画像を少しずつだす方法
リンクをクリップボードにコピー
コピー完了
画像を少しずつ出す方法をおしえてください。
上から下に徐々に出していく1/3,2/1,1/1
みたいな具合にです。
あと画像を激しく揺らす方法も
おしえてください。
リンクをクリップボードにコピー
コピー完了
お早うございます、助けて~さん
>上から下に徐々に出していく1/3,2/1,1/1みたいな具合にです。
「1/3,2/1,1/1」の意味がちょっと分かりません。
画像が上から下に向かって 1/3→1/2→1/1 と現れてくると言うことですか。もう少し詳しく説明して頂けると助かります。
>あと画像を激しく揺らす方法も・・・
下記リンクが参考になると思います。
Premiere Proで文字を揺らす方法【3種類の揺らし方を紹介!】 (adobeshin.com)
※キーフレームの作成方法が良く分からない場合は、下記リンクから愚作キーフレーム作成方法マニュアル(Excelで作成)をダウンロードできますので(ダウンロード期限;2021/01/19)、参考にしていただけると幸いです。
https://shared-assets.adobe.com/link/dd5c39fb-f3f4-41e0-4340-65483c9457f3
リンクをクリップボードにコピー
コピー完了
返信、ありがとうございます。
ちょっと説明不足だったかもしれませんが、
例えば女子の全体像の絵があったとして、
頭、胴体、足
の順番で上から下にスクロールして
ちょっとずつ出していく
みたいな感じです。
よろしくお願いします。
リンクをクリップボードにコピー
コピー完了
よくみたら、分子と分母がめちゃくちゃになってました。
意味不明なわけです。
すみませんでした( ;∀;)
リンクをクリップボードにコピー
コピー完了
>よくみたら、分子と分母がめちゃくちゃになってました。
ホント、悩みましたよ(笑)。
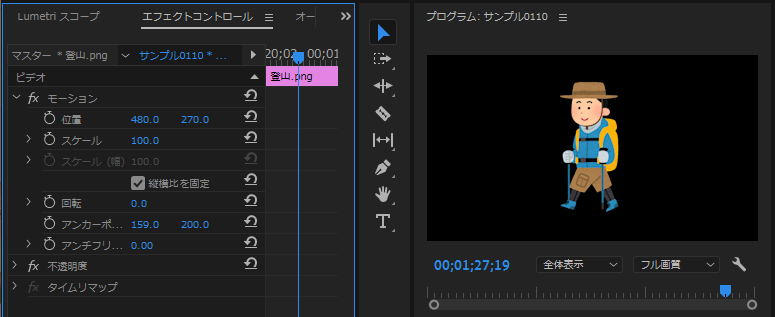
下図で示すようなハイカーが、画面下側から現れてくる内容で説明します。
①ハイカー画像(映像)をビデオトラックに配置します。
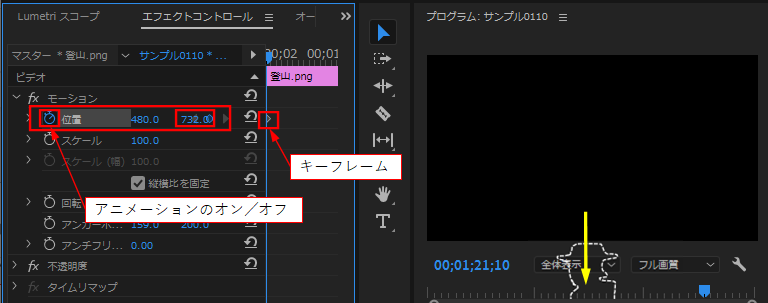
②アニメーション開始時間にキーフレームを作成します。
・「再生ヘッド」をアニメーション開始時間に移動します。
・「モーション」の「位置」の右側数値を大きくし、ハイカーを「プログラムモニター」下外側へでるところまで下げます。
数値の操作は、愚策マニュアルの最後の項「「◆エフェクトコントロール」パネルで、「位置」パラメーターの数値を変更する方法」をご覧ください。
・「アニメーションのオン/オフ」アイコンをクリックします。
・すると、再生ヘッドの時間に「キーフレーム」が作成されます。
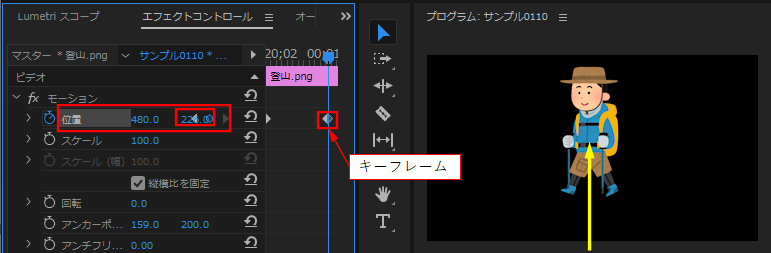
③アニメーション終了時間にキーフレームを作成します。
・「再生ヘッド」をアニメーション終了時間に移動します。
・「モーション」の「位置」の右側数値を小さくし、ハイカーを「プログラムモニター」内の所定の位置まで移動します。
・すると、再生ヘッドの時間に「キーフレーム」が自動的に作成されます。
※「位置」の左側数値で左右方向に動きます。「スケール」では拡大縮小が、「回転」では回転ができます。
いろいろいじくってみてください。おかしくなってしまったときは、左向円矢印をクリックすると、リセットされますので安心です。
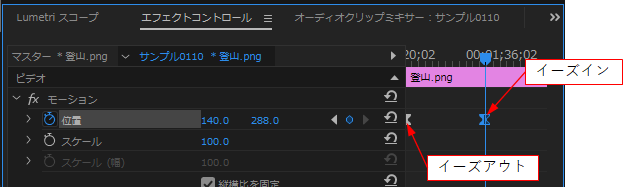
補足ですが、
アニメーション開始のキーフレームの上で右クリックし、開いたコンテキストメニューから「時間補間法」→「イーズアウト」を、アニメーション終了のキーフレームの上で右クリックし、開いたコンテキストメニューから「時間補間法」→「イーズイン」を選択すると、ハイカーがゆっくり動き出し、ゆっくり停止するようになります。