図形のスケールがうまく機能しない
リンクをクリップボードにコピー
コピー完了
図形のスケール値を100から0に変更すると、設定したアンカーポイントの位置支点ではなく、画面中央に図形が移動します。
原因わかりますでしょうか。
※Premiere Pro (us) から Premiere Proフォーラム (jp) に移動しました。[moderator]
リンクをクリップボードにコピー
コピー完了
こんにちは、taku111さん
以下、シーケンスのフレームサイズ1920×1080の場合の説明です。
>設定したアンカーポイントの位置支点ではなく
設定したアンカーポイントは、シェイプのアンカーポイントですよね。
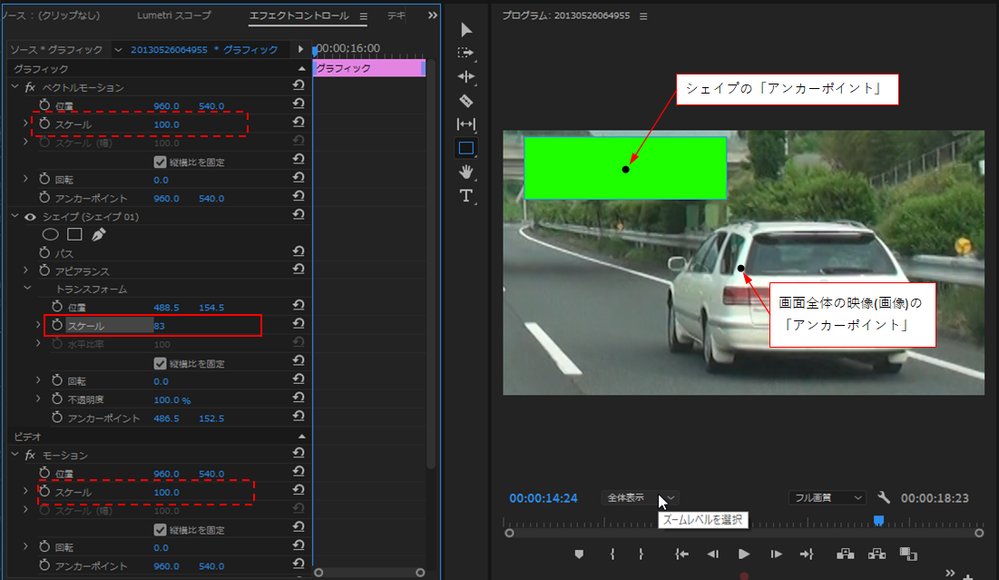
taku111さんが操作した「スケール」は、「グラフィック」⇒「ベクトルモーション」、または「ビデオ」⇒「モーション」にある「スケール」ですよね(下図赤破線枠部)。
この「スケール」で操作できるのは、シェイプではなく、画面全体の映像(画像)です。
画面全体の映像(画像)の「アンカーポイント」は画面の中心(960、540)にありますから、「スケール」を限りなく「0」にすると、画面全体の映像(画像)のサイズは限りなく「0」になり、それにともなって、シェイプのサイズも限りなく「0」になります。従って、画面中央に移動するように見えます。
シェイプを操作できる「スケール」は、「グラフィック」⇒「シェイプ(シェイプ01)」⇒「トランスフォーム」にある「スケール」です(下図赤枠部)。この「スケール」では、シェイプのアンカーポイントを中心にして拡大・縮小できます。
リンクをクリップボードにコピー
コピー完了
150kw様
ご返信いただきありがとうございます!お陰様で解決致しました。
>設定したアンカーポイントは、シェイプのアンカーポイントですよね。
はい、認識あっております。
>taku111さんが操作した「スケール」は、「グラフィック」⇒「ベクトルモーション」、または「ビデオ」⇒「モーション」にある「スケール」ですよね(下図赤破線枠部)。
こちらも認識あっております。
リンクをクリップボードにコピー
コピー完了
こんばんは
>お陰様で解決致しました。
お役に立てたようで良かったです。
補足ですが、
シェイプレイヤー、テキストレイヤーや読み込んだファイルのレイヤーの各オブジェクトは、「エフェクトコントロール」パネルの「グラフィック」⇒各「シェイプ、テキストレイヤーや読み込んだファイル」⇒「トランスフォーム」内のパラメーターで、別々にアニメーションできます。また各レイヤーはグループ化もできますので、グループ単位でのアニメーションもできます。
リンクをクリップボードにコピー
コピー完了
150kw様
>また各レイヤーはグループ化もできますので、グループ単位でのアニメーションもできます。
頂いたこちらの情報のおかげで、ちょうどやりたかった事が表現できました、ありがとうございます!
リンクをクリップボードにコピー
コピー完了
こんばんは
>頂いたこちらの情報のおかげで、ちょうどやりたかった事が表現できました、
お役に立てて良かったです。
各オブジェクトを別々に、またグループ単位にアニメーションできるのは、レガシータイトルにはなかった機能ですので、大変便利ですよね。大いに活用されると良いと思います。