- Home
- ホーム
- Premiere Proフォーラム
- ディスカッション
- Re: 静止画の画像を下から上にスライドさせて撮影した映像のように見せる方法
- Re: 静止画の画像を下から上にスライドさせて撮影した映像のように見せる方法
リンクをクリップボードにコピー
コピー完了
オブジェなどの説明動画を作りたいのですが、撮影した1枚の画像(png、jpg,psdなど)をスライドさせた動画のように見せる事は可能でしょうか?
動画の最初に下から上に移動させて全体をゆっくり見せるというシーンを作りたいです。
スマホで実際に撮影して作ろうとしたのですが、手が震えたりして綺麗にスライドした映像を撮影出来ませんでした。しかも腕やスマホの影が通ってしまいます…。
 1 件の正解
1 件の正解
お早うございます、TAKI1111さん
>スマホで実際に撮影して作ろうとしたのですが、
手持ちで撮影したのでは、ぶれたり動く速度が一定でなかったりしますよね。おまけまでついて。苦労しましたね。
>動画の最初に下から上に移動させて全体をゆっくり見せるというシーンを作りたいです。
例えば、「何時何分何秒にA地点(画面下)にいて、5秒後にB地点(画面中央)に移動する」というのを「キーフレーム」を使ってPremiere Proに覚え込ませるだけです。
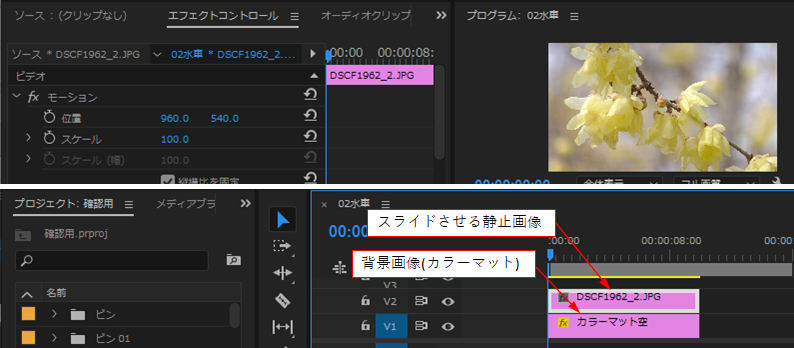
ここでは、シーケンス設定のフレームサイズは1920×1080とし、V1トラックに背景画像(カラーマット)、V2トラックにスライドさせる静止画像(フレームサイズ1920×1080)を配置し、スライドさせる静止画像を5秒間で画面下から画面中央へ移動させる方法で説明します。Windowsでの説明です。
①V1トラックに背景画像(カラーマット)、V2トラックにスライドさせる静止画像を配置し、クリップのデュレーションを画像を表示させる時間に伸ばします(例えば、10秒)。
②再生ヘッドを静
...リンクをクリップボードにコピー
コピー完了
お早うございます、TAKI1111さん
>スマホで実際に撮影して作ろうとしたのですが、
手持ちで撮影したのでは、ぶれたり動く速度が一定でなかったりしますよね。おまけまでついて。苦労しましたね。
>動画の最初に下から上に移動させて全体をゆっくり見せるというシーンを作りたいです。
例えば、「何時何分何秒にA地点(画面下)にいて、5秒後にB地点(画面中央)に移動する」というのを「キーフレーム」を使ってPremiere Proに覚え込ませるだけです。
ここでは、シーケンス設定のフレームサイズは1920×1080とし、V1トラックに背景画像(カラーマット)、V2トラックにスライドさせる静止画像(フレームサイズ1920×1080)を配置し、スライドさせる静止画像を5秒間で画面下から画面中央へ移動させる方法で説明します。Windowsでの説明です。
①V1トラックに背景画像(カラーマット)、V2トラックにスライドさせる静止画像を配置し、クリップのデュレーションを画像を表示させる時間に伸ばします(例えば、10秒)。
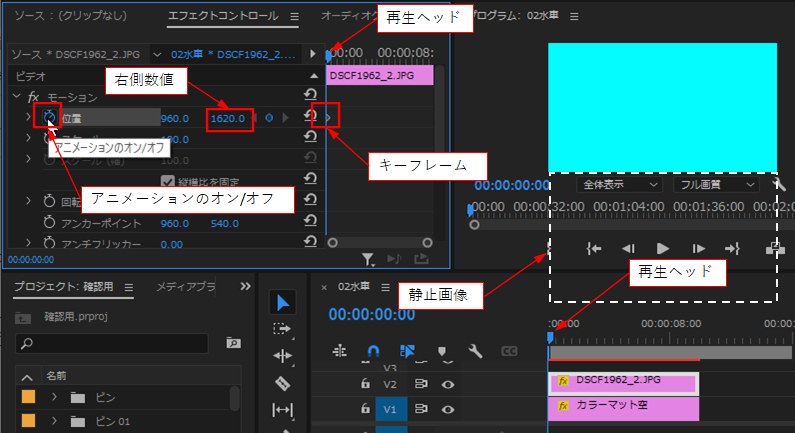
②再生ヘッドを静止画像が動き始める時間に移動します(ここでは、クリップの左端)。
次に、V2トラックのスライドさせる静止画像クリップを選択し、「エフェクトコントロール」パネルを開いて、「モーション」の「位置」の右側数値をスクラブ操作で大きくします。すると静止画像が徐々に下へ下がります。静止画像が画面下へ下がるきるところまで、数値を大きくします(ここでは、540+1080=1620 )。
続いて、「アニメーションのオン/オフ」アイコンをクリックします。すると、再生ヘッドの時間に「キーフレーム」が作成されます。
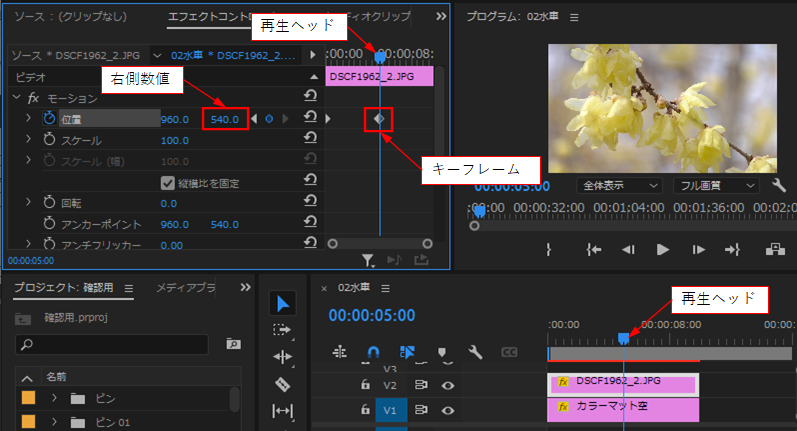
③再生ヘッドを静止画像が動き終わる時間に移動します(ここでは、5秒後)。
「モーション」の「位置」の右側数値をスクラブ操作で小さくします。すると静止画像が徐々に上へ上がります。静止画像が画面中央にへ戻ったところまで、数値を小さくします(ここでは、540。この数値は最初にメモしておくと良いです。 )
すると、再生ヘッドの時間に「キーフレーム」が自動的に作成されます。
④以上で設定終了です。再生して動きを確認します。
2個のキーフレームの間を画像が等速度で動きます。
動きが速い遅いと感じた場合は、静止画像が動き終わる時間にあるキーフレームをドラッグして移動させます。左へ移動させれば速く動くようになります。右はその逆です。
※「モーション」の「位置」の左側数値では、画像の左右方向が動きます。
※ここでのスクラブとは、数値の上にカーソルを置き、「双方向矢印+手」アイコンに変わったら、左、または右へずらす操作です。左で数値が小さくなり、右ではその逆です。
※慣れてきたら、最初5秒後に再生ヘッドを移動して、「アニメーションのオン/オフ」アイコンをクリックして「キーフレーム」を打ち、次に再生ヘッドをクリップ左端に移動して「位置」の右側数値を1620にしたほうが良いかもしれません。
キーフレームをマスターすれば、オブジェクトを自由に動かすことができるようになります。
参考に、下記リンクのYouTube動画をご覧ください。オブジェクト(タイトル)を思う存分動かしています。
(10) 【解説】運動会想像したらムンク出てきた/クシコスポスト - YouTube
宜しかったら、愚作「キーフレームの作成方法」マニュアルを参考にして頂けたら幸いです。マニュアルは下記リンクからダウンロードできます(ダウンロード期限;2021/06/21)。
https://shared-assets.adobe.com/link/dd5c39fb-f3f4-41e0-4340-65483c9457f3
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
無事にスライド画像を作る事が出来ました!
とても便利でしたのでしっかりキーフレーム学ばせていただきます。
リンクをクリップボードにコピー
コピー完了
動かし方は150kwさんが記載されているので他の方法をー
・手が震えたりして綺麗にスライドした映像を撮影出来ませんでした。
→ある程度の揺れであれば「ワープスタビライザー」というエフェクトで軽減できます。
また、撮影時にジンバルなどの機材を用いてブレを軽減するのも一つの方法です
・しかも腕やスマホの影が通ってしまいます…。
→影が映らないように別にライトを配置したりして不要な影を排除します。
4K、6Kなど大きめの映像を撮り、2Kの映像でスライドする方法は画質の低下も防ぎ有効なのですが、
撮影した距離などにより、どうしても不自然なスライドに見えることがあります。
└電車から遠くを見た際に若干ですが移動することにより対象物の側面の見え方が変わるのと同じです。
上記のような見え方を追求したい等であれば、どうしても撮影時に試行錯誤するしかなくなるので
ジンバル、スライダー等の機材を使うのが確実です。
リンクをクリップボードにコピー
コピー完了
返信ありがとうございます。
フレームサイズ1920×1080でやっていまして、アイフォンで撮影しました。撮影したオブジェクト自体は「ワープスタビライザー」を使用した結果ブレが少なくなりました。
しかし、スマホで撮影した為、枠がyoutubeサイズに足らない為、枠の端が見えるのですが枠部分が荒ぶって動いています…。
リンクをクリップボードにコピー
コピー完了
参考ですが、
指などが一時的に写り込んでいる場合は、ワープスタビライザーの「境界線」を「スタビライズ、エッジを合成」に設定すると指を消して自動で映像を修復することができます。
手順としては、指の部分だけを不透明度マスクで消します。
クリップをネストしてからワープスタビライザーを適用です。
ただし、動画の全体的に同じ位置に指が写っている場合は、Premiereでは修復できません。
After EffectsとPhotoshopの組み合わせで修復する方法になります。
リンクをクリップボードにコピー
コピー完了
返信ありがとうございます。
After Effectsは所持していないのでなるべく指が映らないように注意して撮影するようにします。