイトルクリップのテキストに不透明度のマスクをかけ、さらにトランスフォームエフェクトを適用し、トランスフォームの位置でテキストを動かすことができます。テキストがマスクの底辺から現れてくるような使い方ができます。
新しいアドビコミュニティで、さらに多くのインスピレーション、イベント、リソースを見つけましょう
今すぐ検索